2019-01-20 23:15:10 +08:00
# Tutorial (JKQTPlotter): Using a JKQTPlotter inside a Qt User Interface Designer (UI) File {#JKQTPlotterQtCreator}
2019-06-21 04:24:47 +08:00
This project (see `./examples/ui/` ) demonstrates how to create add a `JKQTPlotter` inside the Qt Form Editor (e.g. called from of Qt Creator) into a widget.
2019-01-09 03:02:05 +08:00
2019-05-30 04:47:26 +08:00
# Instructions on how to use JKQTPlotter in the Qt Form Designer
2019-01-09 03:02:05 +08:00
For this to work you have to follow the steps shown below:
2019-01-19 16:40:52 +08:00
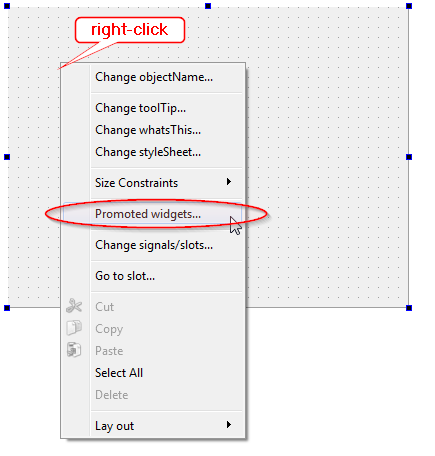
1. add a new UI-file to your project and open it in the Form Editor. Then right-click the form and select `Promote Widgets ...` :< br >
2019-01-20 23:15:10 +08:00

2019-01-09 03:02:05 +08:00
2019-01-20 23:15:10 +08:00
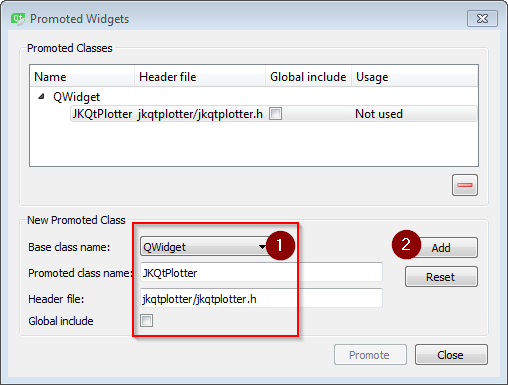
2. In the dialog that opens, you have to define `JKQTPlotter` as a promotion to `QWidget` as shown below. Finally store the settings by clicking `Add` and closing the dialog with `Close` .< br >

2019-01-09 03:02:05 +08:00
2019-01-20 23:15:10 +08:00
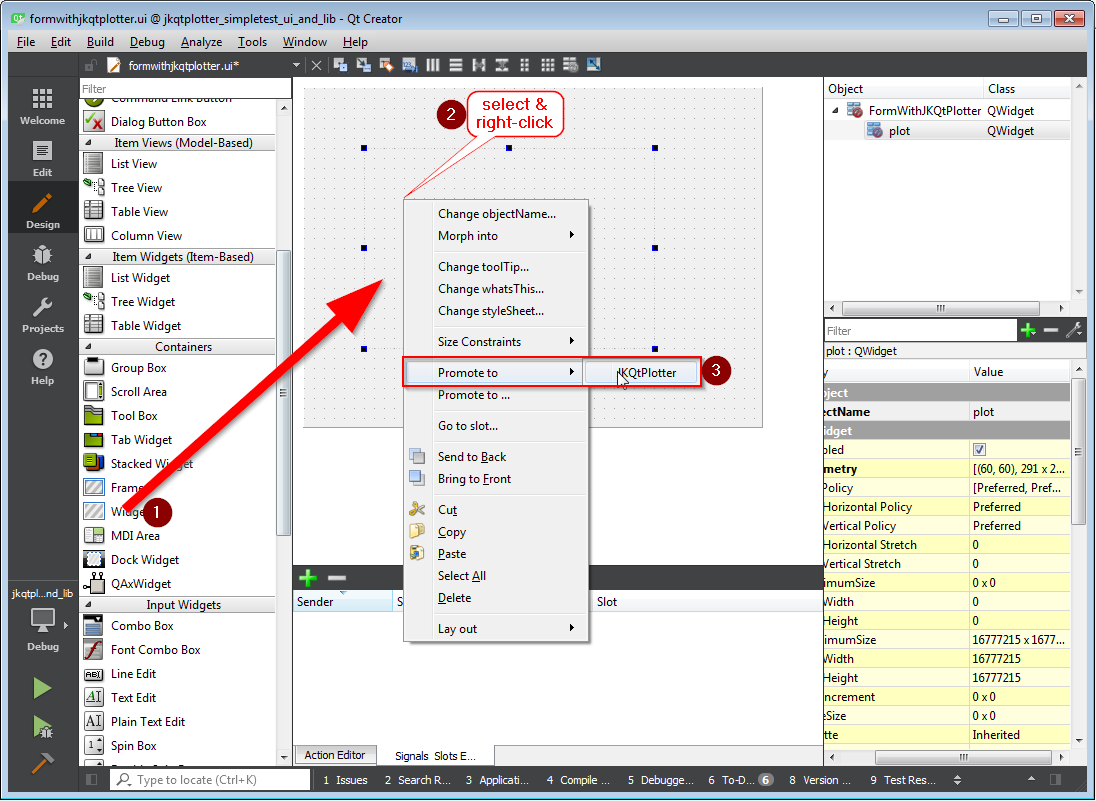
3. Now you can add a `QWidget` from the side-bar to the form and then promote it to `JKQTPlotter` , by selecting and right-clicking the `QWidget` and then selecting `Promote To | JKQTPlotter` :< br >

2019-01-09 03:02:05 +08:00
NEW/BREAKING: provide general targets JKQTPlotter5/6::JKQTPlotter5/6, JKQTPlotter5/6::JKQTMathText5/6, ... which are independent of the type of build (shared/static)
NEW/BREAKING: refactor CMake-Code, so static/dynamic switch is done via <code>BUILD_SHARED_LIBS</code>, which retires <code>JKQtPlotter_BUILD_STATIC_LIBS</code>, <code>JKQtPlotter_BUILD_SHARED_LIBS</code> and removes the capability to build static and shared libraries in one location (fixes issue #104)
NEW: prepareed library for CMake's <a href="https://cmake.org/cmake/help/latest/module/FetchContent.html">FetchContent</a>-API
NEW: the different sub-libraries JKQTPlotter, JKQTFastPlotter (DEPRECATED), JKQTMath, JKQTMathText can be activated/deactivated with CMake options JKQtPlotter_BUILD_LIB_JKQTPLOTTER, JKQtPlotter_BUILD_LIB_JKQTFASTPLOTTER, JKQtPlotter_BUILD_LIB_JKQTMATHTEXT, JKQtPlotter_BUILD_LIB_JKQTMATH
2024-01-16 20:05:52 +08:00
In the example, there is a main CPP-file (shown below) and a `formwithjkqtplotter.ui` -file with the `formwithjkqtplotter.cpp/.h` -files that are used to implement the functionality behind the form (see next chapter).
2019-01-09 03:02:05 +08:00
2019-01-20 23:15:10 +08:00
The source code of the main application is simply instanciating the Form class `FormWithJKQTPlotter` from `formwithjkqtplotter.ui/.h/.cpp` :
2019-01-19 16:40:52 +08:00
```.cpp
2019-01-09 03:02:05 +08:00
#include <QApplication>
#include "formwithjkqtplotter.h"
int main(int argc, char* argv[])
{
QApplication app(argc, argv);
2019-01-20 23:15:10 +08:00
FormWithJKQTPlotter plot;
2019-01-09 03:02:05 +08:00
plot.show();
plot.resize(600,400);
return app.exec();
}
```
2019-05-30 04:47:26 +08:00
# Form Class `FormWithJKQTPlotter`
2019-01-09 03:02:05 +08:00
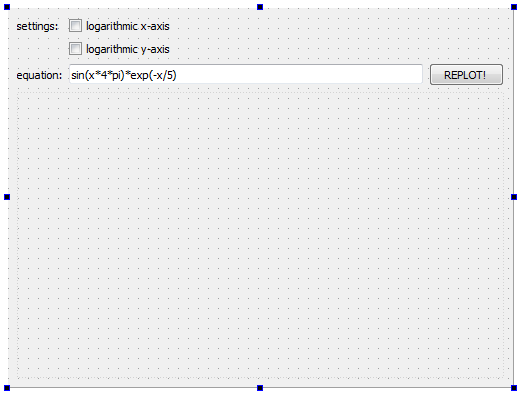
The Form was designed in the Qt Form Designer within Qt Creator, using the method described above (see `formwithjkqtplotter.ui` ):
2019-01-19 16:40:52 +08:00
2019-06-21 04:24:47 +08:00

2019-01-09 03:02:05 +08:00
In addition the example implements some simple functionality in the `formwithjkqtplotter.cpp/.h` -files. A single graph, which parses and plots a function (from a `QLineEdit` ) is added to the plot in the constructor:
2019-01-19 16:40:52 +08:00
```.cpp
2019-01-09 03:02:05 +08:00
#include "formwithjkqtplotter.h"
#include "ui_formwithjkqtplotter.h"
2019-01-20 23:15:10 +08:00
FormWithJKQTPlotter::FormWithJKQTPlotter(QWidget *parent) :
2019-01-09 03:02:05 +08:00
QWidget(parent),
2019-01-20 23:15:10 +08:00
ui(new Ui::FormWithJKQTPlotter)
2019-01-09 03:02:05 +08:00
{
ui->setupUi(this);
2019-01-20 17:49:29 +08:00
graph=new JKQTPXParsedFunctionLineGraph(ui->plot);
2019-01-26 20:00:40 +08:00
graph->setFunction(ui->edtEquation->text());
graph->setTitle(ui->edtEquation->text());
2019-01-09 03:02:05 +08:00
ui->plot->addGraph(graph);
ui->plot->setXY(-10,10,-10,10);
}
```
Then three slots react to user interactions. First two interactions set the x- or y-axis to linear or logarithmic, depending on the state of the two check-boxes. It also sets the scaling of the axes to meaningful default values:
2019-01-19 16:40:52 +08:00
```.cpp
2019-01-20 23:15:10 +08:00
void FormWithJKQTPlotter::on_chkLogX_toggled(bool checked)
2019-01-09 03:02:05 +08:00
{
2019-01-26 20:00:40 +08:00
ui->plot->getXAxis()->setLogAxis(checked);
2019-01-09 03:02:05 +08:00
if (checked) {
ui->plot->setX(1e-3,10);
} else {
ui->plot->setX(-10,10);
}
}
2019-01-20 23:15:10 +08:00
void FormWithJKQTPlotter::on_chkLogY_toggled(bool checked)
2019-01-09 03:02:05 +08:00
{
2019-01-26 20:00:40 +08:00
ui->plot->getYAxis()->setLogAxis(checked);
2019-01-09 03:02:05 +08:00
if (checked) {
ui->plot->setY(1e-3,10);
} else {
ui->plot->setY(-10,10);
}
}
```
A third slot is connected to the `clicked()` -event of the `QPushButton` labeled "REPLOT!". This slot reads the function from the `QLineEdit` and updates the plot with it:
2019-01-19 16:40:52 +08:00
```.cpp
2019-01-20 23:15:10 +08:00
void FormWithJKQTPlotter::on_btnReplot_clicked()
2019-01-09 03:02:05 +08:00
{
2019-01-26 20:00:40 +08:00
graph->setFunction(ui->edtEquation->text());
graph->setTitle(ui->edtEquation->text());
2019-01-26 19:28:44 +08:00
ui->plot->redrawPlot();
2019-01-09 03:02:05 +08:00
}
```
2019-01-09 03:04:51 +08:00
2019-01-09 03:02:05 +08:00
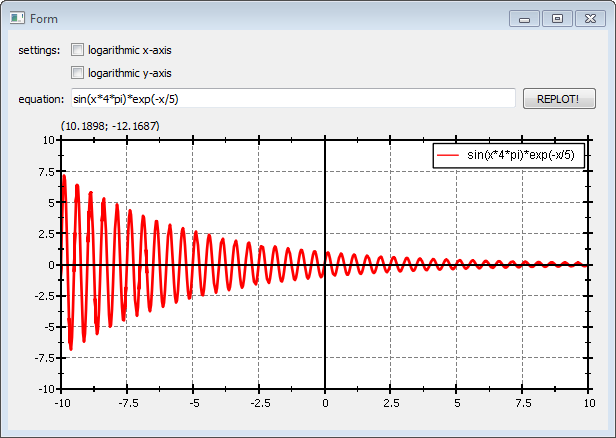
The result looks like this:
2019-01-09 03:06:19 +08:00
2019-06-21 04:24:47 +08:00

2019-01-09 03:02:05 +08:00
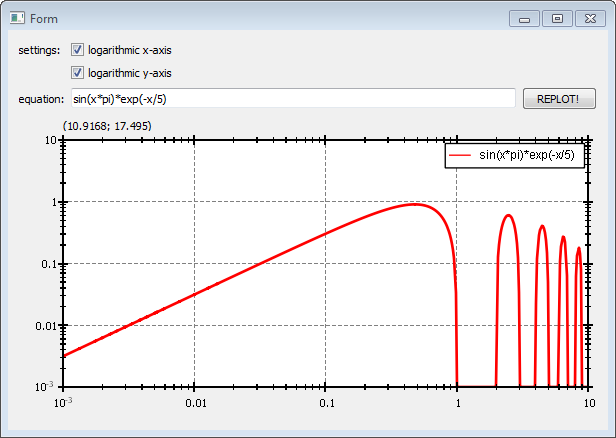
If you set both axes to logarithmic and modify the plotted function a bit, you get:
2019-01-09 03:06:19 +08:00
2019-06-21 04:24:47 +08:00

2019-01-09 03:02:05 +08:00