updated auto-generated doc images
6
.gitignore
vendored
@ -123,3 +123,9 @@ Sicherungskopie_*
|
||||
/doc/images/JKQTPBarHorizontalGraphNoBaseline_small.png
|
||||
/doc/images/JKQTPBarVerticalGraphBaseline_small.png
|
||||
/doc/images/JKQTPBarVerticalGraphNoBaseline_small.png
|
||||
/screenshots/logaxes_nolog_small.png
|
||||
/screenshots/logaxes_nominorgrid_small.png
|
||||
/screenshots/imageplot__scale02_small.png
|
||||
/screenshots/imageplot__smallscalecolor_small.png
|
||||
/screenshots/imageplot__smallscalelimitcolor_small.png
|
||||
/screenshots/imageplot__smallscaletransparent_small.png
|
||||
|
||||
@ -183,7 +183,7 @@ if(JKQtPlotter_BUILD_EXAMPLES)
|
||||
#geo_arrows
|
||||
#geo_simple
|
||||
geometric
|
||||
imageplot
|
||||
imageplot/imageplot,imageplot__scale02,imageplot__smallscalelimitcolor,imageplot__smallscalecolor,imageplot__smallscaletransparent/--iteratefunctorsteps
|
||||
imageplot_modifier
|
||||
imageplot_nodatastore
|
||||
imageplot_userpal/imageplot_userpal_program
|
||||
@ -198,6 +198,7 @@ if(JKQtPlotter_BUILD_EXAMPLES)
|
||||
mandelbrot
|
||||
geo_coordinateaxis0
|
||||
second_axis/second_axis,second_axis_hor
|
||||
logaxes/logaxes,logaxes_nolog,logaxes_nominorgrid/--iteratefunctorsteps
|
||||
#speed
|
||||
)
|
||||
|
||||
|
||||
@ -7,7 +7,7 @@ All test-projects are Qt-projects that use qmake to build. You can load them int
|
||||
|
||||
\tableofcontents
|
||||
|
||||
\section jkqtp_extut_jkqtplotter Examples&Tutorials for JKQTPlotter
|
||||
\section jkqtp_extut_jkqtplotter Examples & Tutorials for JKQTPlotter
|
||||
|
||||
\subsection jkqtp_extut_plotstyles Examples for Different Plot Data Styles
|
||||
|
||||
|
||||
@ -45,7 +45,7 @@ Changes, compared to \ref page_whatsnew_V4_0_0 "v4.0.0" include:
|
||||
<li>IMPROVED/REWORKED: reworked JKQTPCADrawMode and coordinate axis drawing so the draw mide can be specified as ORed combination of flags from JKQTPCADrawModeElements, added flags to draw arrows at the end of the axis line</li>
|
||||
<li>IMPROVED/REWORKED: coordinate axis code was refactored</li>
|
||||
<li>IMPROVED/REWORKED: zomm/pan by mouse-wheel: now there are modes that support zoomin AND panning by trakpad and mouse-wheel simultaneously! This can only be implemented using heuristics, due to the way that Qt handles track-pad events, but the current solution should at least improve the behaviour seen before. Mainly <code>jkqtpmwaZoomByWheelAndTrackpadPan</code> was introduced into <code>JKQTPMouseWheelActions</code> und is set as default mode: Here JKQTPlotter tries to distinguish the QWheelEvent s sent by an actual mouse wheel and a trackpad.</li>
|
||||
<li>IMPROVED/REWORKED: better example graphs in \subpage JKQTPlotterStyling.</li>
|
||||
<li>IMPROVED/REWORKED: better example graphs in \link JKQTPlotterStyling.</li>
|
||||
<li>IMPROVED: documentation of styles: automatized doc image generation.</li>
|
||||
<li>NEW: JKQTPFilledCurveXGraph and JKQTPFilledCurveYGraph can now plot wiggle plots with different fill styles above and below the baseline (feature request <a href="https://github.com/jkriege2/JKQtPlotter/issues/68">#68 Wiggle Plots</a> from <a href="https://github.com/xichaoqiang">user:xichaoqiang</a> </li>
|
||||
<li>NEW/BREAKING CHANGE: data tooltip can now also be shown when "just" moving the mouse (so far this was only possible when dragging the mouse with a button pressed). This also removes JKQtPlotter::getActMouseLeftAsToolTip() and adds JKQtPlotter::getActMouseMoveToolTip() instead! Also the default toolbars and context menus changed!</li>
|
||||
|
||||
@ -115,15 +115,19 @@ The result looks like this:
|
||||
|
||||
There are several ways to modify the plot:
|
||||
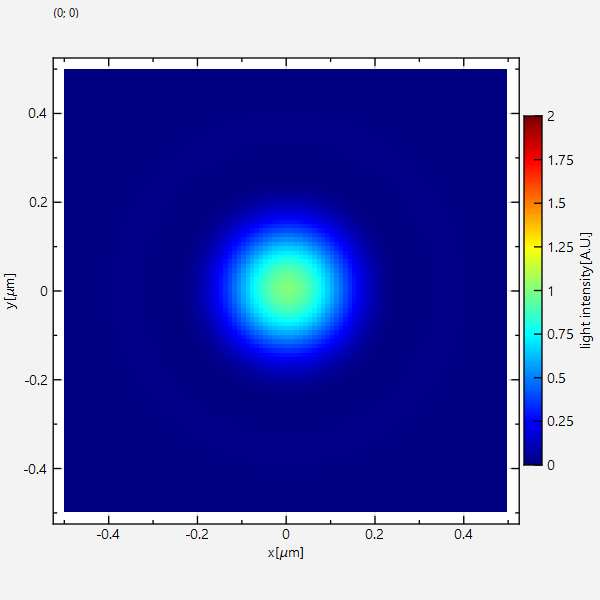
1. You can set the color scale manually (here 0..2), by using
|
||||
|
||||
```
|
||||
graph->setAutoImageRange(false);
|
||||
graph->setImageMin(0);
|
||||
graph->setImageMax(2);
|
||||
```
|
||||
|
||||
instead of
|
||||
|
||||
```
|
||||
graph->setAutoImageRange(true);
|
||||
```
|
||||
|
||||
from above. The result will look like this:<br>
|
||||
<br>
|
||||
Note how the color scale is not used completely, because data really only scales between 0 and 1.
|
||||
@ -133,9 +137,12 @@ There are several ways to modify the plot:
|
||||
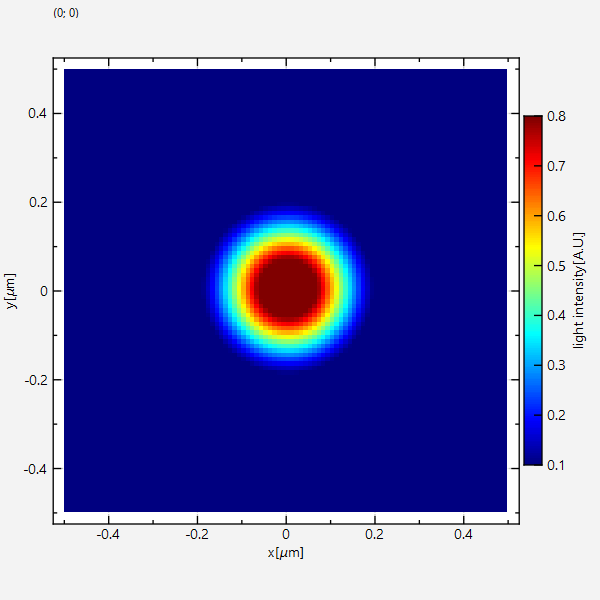
graph->setImageMin(0.1);
|
||||
graph->setImageMax(0.8);
|
||||
```
|
||||
|
||||
Then there will be datapoints above or below the range of the colorscale. The default behaviour of the graph is to use the first color of the palette for every pixel with a value below the minimum (here 0.1) and the last color in the palette for every pixel with a value above the maximum.<br>
|
||||
|
||||
<br>
|
||||
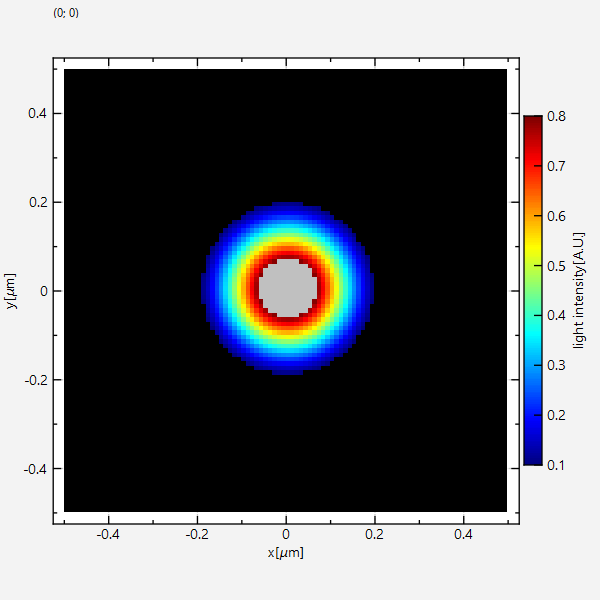
You can change this behaviour by `setRangeMinFailAction(),setRangeMaxFailAction()` with one of these parameters:
|
||||
|
||||
You can change this behaviour by `JKQTPColumnMathImage::setRangeMinFailAction()` / `JKQTPColumnMathImage::setRangeMaxFailAction()` with one of these parameters:
|
||||
- `JKQTPMathImageLastPaletteColor`: the default behaviour explained above
|
||||
- `JKQTPMathImageGivenColor`: use a color set by `setRangeMinFailColor(),setRangeMaxFailColor()` (here e.g. black for min and grey for max)<br>
|
||||

|
||||
|
||||
@ -108,6 +108,32 @@ int main(int argc, char* argv[])
|
||||
plot.resize(600/plot.devicePixelRatioF(),600/plot.devicePixelRatioF());
|
||||
plot.setWindowTitle("JKQTPColumnMathImage");
|
||||
|
||||
app.addExportStepFunctor([&]() {
|
||||
graph->setAutoImageRange(false);
|
||||
graph->setImageMin(0);
|
||||
graph->setImageMax(2);
|
||||
plot.redrawPlot();
|
||||
});
|
||||
app.addExportStepFunctor([&]() {
|
||||
graph->setAutoImageRange(false);
|
||||
graph->setImageMin(0.1);
|
||||
graph->setImageMax(0.8);
|
||||
graph->setRangeMinFailAction(JKQTPMathImageLastPaletteColor);
|
||||
graph->setRangeMaxFailAction(JKQTPMathImageLastPaletteColor);
|
||||
plot.redrawPlot();
|
||||
});
|
||||
app.addExportStepFunctor([&]() {
|
||||
graph->setRangeMinFailAction(JKQTPMathImageGivenColor);
|
||||
graph->setRangeMaxFailAction(JKQTPMathImageGivenColor);
|
||||
graph->setRangeMinFailColor(Qt::black);
|
||||
graph->setRangeMaxFailColor(QColor("silver"));
|
||||
plot.redrawPlot();
|
||||
});
|
||||
app.addExportStepFunctor([&]() {
|
||||
graph->setRangeMinFailAction(JKQTPMathImageTransparent);
|
||||
graph->setRangeMaxFailAction(JKQTPMathImageTransparent);
|
||||
plot.redrawPlot();
|
||||
});
|
||||
|
||||
return app.exec();
|
||||
}
|
||||
|
||||
@ -8,6 +8,7 @@ The source code of the main application is (see [`imageplot_userpal.cpp`](https:
|
||||
JKQTPlotter comes with a large set of predefined color palettes, which are enumerated in `JKQTPMathImageColorPalette`.
|
||||
In addition you can build your own palettes as simple lookup-tables of type `JKQTPImageTools::LUTType` (which is a `QVector<QRgb>`) and register them in the system (using `JKQTPImageTools::registerPalette()`). There are several options available for building such a palette:
|
||||
1. you can simply define a palette from single colors:
|
||||
|
||||
```.cpp
|
||||
JKQTPImageTools::LUTType pal{
|
||||
QColor("blue").rgb(),
|
||||
@ -18,8 +19,10 @@ In addition you can build your own palettes as simple lookup-tables of type `JKQ
|
||||
QColor("red").rgb()
|
||||
};
|
||||
```
|
||||
Such a palette will have exactly as many entries, as you specified: 
|
||||
|
||||
Such a palette will have exactly as many entries, as you specified: 
|
||||
2. Alternatively you can build a palette from a set of colors with assocziated positions on the values axis (typically 0..1 as these are in any way later mapped to the actual data range):
|
||||
|
||||
```.cpp
|
||||
QList<QPair<double, QRgb> > palsteps2;
|
||||
palsteps2<<qMakePair<double, QRgb>(0.00, QColor("blue").rgba());
|
||||
@ -31,19 +34,25 @@ In addition you can build your own palettes as simple lookup-tables of type `JKQ
|
||||
|
||||
pal=JKQTPBuildColorPaletteLUT(palsteps2, JKQTPImageTools::LUTSIZE);
|
||||
```
|
||||
Such a palette will have `JKQTPImageTools::LUTSIZE (=255)` entries and the colors are not spaced equally: 
|
||||
|
||||
Such a palette will have `JKQTPImageTools::LUTSIZE (=255)` entries and the colors are not spaced equally: 
|
||||
3. The palettes so far had steps, but you can also give a series of nodes with positions (on the value axis) and RGB-colors there (e.g. `palsteps2` above) but then linearly interpolate between these by calling:
|
||||
|
||||
```.cpp
|
||||
pal=JKQTPBuildColorPaletteLUTLinInterpolate(palsteps2, JKQTPImageTools::LUTSIZE);
|
||||
```
|
||||
|
||||
The resulting LUT is then: 
|
||||
4. Finally there is a second way of linear interpolation, where linear segments are given for the three color channels separately. To use such a definition, call `JKQTPBuildColorPaletteLUTLinSegments` instead (see documenttaion there).
|
||||
|
||||
For each of these options, you finally call `JKQTPImageTools::registerPalette()` to make them known to the system:
|
||||
|
||||
```.cpp
|
||||
int userpalette_id=JKQTPImageTools::registerPalette("userpal_computer_readable_name", pal, QObject::tr("User Palette Human-Readable Name"));
|
||||
```
|
||||
|
||||
This function returns an integer, which you can cast to a `JKQTPMathImageColorPalette` to use your new palette:
|
||||
|
||||
```.cpp
|
||||
JKQTPColumnMathImage* graph=new JKQTPColumnMathImage(plot);
|
||||
// ...
|
||||
@ -53,12 +62,14 @@ This function returns an integer, which you can cast to a `JKQTPMathImageColorPa
|
||||
# Load Palettes from Files
|
||||
|
||||
In addition to building palettes/LUTs programmatically, as shown above, you can simply load palettes from files using:
|
||||
|
||||
```.cpp
|
||||
JKQTPImageTools::registerPalettesFromFile(":/usercolorpalettes/palettes/All_idl_cmaps.xml");
|
||||
```
|
||||
|
||||
This function may load different file formats (discriminated by the extension):
|
||||
1. XML-files (extension `.xml`) may contain one or more color palettes and should be formatted as follows:
|
||||
|
||||
```.xml
|
||||
<ColorMap name="PALETTENAME" space="RGB">
|
||||
<Point x="scalar" r="RED" g="GREEN" b="BLUE"/>
|
||||
@ -66,7 +77,9 @@ This function may load different file formats (discriminated by the extension):
|
||||
...
|
||||
</ColorMap>
|
||||
```
|
||||
|
||||
or with several palettes in one file:
|
||||
|
||||
```.xml
|
||||
<ColorMaps>
|
||||
<ColorMap name="PALETTENAME" space="RGB">
|
||||
@ -84,12 +97,15 @@ This function may load different file formats (discriminated by the extension):
|
||||
```
|
||||
|
||||
2. CSV-files (extensions `.csv`, `.rgb`, `.pal`) are simply a list of 3 or 4 comma-separated values:
|
||||
|
||||
```
|
||||
red, green, blue
|
||||
red, green, blue
|
||||
...
|
||||
```
|
||||
|
||||
or:
|
||||
|
||||
```
|
||||
scalar, red, green, blue
|
||||
scalar, red, green, blue
|
||||
@ -97,6 +113,7 @@ This function may load different file formats (discriminated by the extension):
|
||||
```
|
||||
|
||||
By default the palettes are simply read from the files as raw data. Alternatively you can linearly interpolate between the nodes in the file by calling
|
||||
|
||||
```.cpp
|
||||
JKQTPImageTools::registerPalettesFromFile(":/usercolorpalettes/palettes/All_idl_cmaps.xml", true);
|
||||
```
|
||||
@ -106,6 +123,7 @@ Examples for such palette files can be found here: [/examples/imageplot_userpal/
|
||||
# Main Program of the Example (GUI)
|
||||
|
||||
The rest of the example program [`imageplot_userpal.cpp`](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/imageplot_userpal/imageplot_userpal.cpp) just generates a 2D function plot as a color-map and displays it ...
|
||||
|
||||
```.cpp
|
||||
// 1. create a window containing a plotter and a combobox to select the color palette
|
||||
// ... and get a pointer to the internal datastore (for convenience)
|
||||
@ -177,7 +195,9 @@ The rest of the example program [`imageplot_userpal.cpp`](https://github.com/jkr
|
||||
win.resize(500,550);
|
||||
win.setWindowTitle("JKQTPColumnMathImage, User Palettes");
|
||||
```
|
||||
|
||||
...along with a `JKQTPMathImageColorPaletteComboBox` to select a colormap and redraw the plot:
|
||||
|
||||
```.cpp
|
||||
JKQTPMathImageColorPaletteComboBox* cmbPalette=new JKQTPMathImageColorPaletteComboBox(&win);
|
||||
// ...
|
||||
@ -186,6 +206,7 @@ The rest of the example program [`imageplot_userpal.cpp`](https://github.com/jkr
|
||||
```
|
||||
|
||||
It also adds two `QPushButton`s that allow to save the current or all registered color-palettes to small PNG-Files:
|
||||
|
||||
```.cpp
|
||||
QPushButton* btnSavePal=new QPushButton(QObject::tr("save current palette"), &win);
|
||||
btnSavePal->connect(btnSavePal, &QPushButton::clicked, [&]() {
|
||||
|
||||
@ -75,7 +75,8 @@ int main(int argc, char* argv[])
|
||||
// and loaded in the library). If you don't use the math-mode modifiers, the default
|
||||
// font of the other rendering text is used, which might not be suitable for
|
||||
// high-quality math rendering.
|
||||
plot.addGraph(new JKQTPGeoText(&plot, 1.25, 10, "$\\frac{A}{A_{stat}}=\\frac{1}{\\sqrt{\\left(1-\\eta^2\\right)^2+\\left(2{\\eta}D\\right)^2}}$", 15, QColor("black")));
|
||||
JKQTPGeoText* geoTxt;
|
||||
plot.addGraph(geoTxt=new JKQTPGeoText(&plot, 1.25, 10, "$\\frac{A}{A_{stat}}=\\frac{1}{\\sqrt{\\left(1-\\eta^2\\right)^2+\\left(2{\\eta}D\\right)^2}}$", 15, QColor("black")));
|
||||
|
||||
// 5. set y-axis to logarithmic (x-axis would be analogous, but using `plot.getXAxis()`)
|
||||
plot.getYAxis()->setLogAxis(true);
|
||||
@ -112,5 +113,18 @@ int main(int argc, char* argv[])
|
||||
plot.show();
|
||||
plot.resize(700/plot.devicePixelRatioF(),500/plot.devicePixelRatioF());
|
||||
|
||||
|
||||
app.addExportStepFunctor([&]() {
|
||||
plot.getYAxis()->setLogAxis(false);
|
||||
plot.getYAxis()->setDrawMinorGrid(false);
|
||||
geoTxt->setY(100);
|
||||
});
|
||||
|
||||
app.addExportStepFunctor([&]() {
|
||||
plot.getYAxis()->setLogAxis(true);
|
||||
plot.getYAxis()->setDrawMinorGrid(false);
|
||||
geoTxt->setY(10);
|
||||
});
|
||||
|
||||
return app.exec();
|
||||
}
|
||||
|
||||
@ -776,7 +776,7 @@ class JKQTPLOTTER_LIB_EXPORT JKQTPlotter: public QWidget {
|
||||
inline void addGraph(JKQTPPlotElement* gr) { plotter->addGraph(gr); }
|
||||
/** \copydoc JKQTBasePlotter::addGraphOnTop() */
|
||||
inline void addGraphOnTop(JKQTPPlotElement* gr) { plotter->addGraphOnTop(gr); }
|
||||
/** \copydoc JKQTBasePlotter::addGraphAtBotom() */
|
||||
/** \copydoc JKQTBasePlotter::addGraphAtBottom() */
|
||||
inline void addGraphAtBottom(JKQTPPlotElement* gr) { plotter->addGraphAtBottom(gr); }
|
||||
|
||||
/** \copydoc JKQTBasePlotter::moveGraphTop() */
|
||||
|
||||
|
Before Width: | Height: | Size: 37 KiB After Width: | Height: | Size: 14 KiB |
|
Before Width: | Height: | Size: 27 KiB After Width: | Height: | Size: 14 KiB |
|
Before Width: | Height: | Size: 26 KiB After Width: | Height: | Size: 14 KiB |
|
Before Width: | Height: | Size: 26 KiB After Width: | Height: | Size: 19 KiB |
|
Before Width: | Height: | Size: 40 KiB After Width: | Height: | Size: 54 KiB |
|
Before Width: | Height: | Size: 23 KiB After Width: | Height: | Size: 34 KiB |
|
Before Width: | Height: | Size: 44 KiB After Width: | Height: | Size: 48 KiB |
|
Before Width: | Height: | Size: 14 KiB After Width: | Height: | Size: 11 KiB |
|
Before Width: | Height: | Size: 68 KiB After Width: | Height: | Size: 68 KiB |
|
Before Width: | Height: | Size: 10 KiB After Width: | Height: | Size: 10 KiB |