2019-01-20 23:15:10 +08:00
# Tutorial (JKQTPlotter): Using a JKQTPlotter inside a Qt User Interface Designer (UI) File {#JKQTPlotterQtCreator}
This project (see `./examples/simpletest_ui/` ) demonstrates how to create add a `JKQTPlotter` inside the Qt Form Editor (e.g. called from of Qt Creator) into a widget.
2019-01-09 03:02:05 +08:00
2019-01-20 23:15:10 +08:00
## Instructions on how to use JKQTPlotter in the Qt Form Designer
2019-01-09 03:02:05 +08:00
For this to work you have to follow the steps shown below:
2019-01-19 16:40:52 +08:00
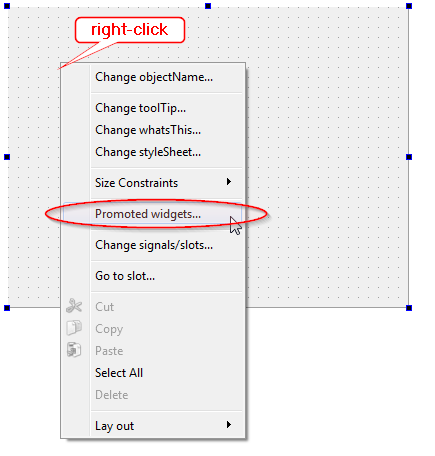
1. add a new UI-file to your project and open it in the Form Editor. Then right-click the form and select `Promote Widgets ...` :< br >
2019-01-20 23:15:10 +08:00

2019-01-09 03:02:05 +08:00
2019-01-20 23:15:10 +08:00
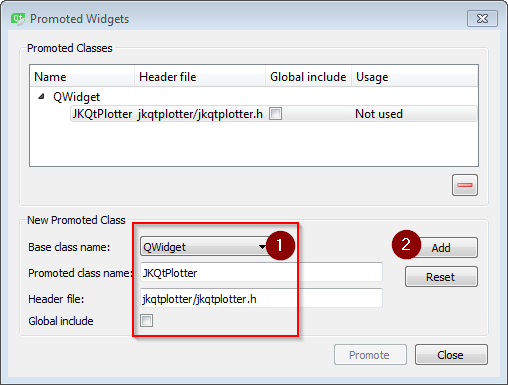
2. In the dialog that opens, you have to define `JKQTPlotter` as a promotion to `QWidget` as shown below. Finally store the settings by clicking `Add` and closing the dialog with `Close` .< br >

2019-01-09 03:02:05 +08:00
2019-01-20 23:15:10 +08:00
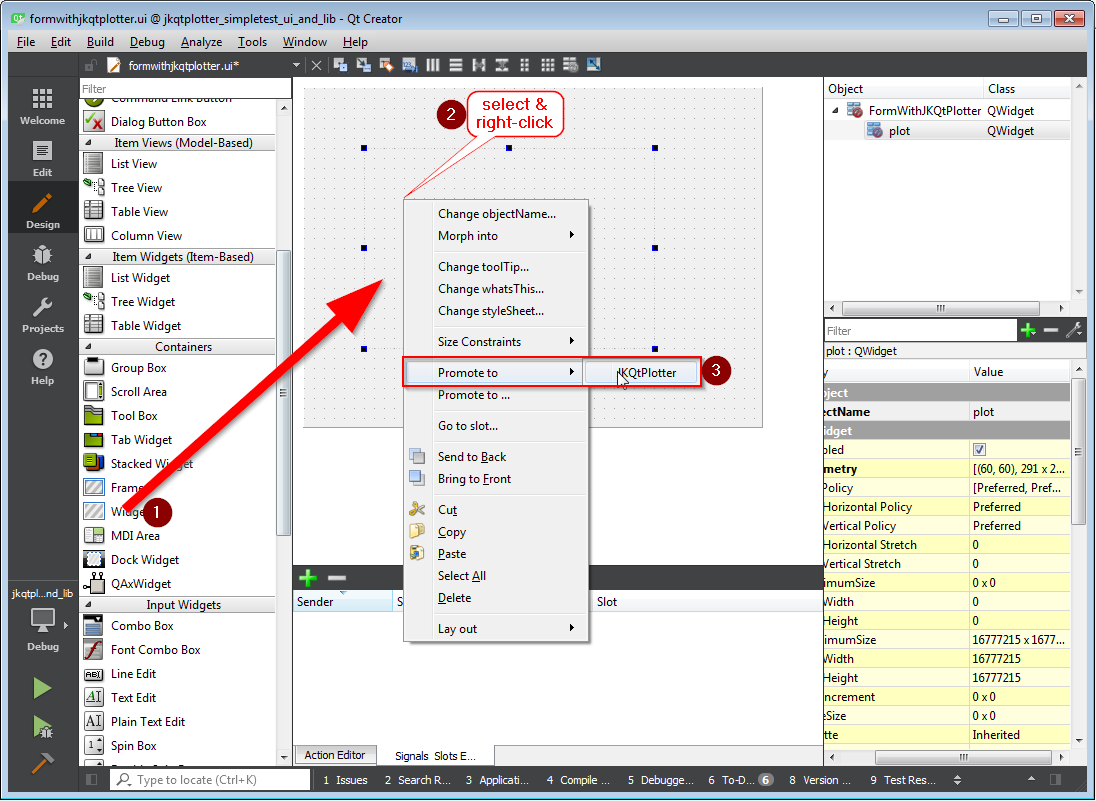
3. Now you can add a `QWidget` from the side-bar to the form and then promote it to `JKQTPlotter` , by selecting and right-clicking the `QWidget` and then selecting `Promote To | JKQTPlotter` :< br >

2019-01-09 03:02:05 +08:00
2019-01-13 01:53:16 +08:00
## QMake-Project of this example
2019-01-09 03:02:05 +08:00
2019-01-12 20:43:12 +08:00
The QMake project for such a project looks like this (see [`jkqtplotter_simpletest_ui.pro` ](../simpletest_ui/jkqtplotter_simpletest_ui.pro ):
2019-01-19 16:40:52 +08:00
```.qmake
2019-01-09 03:02:05 +08:00
# source code for this simple demo
SOURCES = jkqtplotter_simpletest_ui.cpp \
formwithjkqtplotter.cpp
FORMS += formwithjkqtplotter.ui
HEADERS += formwithjkqtplotter.h
# configure Qt
CONFIG += qt
QT += core gui xml svg
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets printsupport
# output executable name
TARGET = jkqtplotter_simpletest_ui
2019-01-20 23:15:10 +08:00
# include JKQTPlotter source headers and link against library
2019-01-09 03:02:05 +08:00
DEPENDPATH += . ../../lib
INCLUDEPATH += ../../lib
CONFIG (debug, debug|release) {
LIBS += -L../../staticlib/debug -ljkqtplotterlib_debug
} else {
LIBS += -L../../staticlib/release -ljkqtplotterlib
}
message("LIBS = $$LIBS")
win32-msvc*: DEFINES += _USE_MATH_DEFINES
# here you can activate some debug options
#DEFINES += SHOW_JKQTPLOTTER_DEBUG
#DEFINES += JKQTBP_AUTOTIMER
```
As you can see there is a main CPP-file (shown below) and a `formwithjkqtplotter.ui` -file with the `formwithjkqtplotter.cpp/.h` -files that are used to implement the functionality behind the form (see next chapter).
2019-01-20 23:15:10 +08:00
The source code of the main application is simply instanciating the Form class `FormWithJKQTPlotter` from `formwithjkqtplotter.ui/.h/.cpp` :
2019-01-19 16:40:52 +08:00
```.cpp
2019-01-09 03:02:05 +08:00
#include <QApplication>
#include "formwithjkqtplotter.h"
int main(int argc, char* argv[])
{
QApplication app(argc, argv);
2019-01-20 23:15:10 +08:00
FormWithJKQTPlotter plot;
2019-01-09 03:02:05 +08:00
plot.show();
plot.resize(600,400);
return app.exec();
}
```
2019-01-20 23:15:10 +08:00
## Form Class `FormWithJKQTPlotter`
2019-01-09 03:02:05 +08:00
The Form was designed in the Qt Form Designer within Qt Creator, using the method described above (see `formwithjkqtplotter.ui` ):
2019-01-19 16:40:52 +08:00
2019-01-12 20:43:12 +08:00

2019-01-09 03:02:05 +08:00
In addition the example implements some simple functionality in the `formwithjkqtplotter.cpp/.h` -files. A single graph, which parses and plots a function (from a `QLineEdit` ) is added to the plot in the constructor:
2019-01-19 16:40:52 +08:00
```.cpp
2019-01-09 03:02:05 +08:00
#include "formwithjkqtplotter.h"
#include "ui_formwithjkqtplotter.h"
2019-01-20 23:15:10 +08:00
FormWithJKQTPlotter::FormWithJKQTPlotter(QWidget *parent) :
2019-01-09 03:02:05 +08:00
QWidget(parent),
2019-01-20 23:15:10 +08:00
ui(new Ui::FormWithJKQTPlotter)
2019-01-09 03:02:05 +08:00
{
ui->setupUi(this);
2019-01-20 17:49:29 +08:00
graph=new JKQTPXParsedFunctionLineGraph(ui->plot);
2019-01-09 03:02:05 +08:00
graph->set_function(ui->edtEquation->text());
graph->set_title(ui->edtEquation->text());
ui->plot->addGraph(graph);
ui->plot->setXY(-10,10,-10,10);
}
```
Then three slots react to user interactions. First two interactions set the x- or y-axis to linear or logarithmic, depending on the state of the two check-boxes. It also sets the scaling of the axes to meaningful default values:
2019-01-19 16:40:52 +08:00
```.cpp
2019-01-20 23:15:10 +08:00
void FormWithJKQTPlotter::on_chkLogX_toggled(bool checked)
2019-01-09 03:02:05 +08:00
{
2019-01-26 03:16:04 +08:00
ui->plot->getXAxis()->set_logAxis(checked);
2019-01-09 03:02:05 +08:00
if (checked) {
ui->plot->setX(1e-3,10);
} else {
ui->plot->setX(-10,10);
}
}
2019-01-20 23:15:10 +08:00
void FormWithJKQTPlotter::on_chkLogY_toggled(bool checked)
2019-01-09 03:02:05 +08:00
{
2019-01-26 03:16:04 +08:00
ui->plot->getYAxis()->set_logAxis(checked);
2019-01-09 03:02:05 +08:00
if (checked) {
ui->plot->setY(1e-3,10);
} else {
ui->plot->setY(-10,10);
}
}
```
A third slot is connected to the `clicked()` -event of the `QPushButton` labeled "REPLOT!". This slot reads the function from the `QLineEdit` and updates the plot with it:
2019-01-19 16:40:52 +08:00
```.cpp
2019-01-20 23:15:10 +08:00
void FormWithJKQTPlotter::on_btnReplot_clicked()
2019-01-09 03:02:05 +08:00
{
graph->set_function(ui->edtEquation->text());
graph->set_title(ui->edtEquation->text());
2019-01-26 19:28:44 +08:00
ui->plot->redrawPlot();
2019-01-09 03:02:05 +08:00
}
```
2019-01-09 03:04:51 +08:00
2019-01-09 03:02:05 +08:00
The result looks like this:
2019-01-09 03:06:19 +08:00
2019-01-12 20:43:12 +08:00

2019-01-09 03:02:05 +08:00
If you set both axes to logarithmic and modify the plotted function a bit, you get:
2019-01-09 03:06:19 +08:00
2019-01-12 20:43:12 +08:00

2019-01-09 03:02:05 +08:00