| AdvancedDockingSystem | ||
| AdvancedDockingSystemDemo | ||
| .astylerc | ||
| .gitignore | ||
| .travis.yml | ||
| build.pro | ||
| license.png | ||
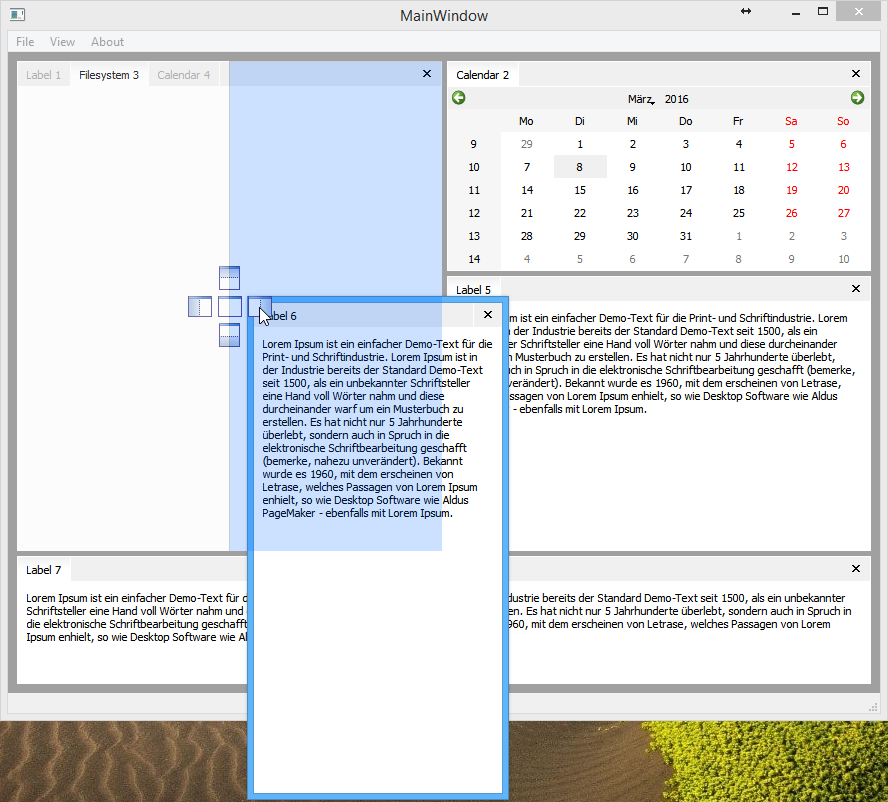
| preview-dragndrop.png | ||
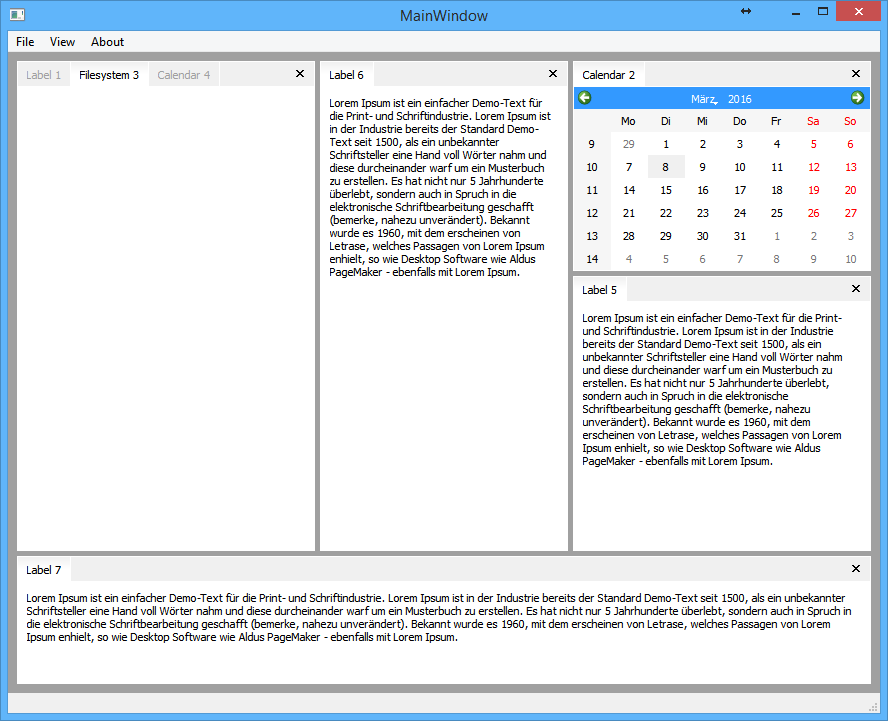
| preview.png | ||
| README.md | ||
Advanced Docking System
Manages content widgets more like Visual Studio or similar programs. I also try to get everything done with basic Qt functionality. Basic usage of QWidgets an QLayouts and using basic styles as much as possible.
Tested Compatible Environments
- Windows 10 / Qt 5.5.1 / VC12
- Windows 10 / Qt 5.5.1 / MinGW
- Windows 10 / Qt 4.5.3 / VC9
- Ubuntu 15.10
Build
Open the build.pro with QtCreator and start the build, that's it.
You can run the demo project and test it yourself.
Release & Development
The master branch is not guaranteed to be stable or does not even build, since it is the main working branch.
If you want a version that builds, you should always use a release/beta tag.
Getting started / Example
MyWindow.h
#include <QMainWindow>
#include "ads/API.h"
#include "ads/ContainerWidget.h"
#include "ads/SectionContent.h"
class MyWindow : public QMainWindow
{
Q_OBJECT
public:
QMainWindow(QWidget* parent);
private:
ADS_NS::ContainerWidget _container;
};
Developers
Manuel Freiholz, Project Maintainer
License information
This projects uses the WTFPL license (Do What The Fuck You Want To Public License)
Using it? Let us know by creating a new issue (You don't have to, of course).
Credits
- Drop indicator images from Code Project Article
ToDo List & Changelog
Items sorted by priority
Beta 0.2
- Use scrolling for SectionWidget tabs?
- It would be easier when the SectionTitleWidget and SectionContentWidget are created inside the "SectionContent::newSectionContent(..)" method. This would make sure, that those two objects always exists.
ContainerWidget::showSectionContentneeds to insert the SC at the correct preferred position of SW- It should be possible to drop a floating widget directly into the SW's tab-bar.
- Empty splitters, if only 2 or 1 items are in container
- Restore: Handle out-of-screen geometry for floating widgets
- Better handling of sizes when dropping contents. Currently it's unpredictable. It might be good to use the same width/height as the parent content, if dropped on existing content. In case of outer-drop we might use the preferred size of the content.
- Floating widget should be a real window with all of its functionality (maximize and split by moving it to the edge of the screen)
- Dropping floating-widgets on the edge should be possible even if there is no margin/padding.
Beta 0.1
- Improve FloatingWidget (Remove maximize button, only support close-button which hides the widget)
- Serialize and Deserialize state/size/positions of dockings
- Make compatible with Qt 4.5 (*ROFL!*)
- Save and restore FloatingWidget states
- Restore: Manage new or deleted SectionContent objects, which are not available
- Working with outer-edge-drops sometimes leaves empty splitters #BUG
- Clean up of unused e.g. count()<=1 QSplitters doesn't work well #BUG
- Show close button on right corner of SectionWidget. How to safe last section position?
- Serialize state of
_hiddenSectionContents - Add "title" to SectionContent object, which will be used in visible areas to display contents name.
- It should be possible to catch the "activeTabChanged" signal for EXTERN_API users
- Add API function to set an SC as active-tab
- Move all lookup maps into ContainterWidget as non-static members, otherwise we can not have the same SC name inside another ContainerWidget instance. The uniqueness of a SectionContainer needs to be restricted to its parent ContainerWidget, not global!
Some day...
- Drop indicator images should be fully visible over the DropOverlay rectangle
- Pin contents: Pins a content and its title widget to the edge and opens on click/hover as long as it has focus
- API: Make it possible to use custom drop images
- API: Add possibility to make a SectionContent element floatable (
ContainerWidget::setFloating(SectionContent*)?)
Notes
- SectionContent class may safe a "size-type" property, which defines how the size of the widget should be handled.
- PerCent: Resize in proportion to other widgets.
- Fixed: Width or height are fixed (based on orientation).
Handle content drops (Sizing)
-
Case: Dropping A to the bottom or top of B (vertical split):
- A will use the width of B
- A will use it's own height, if it is not greater than the half height of B. Otherwise it will use the half height of B.
-
Case: Dropping A to the left or right of B (horizontal split)
- ... Same as before, but swap the words "height" with "width" :-)
-
Case: Dropping A to the outer top or bottom edge (full vertical split):
- A will use the full width of the container
- A will use it's own height, if it is not greater than the half height of the entire container. Otherwise it will use the half height of the container.
-
Case: Dropping A to the outer left or right edge (full horizontal split):
- ... Same as before, but swap the words "height" with "width" :-)