mirror of
https://github.com/jkriege2/JKQtPlotter.git
synced 2024-11-16 02:25:50 +08:00
- fixed JKQTPColumnMathImage with modifiers - improved documentation - make use of link_prl/create_prl in QMake projects (see http://doc.qt.io/qt-5/qmake-advanced-usage.html)
1.8 KiB
1.8 KiB
Example (JKQTPlotter): Simple impulse plots
This project (see ./examples/simpletest_impulsesplot/) simply creates a JKQTPlotter widget (as a new window) and adds a single impulse graph.
The source code of the main application is (see jkqtplotter_simpletest_impulsesplot.cpp.
First data for a curve is calculated and stored in QVector<double>:
QVector<double> X, Y;
for (int i=0; i<Ndata; i++) {
const double xx=double(i)/double(Ndata)*6.0*M_PI;
X << xx;
Y << cos(xx)*exp(-xx/10.0);
}
... and finally the data is copied into the datastore
size_t columnX=ds->addCopiedColumn(X, "x");
size_t columnY=ds->addCopiedColumn(Y, "y");
Now an impulse graph object is generated and added to the plot:
JKQTPImpulsesVerticalGraph* graph=new JKQTPImpulsesVerticalGraph(&plot);
graph->setXColumn(columnX);
graph->setYColumn(columnY);
graph->setLineWidth(2);
graph->setColor(QColor("red"));
graph->setTitle(QObject::tr("$\\cos(x)\\cdot\\exp(-x/10)$"));
plot.addGraph(graph);
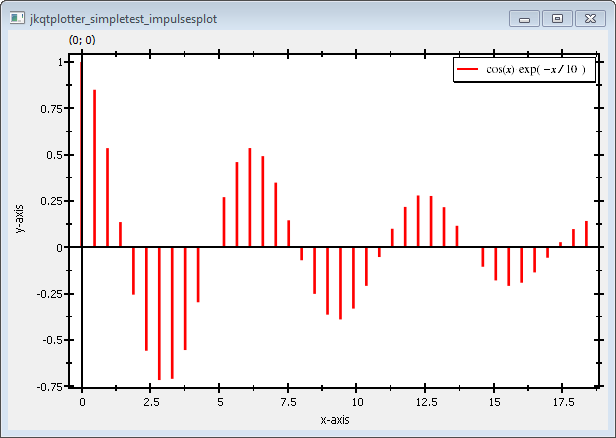
The result looks like this:
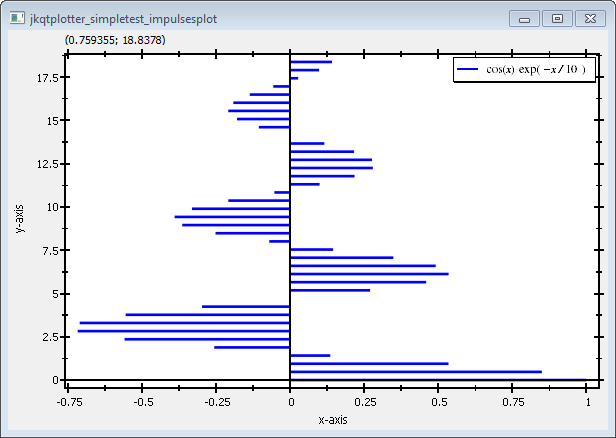
There is an alternative class JKQTPImpulsesHorizontalGraph which draws horizontal impulse plots:
JKQTPImpulsesHorizontalGraph* graph=new JKQTPImpulsesHorizontalGraph(&plot);
graph->setYColumn(columnX);
graph->setXColumn(columnY);
graph->setLineWidth(2);
graph->setColor(QColor("blue"));
graph->setTitle(QObject::tr("$\\cos(x)\\cdot\\exp(-x/10)$"));
This code snippet results in a plot like this: