added example that explains how to use JKQtPlotter from the Qt Form Designer
@ -63,6 +63,7 @@ addSimpleTest(parametriccurve)
|
||||
addSimpleTest(parsedfunctionplot)
|
||||
addSimpleTest(functionplot)
|
||||
addSimpleTest(geometric)
|
||||
addSimpleTest(ui)
|
||||
#addSimpleTest(imageplot_nodatastore)
|
||||
#addSimpleTest(rgbimageplot_opencv)
|
||||
#addSimpleTest(imageplot_opencv)
|
||||
|
||||
@ -67,6 +67,7 @@ All test-projects are Qt-projects that use qmake to build. You can load them int
|
||||
| Screenshot | Description | Notes |
|
||||
|:-------------:| ------------- | ------------- |
|
||||
| [](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/test_multiplot) | [Layouting Several Plots](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/test_multiplot) | Combining plots in Qt Layouts<br/>linking plot axes<br>copy data from a `std::map` int the datastore<br>print plots/print preview |
|
||||
| [](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_ui) | [Placing JKQtPlotter into a Qt User-Interface-XML-file (`*.ui`)](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_ui) | |
|
||||
|
||||
### Tools and Special Features
|
||||
|
||||
|
||||
BIN
doc/images/uidesigner_step1.png
Normal file
|
After Width: | Height: | Size: 18 KiB |
BIN
doc/images/uidesigner_step2.png
Normal file
|
After Width: | Height: | Size: 15 KiB |
BIN
doc/images/uidesigner_step3.png
Normal file
|
After Width: | Height: | Size: 110 KiB |
@ -20,12 +20,11 @@ TARGET = jkqtplotter_simpletest
|
||||
# include JKQtPlotter source headers and link against library
|
||||
DEPENDPATH += . ../../lib
|
||||
INCLUDEPATH += ../../lib
|
||||
CONFIG (debug, debug|release):LIBS += -L../../lib/debug -ljkqtplotterlib
|
||||
CONFIG (release):LIBS += -L../../lib/release -ljkqtplotterlib
|
||||
|
||||
# here you can activate some debug options
|
||||
#DEFINES += SHOW_JKQTPLOTTER_DEBUG
|
||||
#DEFINES += JKQTBP_AUTOTIMER
|
||||
CONFIG (debug, debug|release) {
|
||||
LIBS += -L../../staticlib/debug -ljkqtplotterlib_debug
|
||||
} else {
|
||||
LIBS += -L../../staticlib/release -ljkqtplotterlib
|
||||
}
|
||||
```
|
||||
|
||||
Alternatively to linking agains a `libjkqtplotter`, you can also directy add the JKQtPlotter sources to the project:
|
||||
|
||||
145
examples/simpletest_ui/README.md
Normal file
@ -0,0 +1,145 @@
|
||||
[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
|
||||
|
||||
# JKQtPlotter
|
||||
|
||||
## Using a JKQtPlotter inside a Qt User Interface Designer (UI) File
|
||||
This project (see `./examples/simpletest_ui/`) demonstrates how to create add a `JKQtPlotter` inside the Qt Form Editor (e.g. called from of Qt Creator) into a widget.
|
||||
|
||||
### Instructions on how to use JKQtPlotter in the Qt Form Designer
|
||||
|
||||
For this to work you have to follow the steps shown below:
|
||||
|
||||
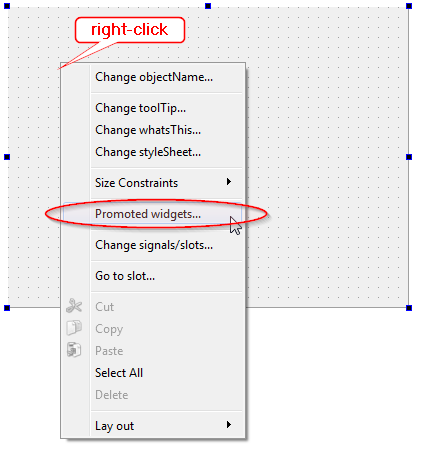
1. add a new UI-file to your project and open it in the Form Editor. Then right-click the form and select `Promote Widgets ...`:
|
||||

|
||||
|
||||
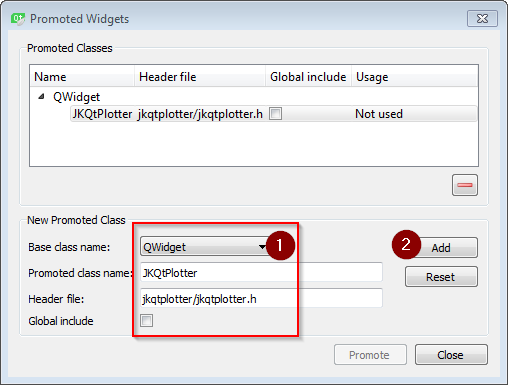
2. In the dialog that opens, you have to define `JKQtPlotter` as a promotion to `QWidget` as shown below. Finally store the settings by clicking `Add` and closing the dialog with `Close`.
|
||||

|
||||
|
||||
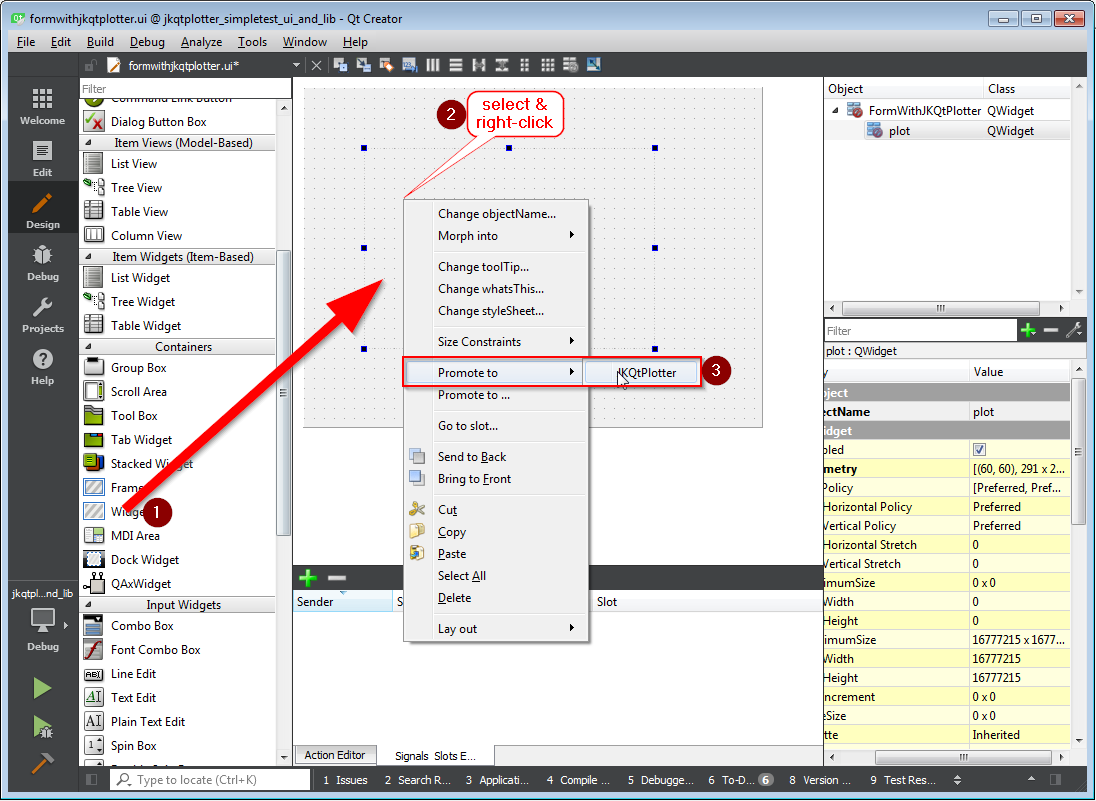
3. Now you can add a `QWidget`from the side-bar to the form and then promote it to `JKQtPlotter`, by selecting and right-clicking the `QWidget` and then selecting `Promote To | JKQtPlotter`:
|
||||

|
||||
|
||||
|
||||
|
||||
### QMake-Project of this example
|
||||
|
||||
The QMake project for such a project looks like this (see [`jkqtplotter_simpletest_ui.pro`](https://github.com/jkriege2/JKQtPlotter/blob/master/examples/simpletest_ui/jkqtplotter_simpletest_ui.pro):
|
||||
```qmake
|
||||
# source code for this simple demo
|
||||
SOURCES = jkqtplotter_simpletest_ui.cpp \
|
||||
formwithjkqtplotter.cpp
|
||||
|
||||
FORMS += formwithjkqtplotter.ui
|
||||
|
||||
HEADERS += formwithjkqtplotter.h
|
||||
|
||||
# configure Qt
|
||||
CONFIG += qt
|
||||
QT += core gui xml svg
|
||||
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets printsupport
|
||||
|
||||
# output executable name
|
||||
TARGET = jkqtplotter_simpletest_ui
|
||||
|
||||
# include JKQtPlotter source headers and link against library
|
||||
DEPENDPATH += . ../../lib
|
||||
INCLUDEPATH += ../../lib
|
||||
CONFIG (debug, debug|release) {
|
||||
LIBS += -L../../staticlib/debug -ljkqtplotterlib_debug
|
||||
} else {
|
||||
LIBS += -L../../staticlib/release -ljkqtplotterlib
|
||||
}
|
||||
message("LIBS = $$LIBS")
|
||||
|
||||
win32-msvc*: DEFINES += _USE_MATH_DEFINES
|
||||
|
||||
# here you can activate some debug options
|
||||
#DEFINES += SHOW_JKQTPLOTTER_DEBUG
|
||||
#DEFINES += JKQTBP_AUTOTIMER
|
||||
```
|
||||
|
||||
As you can see there is a main CPP-file (shown below) and a `formwithjkqtplotter.ui`-file with the `formwithjkqtplotter.cpp/.h`-files that are used to implement the functionality behind the form (see next chapter).
|
||||
|
||||
The soruce code of the main application is simply instanciating the Form class `FormWithJKQtPlotter` from `formwithjkqtplotter.ui/.h/.cpp`:
|
||||
```c++
|
||||
#include <QApplication>
|
||||
#include "formwithjkqtplotter.h"
|
||||
|
||||
|
||||
int main(int argc, char* argv[])
|
||||
{
|
||||
QApplication app(argc, argv);
|
||||
|
||||
FormWithJKQtPlotter plot;
|
||||
plot.show();
|
||||
plot.resize(600,400);
|
||||
|
||||
return app.exec();
|
||||
}
|
||||
```
|
||||
|
||||
### Form Class `FormWithJKQtPlotter`
|
||||
|
||||
The Form was designed in the Qt Form Designer within Qt Creator, using the method described above (see `formwithjkqtplotter.ui`):
|
||||

|
||||
|
||||
In addition the example implements some simple functionality in the `formwithjkqtplotter.cpp/.h`-files. A single graph, which parses and plots a function (from a `QLineEdit`) is added to the plot in the constructor:
|
||||
```c++
|
||||
#include "formwithjkqtplotter.h"
|
||||
#include "ui_formwithjkqtplotter.h"
|
||||
|
||||
FormWithJKQtPlotter::FormWithJKQtPlotter(QWidget *parent) :
|
||||
QWidget(parent),
|
||||
ui(new Ui::FormWithJKQtPlotter)
|
||||
{
|
||||
ui->setupUi(this);
|
||||
graph=new JKQTPxParsedFunctionLineGraph(ui->plot);
|
||||
graph->set_function(ui->edtEquation->text());
|
||||
graph->set_title(ui->edtEquation->text());
|
||||
ui->plot->addGraph(graph);
|
||||
ui->plot->setXY(-10,10,-10,10);
|
||||
}
|
||||
```
|
||||
|
||||
Then three slots react to user interactions. First two interactions set the x- or y-axis to linear or logarithmic, depending on the state of the two check-boxes. It also sets the scaling of the axes to meaningful default values:
|
||||
```c++
|
||||
void FormWithJKQtPlotter::on_chkLogX_toggled(bool checked)
|
||||
{
|
||||
ui->plot->get_xAxis()->set_logAxis(checked);
|
||||
if (checked) {
|
||||
ui->plot->setX(1e-3,10);
|
||||
} else {
|
||||
ui->plot->setX(-10,10);
|
||||
}
|
||||
}
|
||||
|
||||
void FormWithJKQtPlotter::on_chkLogY_toggled(bool checked)
|
||||
{
|
||||
ui->plot->get_yAxis()->set_logAxis(checked);
|
||||
if (checked) {
|
||||
ui->plot->setY(1e-3,10);
|
||||
} else {
|
||||
ui->plot->setY(-10,10);
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
A third slot is connected to the `clicked()`-event of the `QPushButton` labeled "REPLOT!". This slot reads the function from the `QLineEdit` and updates the plot with it:
|
||||
```c++
|
||||
void FormWithJKQtPlotter::on_btnReplot_clicked()
|
||||
{
|
||||
graph->set_function(ui->edtEquation->text());
|
||||
graph->set_title(ui->edtEquation->text());
|
||||
ui->plot->update_plot();
|
||||
}
|
||||
```
|
||||
|
||||
```
|
||||
The result looks like this:
|
||||

|
||||
|
||||
If you set both axes to logarithmic and modify the plotted function a bit, you get:
|
||||

|
||||
|
||||
|
||||
|
||||
[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
|
||||
46
examples/simpletest_ui/formwithjkqtplotter.cpp
Normal file
@ -0,0 +1,46 @@
|
||||
#include "formwithjkqtplotter.h"
|
||||
#include "ui_formwithjkqtplotter.h"
|
||||
|
||||
FormWithJKQtPlotter::FormWithJKQtPlotter(QWidget *parent) :
|
||||
QWidget(parent),
|
||||
ui(new Ui::FormWithJKQtPlotter)
|
||||
{
|
||||
ui->setupUi(this);
|
||||
graph=new JKQTPxParsedFunctionLineGraph(ui->plot);
|
||||
graph->set_function(ui->edtEquation->text());
|
||||
graph->set_title(ui->edtEquation->text());
|
||||
ui->plot->addGraph(graph);
|
||||
ui->plot->setXY(-10,10,-10,10);
|
||||
}
|
||||
|
||||
FormWithJKQtPlotter::~FormWithJKQtPlotter()
|
||||
{
|
||||
delete ui;
|
||||
}
|
||||
|
||||
void FormWithJKQtPlotter::on_chkLogX_toggled(bool checked)
|
||||
{
|
||||
ui->plot->get_xAxis()->set_logAxis(checked);
|
||||
if (checked) {
|
||||
ui->plot->setX(1e-3,10);
|
||||
} else {
|
||||
ui->plot->setX(-10,10);
|
||||
}
|
||||
}
|
||||
|
||||
void FormWithJKQtPlotter::on_chkLogY_toggled(bool checked)
|
||||
{
|
||||
ui->plot->get_yAxis()->set_logAxis(checked);
|
||||
if (checked) {
|
||||
ui->plot->setY(1e-3,10);
|
||||
} else {
|
||||
ui->plot->setY(-10,10);
|
||||
}
|
||||
}
|
||||
|
||||
void FormWithJKQtPlotter::on_btnReplot_clicked()
|
||||
{
|
||||
graph->set_function(ui->edtEquation->text());
|
||||
graph->set_title(ui->edtEquation->text());
|
||||
ui->plot->update_plot();
|
||||
}
|
||||
29
examples/simpletest_ui/formwithjkqtplotter.h
Normal file
@ -0,0 +1,29 @@
|
||||
#ifndef FORMWITHJKQTPLOTTER_H
|
||||
#define FORMWITHJKQTPLOTTER_H
|
||||
|
||||
#include <QWidget>
|
||||
#include "jkqtplotter/jkqtpgraphsparsedfunction.h"
|
||||
|
||||
namespace Ui {
|
||||
class FormWithJKQtPlotter;
|
||||
}
|
||||
|
||||
class FormWithJKQtPlotter : public QWidget
|
||||
{
|
||||
Q_OBJECT
|
||||
|
||||
public:
|
||||
explicit FormWithJKQtPlotter(QWidget *parent = nullptr);
|
||||
~FormWithJKQtPlotter();
|
||||
protected slots:
|
||||
void on_chkLogX_toggled(bool checked);
|
||||
void on_chkLogY_toggled(bool checked);
|
||||
void on_btnReplot_clicked();
|
||||
|
||||
private:
|
||||
Ui::FormWithJKQtPlotter *ui;
|
||||
|
||||
JKQTPxParsedFunctionLineGraph* graph;
|
||||
};
|
||||
|
||||
#endif // FORMWITHJKQTPLOTTER_H
|
||||
74
examples/simpletest_ui/formwithjkqtplotter.ui
Normal file
@ -0,0 +1,74 @@
|
||||
<?xml version="1.0" encoding="UTF-8"?>
|
||||
<ui version="4.0">
|
||||
<class>FormWithJKQtPlotter</class>
|
||||
<widget class="QWidget" name="FormWithJKQtPlotter">
|
||||
<property name="geometry">
|
||||
<rect>
|
||||
<x>0</x>
|
||||
<y>0</y>
|
||||
<width>505</width>
|
||||
<height>379</height>
|
||||
</rect>
|
||||
</property>
|
||||
<property name="windowTitle">
|
||||
<string>Form</string>
|
||||
</property>
|
||||
<layout class="QGridLayout" name="gridLayout">
|
||||
<item row="2" column="0">
|
||||
<widget class="QLabel" name="label">
|
||||
<property name="text">
|
||||
<string>equation:</string>
|
||||
</property>
|
||||
</widget>
|
||||
</item>
|
||||
<item row="2" column="1">
|
||||
<widget class="QLineEdit" name="edtEquation">
|
||||
<property name="text">
|
||||
<string>sin(x*4*pi)*exp(-x/5)</string>
|
||||
</property>
|
||||
</widget>
|
||||
</item>
|
||||
<item row="2" column="2">
|
||||
<widget class="QPushButton" name="btnReplot">
|
||||
<property name="text">
|
||||
<string>REPLOT!</string>
|
||||
</property>
|
||||
</widget>
|
||||
</item>
|
||||
<item row="3" column="0" colspan="3">
|
||||
<widget class="JKQtPlotter" name="plot" native="true"/>
|
||||
</item>
|
||||
<item row="1" column="1">
|
||||
<widget class="QCheckBox" name="chkLogY">
|
||||
<property name="text">
|
||||
<string>logarithmic y-axis</string>
|
||||
</property>
|
||||
</widget>
|
||||
</item>
|
||||
<item row="0" column="1">
|
||||
<widget class="QCheckBox" name="chkLogX">
|
||||
<property name="text">
|
||||
<string>logarithmic x-axis</string>
|
||||
</property>
|
||||
</widget>
|
||||
</item>
|
||||
<item row="0" column="0">
|
||||
<widget class="QLabel" name="label_2">
|
||||
<property name="text">
|
||||
<string>settings:</string>
|
||||
</property>
|
||||
</widget>
|
||||
</item>
|
||||
</layout>
|
||||
</widget>
|
||||
<customwidgets>
|
||||
<customwidget>
|
||||
<class>JKQtPlotter</class>
|
||||
<extends>QWidget</extends>
|
||||
<header>jkqtplotter/jkqtplotter.h</header>
|
||||
<container>1</container>
|
||||
</customwidget>
|
||||
</customwidgets>
|
||||
<resources/>
|
||||
<connections/>
|
||||
</ui>
|
||||
14
examples/simpletest_ui/jkqtplotter_simpletest_ui.cpp
Normal file
@ -0,0 +1,14 @@
|
||||
#include <QApplication>
|
||||
#include "formwithjkqtplotter.h"
|
||||
|
||||
|
||||
int main(int argc, char* argv[])
|
||||
{
|
||||
QApplication app(argc, argv);
|
||||
|
||||
FormWithJKQtPlotter plot;
|
||||
plot.show();
|
||||
plot.resize(600,400);
|
||||
|
||||
return app.exec();
|
||||
}
|
||||
31
examples/simpletest_ui/jkqtplotter_simpletest_ui.pro
Normal file
@ -0,0 +1,31 @@
|
||||
# source code for this simple demo
|
||||
SOURCES = jkqtplotter_simpletest_ui.cpp \
|
||||
formwithjkqtplotter.cpp
|
||||
|
||||
FORMS += formwithjkqtplotter.ui
|
||||
|
||||
HEADERS += formwithjkqtplotter.h
|
||||
|
||||
# configure Qt
|
||||
CONFIG += qt
|
||||
QT += core gui xml svg
|
||||
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets printsupport
|
||||
|
||||
# output executable name
|
||||
TARGET = jkqtplotter_simpletest_ui
|
||||
|
||||
# include JKQtPlotter source headers and link against library
|
||||
DEPENDPATH += . ../../lib
|
||||
INCLUDEPATH += ../../lib
|
||||
CONFIG (debug, debug|release) {
|
||||
LIBS += -L../../staticlib/debug -ljkqtplotterlib_debug
|
||||
} else {
|
||||
LIBS += -L../../staticlib/release -ljkqtplotterlib
|
||||
}
|
||||
message("LIBS = $$LIBS")
|
||||
|
||||
win32-msvc*: DEFINES += _USE_MATH_DEFINES
|
||||
|
||||
# here you can activate some debug options
|
||||
#DEFINES += SHOW_JKQTPLOTTER_DEBUG
|
||||
#DEFINES += JKQTBP_AUTOTIMER
|
||||
@ -0,0 +1,8 @@
|
||||
TEMPLATE = subdirs
|
||||
|
||||
SUBDIRS += jkqtplotterlib jkqtplotter_simpletest_ui
|
||||
|
||||
jkqtplotterlib.file = ../../staticlib/jkqtplotterlib.pro
|
||||
|
||||
jkqtplotter_simpletest_ui.file=$$PWD/jkqtplotter_simpletest_ui.pro
|
||||
jkqtplotter_simpletest_ui.depends = jkqtplotterlib
|
||||
BIN
screenshots/jkqtplotter_simpletest_ui.png
Normal file
|
After Width: | Height: | Size: 33 KiB |
BIN
screenshots/jkqtplotter_simpletest_ui_loglog.png
Normal file
|
After Width: | Height: | Size: 26 KiB |
BIN
screenshots/jkqtplotter_simpletest_ui_small.png
Normal file
|
After Width: | Height: | Size: 16 KiB |
BIN
screenshots/jkqtplotter_simpletest_ui_widget.png
Normal file
|
After Width: | Height: | Size: 5.9 KiB |