mirror of
https://github.com/jkriege2/JKQtPlotter.git
synced 2025-02-03 19:19:26 +08:00
- improved documentation - changed: using static const variables instead of \c #define for fixed default values (e.g. JKQTPImageTools::LUTSIZE, JKQTPImageTools::PALETTE_ICON_WIDTH, JKQTPlotterDrawinTools::ABS_MIN_LINEWIDTH, JKQTMathText::ABS_MIN_LINEWIDTH ...) - new: added debugging option, which surrounds different regions with visible rectangles (JKQTBasePlotter::enableDebugShowRegionBoxes() ) - fixed: colorbars at top were positioned over the plot label - new: frames (plot viewport, key/legend ...) may be rounded off at the corners - new: diverse new styling options (default font name/size ...) - speed improvements to JKQTMathText::useSTIX() |
||
|---|---|---|
| .. | ||
| asana | ||
| asana.pri | ||
| asana.qrc | ||
| jkqtmathtext_test_and_lib.pro | ||
| jkqtmathtext_test.cpp | ||
| jkqtmathtext_test.pro | ||
| mathtest.pdf | ||
| mathtest.tcp | ||
| mathtest.tex | ||
| README.md | ||
| testform.cpp | ||
| testform.h | ||
| testform.ui | ||
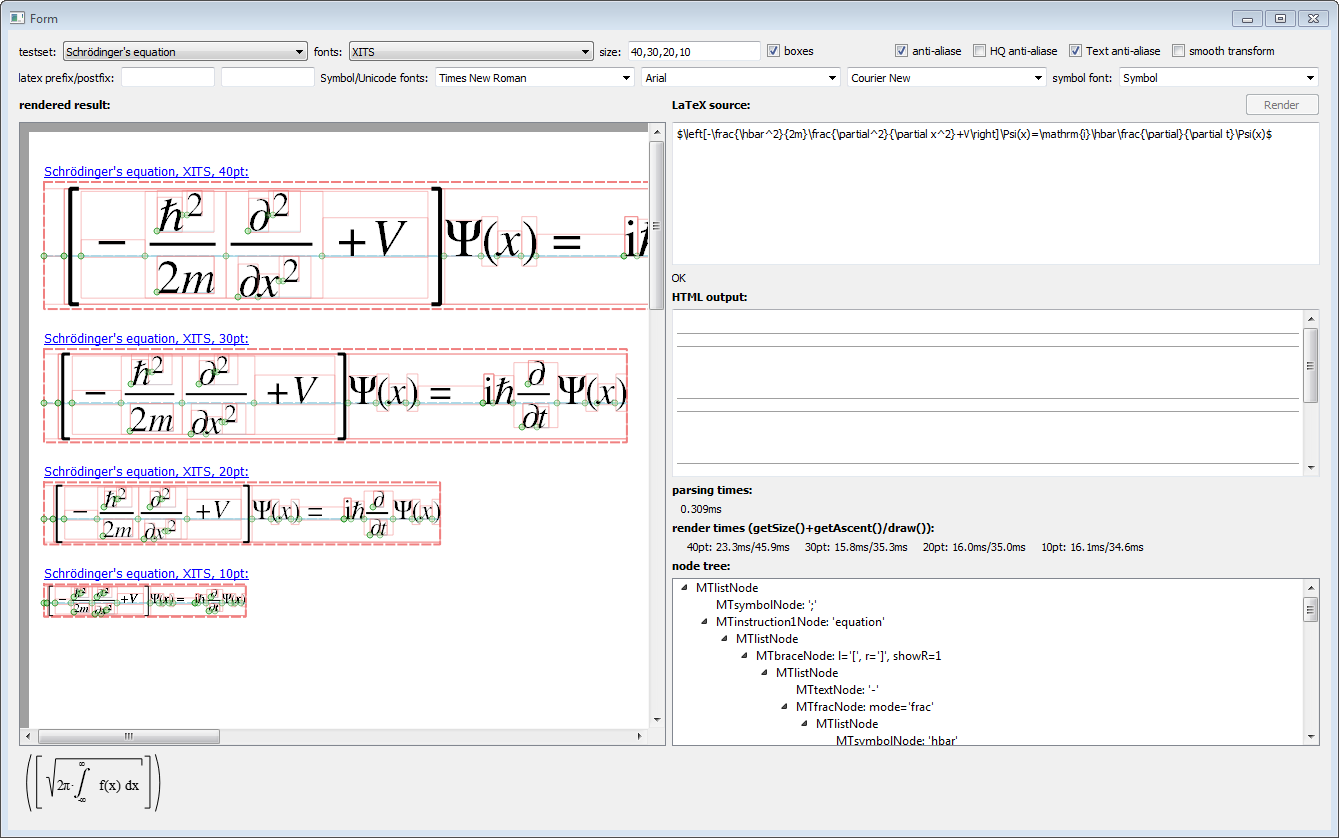
Example (JKQTMathText): A test application
JKQTMathText is a hand-written LaTeX-renderer for Qt (implemented in native C++, using Qt). It supports a large set of standard LaTeX markup and can render it to a QPainter.
This test program demonstrates its capabilites. There are several pre-formulated LaTeX expressions that can be drawn, or you can enter a user-defined expression. You can also set several properties of the rendering (fonts, font sizes, anti-aliasing, ...). You can also draw boxes around each part of the expression (this is mostly meant for development/debugging). In the lower-right you will see the LaTeX expression as a tree after parsing and you will get timing-values for the parsing and rendering and error output.
The application looks like this: