diff --git a/README.md b/README.md
index 7944a5aad9..d884f5fc54 100644
--- a/README.md
+++ b/README.md
@@ -2,75 +2,24 @@
This is an extensive library of function/data plotter classes for Qt (>= 4.7, tested with Qt up to 5.11).
This software is licensed under the term of the [GNU Lesser General Public License 2.1
-(LGPL 2.1)](https://github.com/jkriege2/JKQtPlotter/blob/master/LICENSE) or above.
+(LGPL 2.1)](./LICENSE) or above.
## Continuous Integration Status
[](https://ci.appveyor.com/project/jkriege2/jkqtplotter/branch/master)
+## Examples
+There is a large set of usage examples (with explanations for each) and tutorials in the folder [`./examples/`](./examples).
+All test-projects are Qt-projects that use qmake to build. You can load them into QtCreator easily.
+
+[EXAMPLES-Page](./examples/)
+[](./examples/)
## Screenshots
-[Screenshots directory](https://github.com/jkriege2/JKQtPlotter/tree/master/screenshots)
+[](./screenshots/)
+[SCREENSHOTS-Page](./screenshots/)
## Building
Building instructions can be found here:
-- include necessary files into QMake project: [`./lib/*.pri`](https://github.com/jkriege2/JKQtPlotter/tree/master/lib)
-- build a static library: [`./staticlib/*.pro`](https://github.com/jkriege2/JKQtPlotter/tree/master/staticlib)
-- build a shared library (DLL): [`./sharedlib/*.pro`](https://github.com/jkriege2/JKQtPlotter/tree/master/sharedlib)
-
-## Examples
-This section assembles some simple examples of usage.
-You can find more (complex) examples for the classes in this repository in the subfolder "test".
-All test-projects are Qt-projects that use qmake to build. You can load them into QtCreator easily.
-
-### Different Plot Data Styles
-
-| Screenshot | Description | Notes |
-|:-------------:| ------------- | ------------- |
-| [](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest) | [Very Basic Example (Line Graph)](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest) | `JKQTPxyLineGraph`
C++-style QVector arrays of data |
-| [](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_speed) | [Line Graph with Live Data / Speed Test](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_speed) | `JKQTPxyLineGraph`
external `std::array` data, not owned by datastore
live-data, measure plotting speed
tipps to increas plotting speed |
-| [](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_symbols_and_styles) | [Line Graph with Different Symbols and Line Styles](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_symbols_and_styles) | `JKQTPxyLineGraph`
C++ vector of data
setting line styles and symbol styles
automatic graph coloring |
-| [](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_stepplots) | [Step Line Plots in Different Styles](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_stepplots) | `JKQTPstepHorizontalGraph` (and `JKQTPxyLineGraph`)
C++ vector of data
different step modes, filled and line-only |
-| [](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_symbols_and_errors) | [Simple Line/Symbol Graph With Errorbars](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_symbols_and_errors) | `JKQTPxyLineErrorGraph`
C-style arrays of data |
-| [](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_errorbarstyles) | [Different Types of Error Indicators](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_errorbarstyles) | `JKQTPxyLineErrorGraph`
different styles of error indicators for x- and y-errors
C++-style QVector for data
styling error indicators
moving key and formatting plotter grid |
-| [](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_barchart) | [Simple Bar Charts](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_barchart) | `JKQTPbarVerticalGraph`
C-style arrays of data |
-| [
](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_stackedbars) | [Stacked Bar Charts](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_stackedbars) | `JKQTPbarVerticalStackableGraph`, `JKQTPbarHorizontalStackableGraph`
C++-style vectors of data |
-| [](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_filledgraphs) | [Filled Curve Plots](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_filledgraphs) | `JKQTPbarVerticalGraph`
setting/altering data in `JKQTPdatstore` directly
transparent plots
calculating histograms |
-| [](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_impulsesplot) | [Impulse Plots](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_impulsesplot) | `JKQTPimpulsesVerticalGraph` and `JKQTPimpulsesHorizontalGraph`
C++-style QVector as plot data |
-| [](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_paramscatterplot) | [Scatter Graph with Parametrized Symbols/Colors](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_paramscatterplot) | `JKQTPxyParametrizedScatterGraph`
C++-style QVector as plot data
modify scatter/points/line-graph properties by data |
-| [](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_paramscatterplot_image) | [Draw an Artistic Image with a Parametrized Scatter Graph](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_paramscatterplot_image) | `JKQTPxyParametrizedScatterGraph`
C++-style QVector as plot data
rectangular arrangement of scatters
generative computer graphics |
-| [](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_parametriccurve) | [Plotting Parametric Curves](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_parametriccurve) | `JKQTPxyLineGraph` and `JKQTPxyParametrizedScatterGraph`
C++-style QVector as plot data
parametric curve plotting |
-| [](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_functionplot) | [Plotting Mathematical Functions as Line Graphs](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_functionplot) | `JKQTPxFunctionLineGraph`
diretly plotting C/C++-functions |
-| [](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_parsedfunctionplot) | [Plotting Parsed Mathematical Functions as Line Graphs](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_parsedfunctionplot) | `JKQTPxParsedFunctionLineGraph`
plotting functions with the internal math equation parser/evaluator |
-| [](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_geometric) | [Plotting Geometric Objects](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_geometric) | |
-
-### Styling the Plot, Keys, Axes, ...
-
-| Screenshot | Description | Notes |
-|:-------------:| ------------- | ------------- |
-| [](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_logaxes) | [logarithmic axes](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_logaxes) | `JKQTPxyLineGraph` and `JKQTPgeoText`
C++ vector of data
logarithmic axes and styling
plot line styles
internal LaTeX parser
add commenting text to a graph |
-| [

](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_dateaxes) | [date/time axes](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_dateaxes) | `JKQTPxyLineGraph` and `JKQTPfilledVerticalRangeGraph`
C++ vector of data
date/time axes
plot min/max range graph
internal LaTeX parser
data from CSV files |
-
-
-### Image data Plots
-
-| Screenshot | Description | Notes |
-|:-------------:| ------------- | ------------- |
-| [](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_rgbimageplot_qt) | [`QImage` as a Graph](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_rgbimageplot_qt) | `JKQTPImage`
`QImage` drawn onto a plot with arbitrary scaling) |
-| [](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_imageplot) | [Basic 1-channel Raw C Image Plot](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_imageplot) | `JKQTPColumnMathImage`
image data copied from C-style row-major array into a single column of the internal datastore
Describes several options of the image plotting classes (different ways of color coding, what to do with data above/below the limits etc.) |
-| [](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_imageplot_modifier) | [Modifier-Feature of Image Plots](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_imageplot_modifier) | `JKQTPColumnMathImage`
image data copied from C-style row-major array into a single column of the internal datastore
Image is modified by a second image to display two data dimensions at the same time |
-| [](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_imageplot_nodatastore) | [Basic 1-channel Raw C Image Plot
without the internal datastore](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_imageplot_nodatastore) | `JKQTPMathImage`
image data in a C-style row-major array, not using internal datastore |
-| [](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_imageplot_opencv) | [1-channel OpenCV cv::Mat Image Plot](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_imageplot_opencv) | `JKQTPColumnMathImage`
image data copied from OpenCV cv::Mat-structure into a single column of the internal datastore |
-| [](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_rgbimageplot_opencv) | [RGB OpenCV cv::Mat Image Plot](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_rgbimageplot_opencv) | `JKQTPColumnRGBMathImage`
image data copied from OpenCV cv::Mat-structure into three columns of the internal datastore |
-
-### GUI Tools and Plot Layout
-
-| Screenshot | Description | Notes |
-|:-------------:| ------------- | ------------- |
-| [](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/test_multiplot) | [Layouting Several Plots](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/test_multiplot) | Combining plots in Qt Layouts
linking plot axes
copy data from a `std::map` int the datastore
print plots/print preview |
-| [](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_ui) | [Placing JKQtPlotter into a Qt User-Interface-XML-file (`*.ui`)](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_ui) | using Qt Form Designer
parsed function plots (`JKQTPxParsedFunctionLineGraph`) |
-
-### Tools and Special Features
-
-| Screenshot | Description | Notes |
-|:-------------:| ------------- | ------------- |
-| [](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/jkqtmathtext_simpletest) | [JKQTMathText: LaTeX Renderer](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/jkqtmathtext_simpletest) | |
+- include necessary files into QMake project: [`./lib/*.pri`](./lib)
+- build a static library: [`./staticlib/*.pro`](./staticlib)
+- build a shared library (DLL): [`./sharedlib/*.pro`](./sharedlib)
diff --git a/examples/README.md b/examples/README.md
new file mode 100644
index 0000000000..18fc635e00
--- /dev/null
+++ b/examples/README.md
@@ -0,0 +1,63 @@
+[Back to JKQTPlotter main page](../README.md)
+
+# JKQtPlotter
+
+## Examples & Tutorials
+This section assembles some simple examples of usage.
+You can find more (complex) examples for the classes in this repository in the subfolder "test".
+All test-projects are Qt-projects that use qmake to build. You can load them into QtCreator easily.
+
+### Different Plot Data Styles
+
+| Screenshot | Description | Notes |
+|:-------------:| ------------- | ------------- |
+| [](./simpletest) | [Very Basic Example (Line Graph)](./simpletest) | `JKQTPxyLineGraph`
C++-style QVector arrays of data |
+| [](./simpletest_speed) | [Line Graph with Live Data / Speed Test](./simpletest_speed) | `JKQTPxyLineGraph`
external `std::array` data, not owned by datastore
live-data, measure plotting speed
tipps to increas plotting speed |
+| [](./simpletest_symbols_and_styles) | [Line Graph with Different Symbols and Line Styles](./simpletest_symbols_and_styles) | `JKQTPxyLineGraph`
C++ vector of data
setting line styles and symbol styles
automatic graph coloring |
+| [](./simpletest_stepplots) | [Step Line Plots in Different Styles](./simpletest_stepplots) | `JKQTPstepHorizontalGraph` (and `JKQTPxyLineGraph`)
C++ vector of data
different step modes, filled and line-only |
+| [](./simpletest_symbols_and_errors) | [Simple Line/Symbol Graph With Errorbars](./simpletest_symbols_and_errors) | `JKQTPxyLineErrorGraph`
C-style arrays of data |
+| [](./simpletest_errorbarstyles) | [Different Types of Error Indicators](./simpletest_errorbarstyles) | `JKQTPxyLineErrorGraph`
different styles of error indicators for x- and y-errors
C++-style QVector for data
styling error indicators
moving key and formatting plotter grid |
+| [](./simpletest_barchart) | [Simple Bar Charts](./simpletest_barchart) | `JKQTPbarVerticalGraph`
C-style arrays of data |
+| [
](./simpletest_stackedbars) | [Stacked Bar Charts](./simpletest_stackedbars) | `JKQTPbarVerticalStackableGraph`, `JKQTPbarHorizontalStackableGraph`
C++-style vectors of data |
+| [](./simpletest_filledgraphs) | [Filled Curve Plots](./simpletest_filledgraphs) | `JKQTPbarVerticalGraph`
setting/altering data in `JKQTPdatstore` directly
transparent plots
calculating histograms |
+| [](./simpletest_impulsesplot) | [Impulse Plots](./simpletest_impulsesplot) | `JKQTPimpulsesVerticalGraph` and `JKQTPimpulsesHorizontalGraph`
C++-style QVector as plot data |
+| [](./simpletest_paramscatterplot) | [Scatter Graph with Parametrized Symbols/Colors](./simpletest_paramscatterplot) | `JKQTPxyParametrizedScatterGraph`
C++-style QVector as plot data
modify scatter/points/line-graph properties by data |
+| [](./simpletest_paramscatterplot_image) | [Draw an Artistic Image with a Parametrized Scatter Graph](./simpletest_paramscatterplot_image) | `JKQTPxyParametrizedScatterGraph`
C++-style QVector as plot data
rectangular arrangement of scatters
generative computer graphics |
+| [](./simpletest_parametriccurve) | [Plotting Parametric Curves](./simpletest_parametriccurve) | `JKQTPxyLineGraph` and `JKQTPxyParametrizedScatterGraph`
C++-style QVector as plot data
parametric curve plotting |
+| [](./simpletest_functionplot) | [Plotting Mathematical Functions as Line Graphs](./simpletest_functionplot) | `JKQTPxFunctionLineGraph`
diretly plotting C/C++-functions |
+| [](./simpletest_parsedfunctionplot) | [Plotting Parsed Mathematical Functions as Line Graphs](./simpletest_parsedfunctionplot) | `JKQTPxParsedFunctionLineGraph`
plotting functions with the internal math equation parser/evaluator |
+| [](./simpletest_geometric) | [Plotting Geometric Objects](./simpletest_geometric) | |
+
+### Styling the Plot, Keys, Axes, ...
+
+| Screenshot | Description | Notes |
+|:-------------:| ------------- | ------------- |
+| [](./simpletest_logaxes) | [logarithmic axes](./simpletest_logaxes) | `JKQTPxyLineGraph` and `JKQTPgeoText`
C++ vector of data
logarithmic axes and styling
plot line styles
internal LaTeX parser
add commenting text to a graph |
+| [

](./simpletest_dateaxes) | [date/time axes](./simpletest_dateaxes) | `JKQTPxyLineGraph` and `JKQTPfilledVerticalRangeGraph`
C++ vector of data
date/time axes
plot min/max range graph
internal LaTeX parser
data from CSV files |
+
+
+### Image data Plots
+
+| Screenshot | Description | Notes |
+|:-------------:| ------------- | ------------- |
+| [](./simpletest_rgbimageplot_qt) | [`QImage` as a Graph](./simpletest_rgbimageplot_qt) | `JKQTPImage`
`QImage` drawn onto a plot with arbitrary scaling) |
+| [](./simpletest_imageplot) | [Basic 1-channel Raw C Image Plot](./simpletest_imageplot) | `JKQTPColumnMathImage`
image data copied from C-style row-major array into a single column of the internal datastore
Describes several options of the image plotting classes (different ways of color coding, what to do with data above/below the limits etc.) |
+| [](./simpletest_imageplot_modifier) | [Modifier-Feature of Image Plots](./simpletest_imageplot_modifier) | `JKQTPColumnMathImage`
image data copied from C-style row-major array into a single column of the internal datastore
Image is modified by a second image to display two data dimensions at the same time |
+| [](./simpletest_imageplot_nodatastore) | [Basic 1-channel Raw C Image Plot
without the internal datastore](./simpletest_imageplot_nodatastore) | `JKQTPMathImage`
image data in a C-style row-major array, not using internal datastore |
+| [](./simpletest_imageplot_opencv) | [1-channel OpenCV cv::Mat Image Plot](./simpletest_imageplot_opencv) | `JKQTPColumnMathImage`
image data copied from OpenCV cv::Mat-structure into a single column of the internal datastore |
+| [](./simpletest_rgbimageplot_opencv) | [RGB OpenCV cv::Mat Image Plot](./simpletest_rgbimageplot_opencv) | `JKQTPColumnRGBMathImage`
image data copied from OpenCV cv::Mat-structure into three columns of the internal datastore |
+
+### GUI Tools and Plot Layout
+
+| Screenshot | Description | Notes |
+|:-------------:| ------------- | ------------- |
+| [](./test_multiplot) | [Layouting Several Plots](./test_multiplot) | Combining plots in Qt Layouts
linking plot axes
copy data from a `std::map` int the datastore
print plots/print preview |
+| [](./simpletest_ui) | [Placing JKQtPlotter into a Qt User-Interface-XML-file (`*.ui`)](./simpletest_ui) | using Qt Form Designer
parsed function plots (`JKQTPxParsedFunctionLineGraph`) |
+
+### Tools and Special Features
+
+| Screenshot | Description | Notes |
+|:-------------:| ------------- | ------------- |
+| [](./jkqtmathtext_simpletest) | [JKQTMathText: LaTeX Renderer](./jkqtmathtext_simpletest) | |
+
+[Back to JKQTPlotter main page](../README.md)
diff --git a/examples/jkqtmathtext_simpletest/README.md b/examples/jkqtmathtext_simpletest/README.md
index 6ad6edda05..dcd0ebd691 100644
--- a/examples/jkqtmathtext_simpletest/README.md
+++ b/examples/jkqtmathtext_simpletest/README.md
@@ -1,4 +1,4 @@
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
+[Back to JKQTPlotter main page](../../README.md)
# JKQtPlotter
@@ -6,7 +6,7 @@
JKQTmathText is a hand-written LaTeX-renderer for Qt (implemented in native C++, using Qt). It supports a large set of standard LaTeX markup and can render it to a QPainter.
## A simple usage example
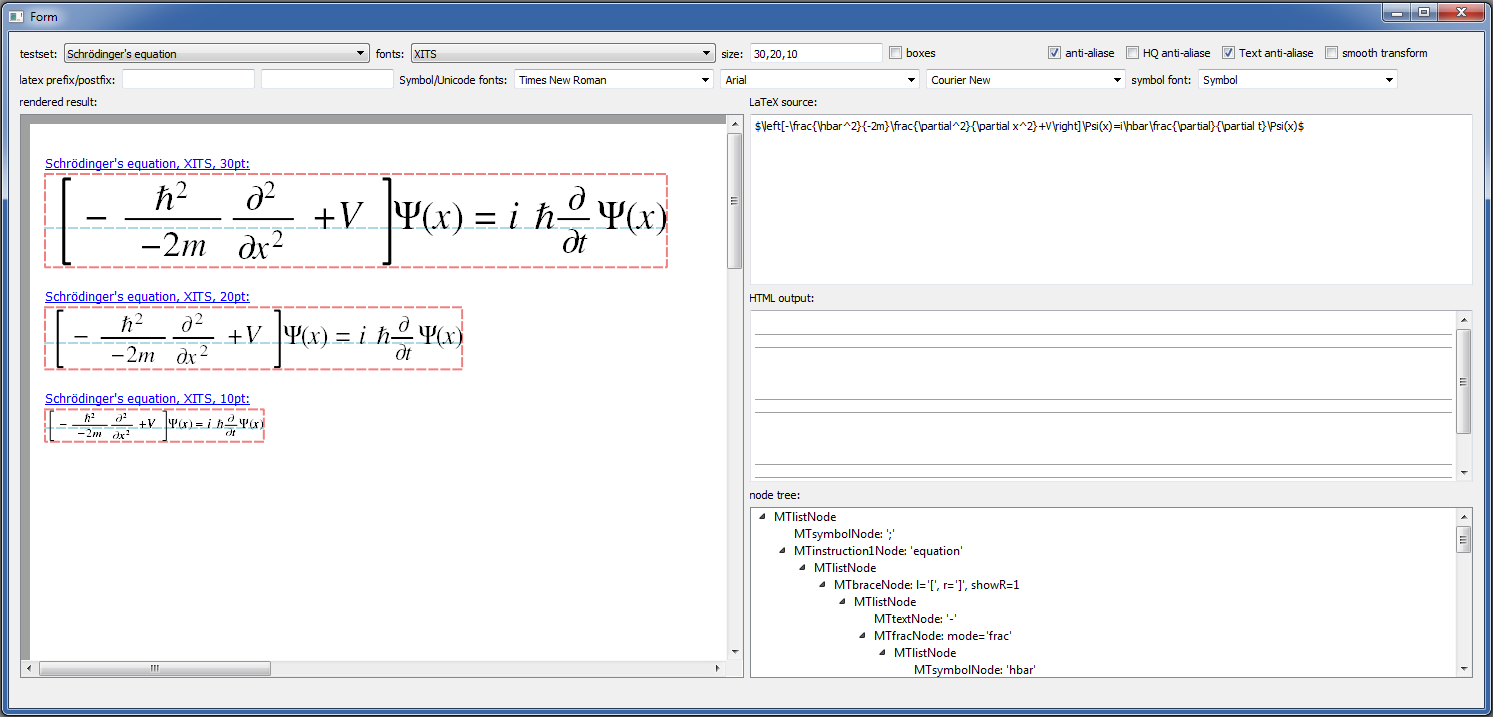
This project (see `./examples/jkqtmathtext_simpletest/`) simply creates a QLabel (as a new window) that displays a rendered LaTeX equation (here the time-dependent Schrödinger equation).
-The QMake project looks like this (see [`jkqtmathtext_simpletest.pro`](https://github.com/jkriege2/JKQtPlotter/blob/master/examples/jkqtmathtext_simpletest/jkqtmathtext_simpletest.pro):
+The QMake project looks like this (see [`jkqtmathtext_simpletest.pro`](../jkqtmathtext_simpletest/jkqtmathtext_simpletest.pro):
```qmake
# include JKQTmathText source-code, including the open-source XITS fonts
include(../../lib/jkqtmathtext_with_xits.pri)
@@ -22,7 +22,7 @@ greaterThan(QT_MAJOR_VERSION, 4): QT += widgets printsupport
TARGET = jkqtmathtext_simpletest
```
-And the soruce code of the main application is (see [`jkqtmathtext_simpletest.cpp`](https://github.com/jkriege2/JKQtPlotter/blob/master/examples/jkqtmathtext_simpletest/jkqtmathtext_simpletest.cpp):
+And the soruce code of the main application is (see [`jkqtmathtext_simpletest.cpp`](../jkqtmathtext_simpletest/jkqtmathtext_simpletest.cpp):
```c++
#include
#include
@@ -67,6 +67,6 @@ int main(int argc, char* argv[])
```
The result looks like this:
-
+
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
\ No newline at end of file
+[Back to JKQTPlotter main page](../../README.md)
\ No newline at end of file
diff --git a/examples/simpletest/README.md b/examples/simpletest/README.md
index 9ff7ff5c42..13502d5b99 100644
--- a/examples/simpletest/README.md
+++ b/examples/simpletest/README.md
@@ -1,10 +1,10 @@
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
+[Back to JKQTPlotter main page](../../README.md)
# JKQtPlotter
## Very simple line-graph
This project (see `./examples/simpletest/`) simply creates a JKQtPlotter widget (as a new window) and adds a single line-graph (a sine-wave). Data is initialized from two QVector objects.
-The QMake project looks like this (see [`jkqtplotter_simpletest.pro`](https://github.com/jkriege2/JKQtPlotter/blob/master/examples/simpletest/jkqtplotter_simpletest.pro):
+The QMake project looks like this (see [`jkqtplotter_simpletest.pro`](../simpletest/jkqtplotter_simpletest.pro):
```qmake
# source code for this simple demo
SOURCES = jkqtplotter_simpletest.cpp
@@ -43,7 +43,7 @@ TARGET = jkqtplotter_simpletest
# include JKQtPlotter source code
include(../../lib/jkqtplotter.pri)
```
-The soruce code of the main application is (see [`jkqtplotter_simpletest.cpp`](https://github.com/jkriege2/JKQtPlotter/blob/master/examples/simpletest/jkqtplotter_simpletest.cpp):
+The soruce code of the main application is (see [`jkqtplotter_simpletest.cpp`](../simpletest/jkqtplotter_simpletest.cpp):
```c++
#include
#include "jkqtplotter/jkqtplotter.h"
@@ -98,8 +98,8 @@ int main(int argc, char* argv[])
```
The result looks like this:
-
+
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
\ No newline at end of file
+[Back to JKQTPlotter main page](../../README.md)
\ No newline at end of file
diff --git a/examples/simpletest_barchart/README.md b/examples/simpletest_barchart/README.md
index 1885507b29..400cf85f55 100644
--- a/examples/simpletest_barchart/README.md
+++ b/examples/simpletest_barchart/README.md
@@ -1,11 +1,11 @@
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
+[Back to JKQTPlotter main page](../../README.md)
# JKQtPlotter
## Simple barchart
-This project (see [`simpletest_barchart`](https://github.com/jkriege2/JKQtPlotter/blob/master/examples/simpletest_barchart) simply creates a JKQtPlotter widget (as a new window) and adds several barcharts. They are ordered in groups.
+This project (see [`simpletest_barchart`](../simpletest_barchart) simply creates a JKQtPlotter widget (as a new window) and adds several barcharts. They are ordered in groups.
-The soruce code of the main application is (see [`jkqtplotter_simpletest_barchart.cpp`](https://github.com/jkriege2/JKQtPlotter/blob/master/examples/simpletest_barchart/jkqtplotter_simpletest_barchart.cpp):
+The soruce code of the main application is (see [`jkqtplotter_simpletest_barchart.cpp`](../simpletest_barchart/jkqtplotter_simpletest_barchart.cpp):
```c++
#include
#include "jkqtplotter/jkqtplotter.h"
@@ -95,7 +95,7 @@ int main(int argc, char* argv[])
```
The result looks like this:
-
+
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
\ No newline at end of file
+[Back to JKQTPlotter main page](../../README.md)
\ No newline at end of file
diff --git a/examples/simpletest_dateaxes/README.md b/examples/simpletest_dateaxes/README.md
index db3707b86d..7e849cf737 100644
--- a/examples/simpletest_dateaxes/README.md
+++ b/examples/simpletest_dateaxes/README.md
@@ -1,4 +1,4 @@
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
+[Back to JKQTPlotter main page](../../README.md)
# JKQtPlotter
@@ -7,7 +7,7 @@
### Date Axis
This project (see `./examples/simpletest_dateaxes/`) simply creates a JKQtPlotter widget (as a new window) with the X-axis showing time or date(-time) values, formated as such.
-The source code of the main application can be found in [`jkqtplotter_simpletest_dateaxes.cpp`](https://github.com/jkriege2/JKQtPlotter/blob/master/examples/simpletest_dateaxes/jkqtplotter_simpletest_dateaxes.cpp).
+The source code of the main application can be found in [`jkqtplotter_simpletest_dateaxes.cpp`](../simpletest_dateaxes/jkqtplotter_simpletest_dateaxes.cpp).
First some data is parsed from a CSV-file (added as ressource to the example). Note that the Time/date or Date+Time data is internally stored as milliseconds since epoc (Jan 1st 1970, 00:00:00), therefore data has to be converted accordingly before beeing added to the graph.
@@ -34,9 +34,9 @@ First some data is parsed from a CSV-file (added as ressource to the example). N
}
```
-The parsed data looks like this:
+The parsed data looks like this (data was taken from http://wetter.mpg-ge.de/NOAA/NOAA-2018.txt and http://wetter.mpg-ge.de/NOAA/NOAA-2017.txt):
```
- ISO-Date+Time;Temp_mean[degC];Temp_min[degC];Temp_max[degC]; data from http://wetter.mpg-ge.de/NOAA/NOAA-2018.txt and http://wetter.mpg-ge.de/NOAA/NOAA-2017.txt
+ ISO-Date+Time;Temp_mean[degC];Temp_min[degC];Temp_max[degC]
2017-01-15T12:00; 1.2; -1.2; 3.7
2017-02-15T12:00; 5.6; 3.2; 8.1
2017-03-15T12:00; 9.6; 6.2; 13.5
@@ -110,13 +110,13 @@ Finally the x-axis is formatted to display dates (see [Qt-Documentation of `QDat
The result looks like this:
-
+
### Time Axis
A second variant (see the example CPP-file) displays data with a time-axis:
-
+
For that example data-pasring is a bit different, because the file only contains times and no dates:
@@ -168,4 +168,4 @@ Axis formating for this example is done like this:
plot.get_yAxis()->set_axisLabel("Temperature [{\\degree}C]");
```
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
\ No newline at end of file
+[Back to JKQTPlotter main page](../../README.md)
\ No newline at end of file
diff --git a/examples/simpletest_errorbarstyles/README.md b/examples/simpletest_errorbarstyles/README.md
index 99a5fc75d2..97bc9e287a 100644
--- a/examples/simpletest_errorbarstyles/README.md
+++ b/examples/simpletest_errorbarstyles/README.md
@@ -1,13 +1,13 @@
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
+[Back to JKQTPlotter main page](../../README.md)
# JKQtPlotter
## Different Types of Errorindicators
This project (see `./examples/simpletest_errorbarstyles/`) simply creates a JKQtPlotter widget (as a new window) and adds several curves show-casing different styles of error indicators. Data is initialized from two QVector objects.
-The source code of the main application can be found in [`jkqtplotter_simpletest_errorbarstyles.cpp`](https://github.com/jkriege2/JKQtPlotter/blob/master/examples/simpletest_errorbarstyles/jkqtplotter_simpletest_errorbarstyles.cpp).
+The source code of the main application can be found in [`jkqtplotter_simpletest_errorbarstyles.cpp`](../simpletest_errorbarstyles/jkqtplotter_simpletest_errorbarstyles.cpp).
-First some data is added to the internal datastore (mostly, like explained in several other examples, like e.g. [Line Graph with Different Symbols and Line Styles](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_symbols_and_styles)). The (in a loop) several graphs are added, each with a distinct style for its error indicators:
+First some data is added to the internal datastore (mostly, like explained in several other examples, like e.g. [Line Graph with Different Symbols and Line Styles](../simpletest_symbols_and_styles)). The (in a loop) several graphs are added, each with a distinct style for its error indicators:
```c++
// 3. now we make several plots with different error styles
@@ -108,13 +108,13 @@ In addition the plot key is moved outside the pot and the grid in the plot is sw
The result looks like this:
-
+
Error bars are implemented in the mixin-classes `JKQTPxyGraphErrors`, `JKQTPxGraphErrors` and `JKQTPyGraphErrors` that are all derived from `JKQTPgraphErrors`. With these it is simple to add error indicators to several different plot styles. Usually you can recognize these by looking at the class name, e.g. `JKQTPxyLineGraph` is a simple line+symbol graph, and `JKQTPxyLineErrorGraph` is the same with error indictaors (see above). There are also several other plots with error indicators:
- - `JKQTPbarVerticalErrorGraph` for barcharts with errors:

- - `JKQTPimpulsesVerticalGraph` for impulse/candle-stick charts with errors:

- - `JKQTPfilledCurveXErrorGraph` for filled curves with errors:

+ - `JKQTPbarVerticalErrorGraph` for barcharts with errors:

+ - `JKQTPimpulsesVerticalGraph` for impulse/candle-stick charts with errors:

+ - `JKQTPfilledCurveXErrorGraph` for filled curves with errors:

.
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
\ No newline at end of file
+[Back to JKQTPlotter main page](../../README.md)
\ No newline at end of file
diff --git a/examples/simpletest_filledgraphs/README.md b/examples/simpletest_filledgraphs/README.md
index 14e28ad0c3..33031471cd 100644
--- a/examples/simpletest_filledgraphs/README.md
+++ b/examples/simpletest_filledgraphs/README.md
@@ -1,11 +1,11 @@
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
+[Back to JKQTPlotter main page](../../README.md)
# JKQtPlotter
## Filled Curve Plots
This project (see `./examples/simpletest_filledgraphs/`) simply creates a JKQtPlotter widget (as a new window) and adds several filled curve graphs (Histograms). Data is initialized from QVector objects.
-The source code of the main application can be found in [`jkqtplotter_simpletest_filledgraphs.cpp`](https://github.com/jkriege2/JKQtPlotter/blob/master/examples/simpletest_filledgraphs/jkqtplotter_simpletest_filledgraphs.cpp).
+The source code of the main application can be found in [`jkqtplotter_simpletest_filledgraphs.cpp`](../simpletest_filledgraphs/jkqtplotter_simpletest_filledgraphs.cpp).
First the data columns for three x-y-curves are generated. One column of x-values with entries 0,1,2,...,254,255 (256 entries).
```c++
@@ -77,12 +77,12 @@ The curves are fille with a semi-transparent color, which is achieved by setting
The result looks like this:
-
+
If you use `JKQTPfilledCurveYGraph` instead of `JKQTPfilledCurveXGraph`, the curve will not be filled until the y=0-axis, but until the x=0-axis. Of course you will also have to swap the x- and y-data columns. The result will look like this:
-
+
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
+[Back to JKQTPlotter main page](../../README.md)
diff --git a/examples/simpletest_functionplot/README.md b/examples/simpletest_functionplot/README.md
index 15197a07e0..2852f79fb7 100644
--- a/examples/simpletest_functionplot/README.md
+++ b/examples/simpletest_functionplot/README.md
@@ -1,10 +1,10 @@
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
+[Back to JKQTPlotter main page](../../README.md)
# JKQtPlotter
## Plotting Mathematical Functions as Line Graphs
### Basics
-This project (see `./examples/simpletest_functionplot/`) demonstrates how to plot mathematical functions as line graphs. The functions may be defined as static C functions, C++ functors or c++ inline functions. See [test/simpletest_parsedfunctionplot](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_parsedfunctionplot) for an example of how to use an internal equation parser provided with JKQtPlotter instead of directly defining functions.
+This project (see `./examples/simpletest_functionplot/`) demonstrates how to plot mathematical functions as line graphs. The functions may be defined as static C functions, C++ functors or c++ inline functions. See [test/simpletest_parsedfunctionplot](../simpletest_parsedfunctionplot) for an example of how to use an internal equation parser provided with JKQtPlotter instead of directly defining functions.
### Simple C++ inline function
The first example shows how to plot a C++ inline function:
@@ -109,16 +109,16 @@ JKQTPxFunctionLineGraph* func7=new JKQTPxFunctionLineGraph(plot);
### Screenshot
This code snippets above result in a plot like this:
-
+
### Notes
Note that all the different variants to provide parameters can be used with all types of functions!
-Also see the example [Plotting Parsed Mathematical Functions as Line Graphs](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_parsedfunctionplot) for details on how the actual plotting algorithm works. That example also shows how to define a function as a string, which is then parsed and evaluated by an expression parser library embedded in JKQtPlotter.
+Also see the example [Plotting Parsed Mathematical Functions as Line Graphs](../simpletest_parsedfunctionplot) for details on how the actual plotting algorithm works. That example also shows how to define a function as a string, which is then parsed and evaluated by an expression parser library embedded in JKQtPlotter.
All examples above use the graph class `JKQTPxFunctionLineGraph`, which plots a function `y=f(x)`. If you want to plot a function `x=f(y)`, you can use the class `JKQTPyFunctionLineGraph` instead. If in the examples above, we exchange all `JKQTPxFunctionLineGraph` for `JKQTPyFunctionLineGraph`, the graphs will be rotated by 90 degree, as all functions are interpreted as `x=f(y)`:
-
+
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
\ No newline at end of file
+[Back to JKQTPlotter main page](../../README.md)
\ No newline at end of file
diff --git a/examples/simpletest_geometric/README.md b/examples/simpletest_geometric/README.md
index 38e03d1e53..90faf44f0c 100644
--- a/examples/simpletest_geometric/README.md
+++ b/examples/simpletest_geometric/README.md
@@ -1,11 +1,11 @@
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
+[Back to JKQTPlotter main page](../../README.md)
# JKQtPlotter
## Plotting Geometric Objects
This project (see `./test/simpletest_geometric/`) shows the capabilities of JKQtPlotter to also draw geometric elements, like circles, ellipses, rectangles etc.
-The source code of the main application can be found in [`jkqtplotter_simpletest_geometric.cpp`](https://github.com/jkriege2/JKQtPlotter/blob/master/test/simpletest_geometric/jkqtplotter_simpletest_geometric.cpp). First a plot is generated and the axis aspect ration is set to 1, so an accurate plot is generated. Then several geometric graphs are added to the plot. Here are some examples, you can find more more examples in the source code of the example:
+The source code of the main application can be found in [`jkqtplotter_simpletest_geometric.cpp`](../simpletest_geometric/jkqtplotter_simpletest_geometric.cpp). First a plot is generated and the axis aspect ration is set to 1, so an accurate plot is generated. Then several geometric graphs are added to the plot. Here are some examples, you can find more more examples in the source code of the example:
```c++
// a text element
@@ -71,8 +71,8 @@ The source code of the main application can be found in [`jkqtplotter_simpletes
The result of the example combines all these elements and looks like this:
-
+
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
\ No newline at end of file
+[Back to JKQTPlotter main page](../../README.md)
\ No newline at end of file
diff --git a/examples/simpletest_imageplot/README.md b/examples/simpletest_imageplot/README.md
index 223d7112cd..1521e2793a 100644
--- a/examples/simpletest_imageplot/README.md
+++ b/examples/simpletest_imageplot/README.md
@@ -1,11 +1,11 @@
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
+[Back to JKQTPlotter main page](../../README.md)
# JKQtPlotter
## Simple math image plot
This project (see `./examples/simpletest_imageplot/`) simply creates a JKQtPlotter widget (as a new window) and adds a color-coded image plot of a mathematical function (here the Airy disk). The image is stored as a simple C-array in row-major ordering and then copied into a single column of the internal datasdtore (JKQTPMathImage could be directly used without the internal datastore). This very simple interface can also be used to interface with many common image processing libraries, like CImg or OpenCV.
-The soruce code of the main application is (see [`jkqtplotter_simpletest_imageplot.cpp`](https://github.com/jkriege2/JKQtPlotter/blob/master/examples/simpletest_imageplot/jkqtplotter_simpletest_imageplot.cpp):
+The soruce code of the main application is (see [`jkqtplotter_simpletest_imageplot.cpp`](../simpletest_imageplot/jkqtplotter_simpletest_imageplot.cpp):
```c++
#include
#include
@@ -115,7 +115,7 @@ int main(int argc, char* argv[])
```
The result looks like this:
-
+
There are several ways to modify the plot:
1. You can set the color scale manually (here 0..2), by using
@@ -129,7 +129,7 @@ There are several ways to modify the plot:
graph->set_autoImageRange(true);
```
from above. The result will look like this:
- 
+ 
Note how the color scale is not used completely, because data really only scales between 0 and 1.
2. If you set the color-range to 0.1 .. 0.8 with
```
@@ -138,15 +138,15 @@ There are several ways to modify the plot:
graph->set_imageMax(0.8);
```
Then there will be datapoints above or below the range of the colorscale. The default behaviour of the graph is to use the first color of the palette for every pixel with a value below the minimum (here 0.1) and the last color in the palette for every pixel with a value above the maximum.
- 
+ 
You can change this behaviour by `set_rangeMinFailAction(),set_rangeMaxFailAction()` with one of these parameters:
- `JKQTPMathImageLastPaletteColor`: the default behaviour explained above
- `JKQTPMathImageGivenColor`: use a color set by `set_rangeMinFailColor(),set_rangeMaxFailColor()` (here e.g. black for min and grey for max)
- 
+ 
- `JKQTPMathImageTransparent`: draw pixels transparent
- 
+ 
.
.
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
+[Back to JKQTPlotter main page](../../README.md)
diff --git a/examples/simpletest_imageplot_modifier/README.md b/examples/simpletest_imageplot_modifier/README.md
index 31cdc4d38f..23ae68910d 100644
--- a/examples/simpletest_imageplot_modifier/README.md
+++ b/examples/simpletest_imageplot_modifier/README.md
@@ -1,11 +1,11 @@
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
+[Back to JKQTPlotter main page](../../README.md)
# JKQtPlotter
## Simple math image plot
This project (see `./examples/simpletest_imageplot_modifier/`) creates a JKQtPlotter widget (as a new window) and adds a color-coded image plot of a mathematical function (here `sin(r)`). Then a second image (linearly scaling from 1 in the center to 0 at the borders) is used to modify the first image. The modification can alter several properties of the original image, like its saturation, its transparency (alpha) ...
-The soruce code of the main application is (see [`jkqtplotter_simpletest_imageplot_modifier.cpp`](https://github.com/jkriege2/JKQtPlotter/blob/master/examples/simpletest_imageplot_modifier/jkqtplotter_simpletest_imageplot_modifier.cpp):
+The soruce code of the main application is (see [`jkqtplotter_simpletest_imageplot_modifier.cpp`](../simpletest_imageplot_modifier/jkqtplotter_simpletest_imageplot_modifier.cpp):
```c++
#include
#include
@@ -111,15 +111,15 @@ int main(int argc, char* argv[])
}
```
The data image (`sin(r/30)`) on its own looks like this:
-
+
and the modifier image on its own would look like this:
-
+
Combined the two form this plot:
-
+
-See [`test/simpletest_imageplot`](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_imageplot) for a detailed description of the other possibilities that the class JKQTPColumnMathImage (and also JKQTPMathImage) offer with respect to determining how an image is plotted. You can combine all options there with the modifier feature described here.
+See [`test/simpletest_imageplot`](../simpletest_imageplot) for a detailed description of the other possibilities that the class JKQTPColumnMathImage (and also JKQTPMathImage) offer with respect to determining how an image is plotted. You can combine all options there with the modifier feature described here.
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
\ No newline at end of file
+[Back to JKQTPlotter main page](../../README.md)
\ No newline at end of file
diff --git a/examples/simpletest_imageplot_nodatastore/README.md b/examples/simpletest_imageplot_nodatastore/README.md
index 54351bd6a8..0bab2a25f2 100644
--- a/examples/simpletest_imageplot_nodatastore/README.md
+++ b/examples/simpletest_imageplot_nodatastore/README.md
@@ -1,11 +1,11 @@
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
+[Back to JKQTPlotter main page](../../README.md)
# JKQtPlotter
## Simple math image plot without use of central JKQTdatastore
This project (see `./examples/simpletest_imageplot_nodatastore/`) simply creates a JKQtPlotter widget (as a new window) and adds a color-coded image plot of a mathematical function (here the Airy disk). The image is stored as a simple C-array in row-major ordering and then given to a JKQTPMathImage to visualize it. The data is stored as a pointer directly in the JKQTPMathImage object. There is also a variant JKQTPColumnMathImage of JKQTPMathImage, which references a column in the internal JKQTdatastore and uses the data there for plotting. In both cases data has to be organized as a row-major matrix of values. JKQTPMathImage supports different dataytpes ([u]nit8/16/32/64,float,double see `JKQTPMathImageBase::DataType`) that can be configured e.g. by `set_data()`.
-The soruce code of the main application is (see [`jkqtplotter_simpletest_imageplot_nodatastore.cpp`](https://github.com/jkriege2/JKQtPlotter/blob/master/examples/simpletest_imageplot_nodatastore/jkqtplotter_simpletest_imageplot_nodatastore.cpp):
+The soruce code of the main application is (see [`jkqtplotter_simpletest_imageplot_nodatastore.cpp`](../simpletest_imageplot_nodatastore/jkqtplotter_simpletest_imageplot_nodatastore.cpp):
```c++
#include
#include
@@ -107,9 +107,9 @@ int main(int argc, char* argv[])
The result looks like this:
-
+
-See [`test/simpletest_imageplot`](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_imageplot) for a detailed description of the other possibilities that the class JKQTPColumnMathImage (and also JKQTPMathImage) offer with respect to determining how an image is plottet.
+See [`test/simpletest_imageplot`](../simpletest_imageplot) for a detailed description of the other possibilities that the class JKQTPColumnMathImage (and also JKQTPMathImage) offer with respect to determining how an image is plottet.
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
\ No newline at end of file
+[Back to JKQTPlotter main page](../../README.md)
\ No newline at end of file
diff --git a/examples/simpletest_imageplot_opencv/README.md b/examples/simpletest_imageplot_opencv/README.md
index fa6913c099..e6ec360789 100644
--- a/examples/simpletest_imageplot_opencv/README.md
+++ b/examples/simpletest_imageplot_opencv/README.md
@@ -1,4 +1,4 @@
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
+[Back to JKQTPlotter main page](../../README.md)
# JKQtPlotter
@@ -8,7 +8,7 @@ To copy the data a special OpenCV Interface function `JKQTPcopyCvMatToColumn()`
The function `JKQTPcopyCvMatToColumn()` is available from the (non-default) header-only extension from `jkqtplotter/jkqtpopencvinterface.h`. This header provides facilities to interface JKQtPlotter with OPenCV.
-The source code of the main application is (see [`jkqtplotter_simpletest_imageplot_opencv.cpp`](https://github.com/jkriege2/JKQtPlotter/blob/master/examples/simpletest_imageplot_opencv/jkqtplotter_simpletest_imageplot_opencv.cpp):
+The source code of the main application is (see [`jkqtplotter_simpletest_imageplot_opencv.cpp`](../simpletest_imageplot_opencv/jkqtplotter_simpletest_imageplot_opencv.cpp):
```c++
#include
#include
@@ -121,8 +121,8 @@ int main(int argc, char* argv[])
```
The result looks like this:
-
+
-See [`test/simpletest_imageplot`](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_imageplot) for a detailed description of the other possibilities that the class JKQTPColumnMathImage (and also JKQTPMathImage) offer with respect to determining how an image is plottet.
+See [`test/simpletest_imageplot`](../simpletest_imageplot) for a detailed description of the other possibilities that the class JKQTPColumnMathImage (and also JKQTPMathImage) offer with respect to determining how an image is plottet.
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
\ No newline at end of file
+[Back to JKQTPlotter main page](../../README.md)
\ No newline at end of file
diff --git a/examples/simpletest_impulsesplot/README.md b/examples/simpletest_impulsesplot/README.md
index 716f3d6e4c..2a708e394f 100644
--- a/examples/simpletest_impulsesplot/README.md
+++ b/examples/simpletest_impulsesplot/README.md
@@ -1,10 +1,10 @@
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
+[Back to JKQTPlotter main page](../../README.md)
# JKQtPlotter
## Simple impulse plots
This project (see `./examples/simpletest_impulsesplot/`) simply creates a JKQtPlotter widget (as a new window) and adds a single impulse graph.
-The soruce code of the main application is (see [`jkqtplotter_simpletest_impulsesplot.cpp`](https://github.com/jkriege2/JKQtPlotter/blob/master/examples/simpletest_impulsesplot/jkqtplotter_simpletest_impulsesplot.cpp).
+The soruce code of the main application is (see [`jkqtplotter_simpletest_impulsesplot.cpp`](../simpletest_impulsesplot/jkqtplotter_simpletest_impulsesplot.cpp).
@@ -38,7 +38,7 @@ Now an impulse graph object is generated and added to the plot:
The result looks like this:
-
+
There is an alternative class `JKQTPimpulsesHorizontalGraph` which draws horizontal impulse plots:
```c++
@@ -52,7 +52,7 @@ There is an alternative class `JKQTPimpulsesHorizontalGraph` which draws horizon
This code snippet results in a plot like this:
-
+
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
\ No newline at end of file
+[Back to JKQTPlotter main page](../../README.md)
\ No newline at end of file
diff --git a/examples/simpletest_logaxes/README.md b/examples/simpletest_logaxes/README.md
index 21b26bd1e8..be6d602e7c 100644
--- a/examples/simpletest_logaxes/README.md
+++ b/examples/simpletest_logaxes/README.md
@@ -1,11 +1,11 @@
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
+[Back to JKQTPlotter main page](../../README.md)
# JKQtPlotter
## Line Graph with Logarithmic y-axis
This project (see `./examples/simpletest_logaxes/`) simply creates a JKQtPlotter widget (as a new window) and several line-graphs of different resonance curves.
-The source code of the main application can be found in [`jkqtplotter_simpletest_logaxes.cpp`](https://github.com/jkriege2/JKQtPlotter/blob/master/examples/simpletest_logaxes/jkqtplotter_simpletest_logaxes.cpp). Mainly several graphs are generated in a loop and then different line styles are applied to the graphs (set by ``graph->set_style()`). The colors are set automtically from an internal default palette. The main loop looks like this:
+The source code of the main application can be found in [`jkqtplotter_simpletest_logaxes.cpp`](../simpletest_logaxes/jkqtplotter_simpletest_logaxes.cpp). Mainly several graphs are generated in a loop and then different line styles are applied to the graphs (set by ``graph->set_style()`). The colors are set automtically from an internal default palette. The main loop looks like this:
```c++
QVector pens {Qt::SolidLine, Qt::DashLine, Qt::DotLine, Qt::DashDotLine, Qt::DashDotDotLine };
@@ -51,8 +51,8 @@ Then a `JKQTPgeoText` is added to the graph, which shows the function plotted in
plot.addGraph(new JKQTPgeoText(&plot, 1.25, 10, "$\\frac{A}{A_{stat}}=\\frac{1}{\\sqrt{\\left(1-\\eta^2\\right)^2+\\left(2{\\eta}D\\right)^2}}$", 15));
```
The difference between not using and using `$...$` for the equation can be seen here:
-- no $-math-mode: 
-- using $-math-mode: 
+- no $-math-mode: 
+- using $-math-mode: 
Finally the y-axis is switched to logarithmic scaling and the axis labels are set:
```c++
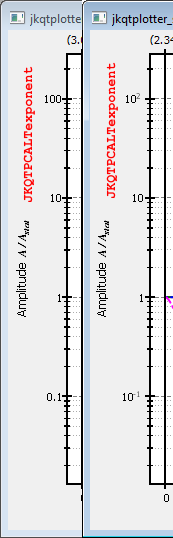
@@ -88,23 +88,23 @@ As an alternative `JKQTPCALTexponentCharacter` does not use the power-of-10 nota
The result looks like this:
-
+
Without the logarithmic scaling we would have:
-
+
Switching the minor grid off results in a plot like this:
-
+
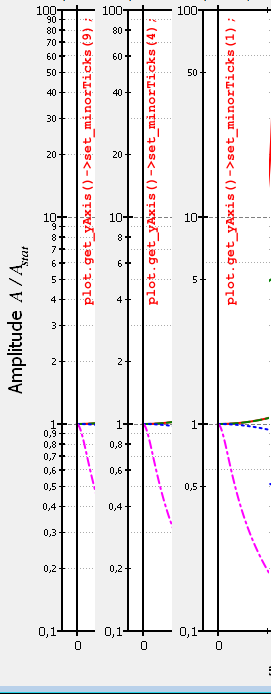
These examples show the results for different typical values for `set_minorTicks()`:
-
+
These examples show the results for different typical values for `set_labelType()`:
-
+
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
+[Back to JKQTPlotter main page](../../README.md)
diff --git a/examples/simpletest_parametriccurve/README.md b/examples/simpletest_parametriccurve/README.md
index 4e9298ea18..aead5fd8d3 100644
--- a/examples/simpletest_parametriccurve/README.md
+++ b/examples/simpletest_parametriccurve/README.md
@@ -1,11 +1,11 @@
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
+[Back to JKQTPlotter main page](../../README.md)
# JKQtPlotter
## Plotting Parametric Curves
-This project (see `./examples/simpletest_parametriccurve/`) demonstrates how to draw parametric curves, using [`JKQTPxyLineGraph`}(https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest) and [`JKQTPxyParametrizedScatterGraph`](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_paramscatterplot).
+This project (see `./examples/simpletest_parametriccurve/`) demonstrates how to draw parametric curves, using [`JKQTPxyLineGraph`}(../simpletest) and [`JKQTPxyParametrizedScatterGraph`](../simpletest_paramscatterplot).
-The source code of the main application can be found in [`jkqtplotter_simpletest_parametriccurve.cpp`](https://github.com/jkriege2/JKQtPlotter/blob/master/examples/simpletest_parametriccurve/jkqtplotter_simpletest_parametriccurve.cpp). First, the parametric curve (here a [logarithic spiral](https://en.wikipedia.org/wiki/Logarithmic_spiral)) is sampled into two columns containing the x- and y-values along the curve. In addition the radial distance from x=y=0 is added into a third column:
+The source code of the main application can be found in [`jkqtplotter_simpletest_parametriccurve.cpp`](../simpletest_parametriccurve/jkqtplotter_simpletest_parametriccurve.cpp). First, the parametric curve (here a [logarithic spiral](https://en.wikipedia.org/wiki/Logarithmic_spiral)) is sampled into two columns containing the x- and y-values along the curve. In addition the radial distance from x=y=0 is added into a third column:
```c++
QVector X, Y, R;
const int Ndata=500; // number of plot points in each curve
@@ -53,12 +53,12 @@ If you use `JKQTPxyParametrizedScatterGraph` instead of `JKQTPxyLineGraph`, you
The result looks like this:
-
+
... and with the line-color set by the radius:
-
+
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
\ No newline at end of file
+[Back to JKQTPlotter main page](../../README.md)
\ No newline at end of file
diff --git a/examples/simpletest_paramscatterplot/README.md b/examples/simpletest_paramscatterplot/README.md
index 1a0b506c79..dde5b4f347 100644
--- a/examples/simpletest_paramscatterplot/README.md
+++ b/examples/simpletest_paramscatterplot/README.md
@@ -1,17 +1,17 @@
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
+[Back to JKQTPlotter main page](../../README.md)
# JKQtPlotter
## Scatter Graph with Parametrized Symbols/Colors
-This project (see `./examples/simpletest_paramscatterplot/`) demonstrates the capabilities of `JKQTPxyParametrizedScatterGraph`. This graph class plots symbol&line-graphs, juts like [`JKQTPxyLineGraph`](https://github.com/jkriege2/JKQtPlotter/blob/master/examples/simpletest_symbols_and_styles/) and in addition modifies several properties of each plot point by data from an additional column. These properties can be modified:
+This project (see `./examples/simpletest_paramscatterplot/`) demonstrates the capabilities of `JKQTPxyParametrizedScatterGraph`. This graph class plots symbol&line-graphs, juts like [`JKQTPxyLineGraph`](../simpletest_symbols_and_styles/) and in addition modifies several properties of each plot point by data from an additional column. These properties can be modified:
- symbol size
- symbol type
- symbol/line color
- line width
-The source code of the main application can be found in [`jkqtplotter_simpletest_paramscatterplot.cpp`](https://github.com/jkriege2/JKQtPlotter/blob/master/examples/simpletest_paramscatterplot/jkqtplotter_simpletest_paramscatterplot.cpp). First, several datasets are generated and added to the internal datastore. the resulting datatable looks like this:
+The source code of the main application can be found in [`jkqtplotter_simpletest_paramscatterplot.cpp`](../simpletest_paramscatterplot/jkqtplotter_simpletest_paramscatterplot.cpp). First, several datasets are generated and added to the internal datastore. the resulting datatable looks like this:
-
+
Then several plots are added that modify different properties.
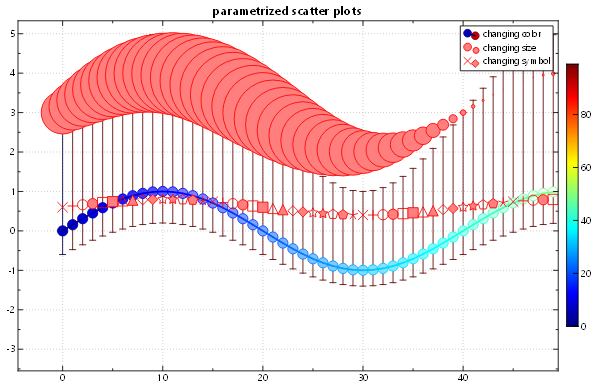
@@ -110,8 +110,8 @@ Note also that it is possible to combine any of parametrizations above in a sing
The full test appication combines all these variants and the result looks like this:
-
+
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
\ No newline at end of file
+[Back to JKQTPlotter main page](../../README.md)
\ No newline at end of file
diff --git a/examples/simpletest_paramscatterplot_image/README.md b/examples/simpletest_paramscatterplot_image/README.md
index bc86a04e63..558d896e68 100644
--- a/examples/simpletest_paramscatterplot_image/README.md
+++ b/examples/simpletest_paramscatterplot_image/README.md
@@ -1,9 +1,9 @@
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
+[Back to JKQTPlotter main page](../../README.md)
# JKQtPlotter
## Draw an Artistic Image with a Parametrized Scatter Graph
-This project (see `./examples/simpletest_paramscatterplot_image/`) demonstrates the capabilities of `JKQTPxyParametrizedScatterGraph` to display parametrized scatters in a rectangular arrangement. See the test program in [`test/simpletest_paramscatterplot`](https://github.com/jkriege2/JKQtPlotter/blob/master/examples/simpletest_paramscatterplot) for a basic example of the capabilities of `JKQTPxyParametrizedScatterGraph`.
+This project (see `./examples/simpletest_paramscatterplot_image/`) demonstrates the capabilities of `JKQTPxyParametrizedScatterGraph` to display parametrized scatters in a rectangular arrangement. See the test program in [`test/simpletest_paramscatterplot`](../simpletest_paramscatterplot) for a basic example of the capabilities of `JKQTPxyParametrizedScatterGraph`.
In this example, we load an image, convert it to greyscale and store it, together with x/y-coordinate-vectors in the datastore. Then a `JKQTPxyParametrizedScatterGraph` is used to draw the image as a pointilistic artwork, where each pixel is represented by a disk. The color of the disk is chosen from a color-palette, based on the grey-value. The size of each disk is chosen from the inverse grey value.
@@ -79,21 +79,21 @@ Finally the plot is styled and the axis aspect ratios are fixed:
The full test appication combines all these variants and the result looks like this:
-
+
You can modify the example above in several ways, e.g. by choosing another symbol (e.g. a star):
-
+
... or by changing the color palette and the symbol:
-
+
-
+
... or even to set a different symbol for each pixel, based on the values in `columnS` (simply add `graph1->set_symbolColumn(columnS)`):
-
+
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
\ No newline at end of file
+[Back to JKQTPlotter main page](../../README.md)
\ No newline at end of file
diff --git a/examples/simpletest_parsedfunctionplot/README.md b/examples/simpletest_parsedfunctionplot/README.md
index 6f65e6eb19..93d4ec6abb 100644
--- a/examples/simpletest_parsedfunctionplot/README.md
+++ b/examples/simpletest_parsedfunctionplot/README.md
@@ -1,4 +1,4 @@
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
+[Back to JKQTPlotter main page](../../README.md)
# JKQtPlotter
@@ -6,7 +6,7 @@
### Plot Function f(x)
This project (see `./examples/simpletest_parsedfunctionplot/`) demonstrates how to plot mathematical functions as line graphs. The functions are defined as strings that will be evaluated with the equation parser, integrated into JKQtPlotter.
-Note: See the example [Plotting Mathematical Functions as Line Graphs](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_functionplot) if you don't want to draw parsed functions, but want to provide a C function, or C++ functor!
+Note: See the example [Plotting Mathematical Functions as Line Graphs](../simpletest_functionplot) if you don't want to draw parsed functions, but want to provide a C function, or C++ functor!
Adding an evaluated funtion to a graph is very simple:
```c++
@@ -16,7 +16,7 @@ Adding an evaluated funtion to a graph is very simple:
```
As you can see a graph of the type `JKQTPxParsedFunctionLineGraph` is used, which plots a function that depends on the variable `x`. The given function is parsed and evaluated (see [`lib/jkqtplottertools/jkqtpmathparser.h`](https://github.com/jkriege2/JKQtPlotter/blob/master/lib/jkqtplottertools/jkqtpmathparser.h) for details on the features of the math parser). An intelligent drawing algorithm chooses the number of control points for drawing a smooth graph, with sufficient amount of details, by evaluating locally the slope of the function.
-In the example in [`test/simpletest_parsedfunctionplot/simpletest_parsedfunctionplot.cpp`](https://github.com/jkriege2/JKQtPlotter/blob/master/examples/simpletest_parsedfunctionplot/simpletest_parsedfunctionplot.cpp) we do not simply set a fixed function, but add a `QLineEdit` which allows to edit the function and redraws it, once ENTER is pressed:
+In the example in [`test/simpletest_parsedfunctionplot/simpletest_parsedfunctionplot.cpp`](../simpletest_parsedfunctionplot/simpletest_parsedfunctionplot.cpp) we do not simply set a fixed function, but add a `QLineEdit` which allows to edit the function and redraws it, once ENTER is pressed:
```c++
JKQtPlotter* plot=new JKQtPlotter(&mainWin);
QLineEdit* edit=new QLineEdit(&mainWin);
@@ -46,10 +46,10 @@ In the example in [`test/simpletest_parsedfunctionplot/simpletest_parsedfunction
This code snippet results in a plot like this:
-
+
### Plotting with parameters
-As shown in [Plotting Mathematical Functions as Line Graphs](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_functionplot) you can also use externally set parameters in a plot function. These parameters can be double numbers and may be set with either as an internal parameter vector, or may be read from a parameter column (as shown in the [linked example](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/simpletest_functionplot)). These parameters are available as variables `p1`, `p2`, ... in the function string. Here is a small example:
+As shown in [Plotting Mathematical Functions as Line Graphs](../simpletest_functionplot) you can also use externally set parameters in a plot function. These parameters can be double numbers and may be set with either as an internal parameter vector, or may be read from a parameter column (as shown in the [linked example](../simpletest_functionplot)). These parameters are available as variables `p1`, `p2`, ... in the function string. Here is a small example:
```c++
JKQTPxParsedFunctionLineGraph* parsedFunc=new JKQTPxParsedFunctionLineGraph(plot);
@@ -61,17 +61,17 @@ As shown in [Plotting Mathematical Functions as Line Graphs](https://github.com/
### Plot Function f(y)
If you use the graph class `JKQTPyParsedFunctionLineGraph` instead of `JKQTPxParsedFunctionLineGraph`, you can plot functions `x=f(y)` (instead of `y=f(x)`). The function from the example above will then ahve to be changed to `sin(y*8)*exp(-y/4)` and the result will look like this:
-
+
### Properties of the Adaptive Plotting Algorithm
The adaptive capabilities of the rendering algorithm can be seen, when plotting e.g. `2/x`, which is drawn smoothely, even around the undefined value at `x=0`:
-
+
With an additional checkbox in this example, you can switch drawing the actual sample points of the drawing algorithm on and off, by calling `parsedFunc->set_displaySamplePoints(...)`. This can be used to debug the drawing algorithm and explore its parameters (which you can set with `set_minSamples()`, `set_maxRefinementDegree()`, `set_slopeTolerance()`, `set_minPixelPerSample()`). Here is an example of a 2/x function with shown sample points:
-
+
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
\ No newline at end of file
+[Back to JKQTPlotter main page](../../README.md)
\ No newline at end of file
diff --git a/examples/simpletest_rgbimageplot_opencv/README.md b/examples/simpletest_rgbimageplot_opencv/README.md
index 39c5ee98d0..df69174b8d 100644
--- a/examples/simpletest_rgbimageplot_opencv/README.md
+++ b/examples/simpletest_rgbimageplot_opencv/README.md
@@ -1,4 +1,4 @@
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
+[Back to JKQTPlotter main page](../../README.md)
# JKQtPlotter
@@ -8,7 +8,7 @@ To copy the data a special OpenCV Interface function `JKQTPcopyCvMatToColumn()`
The function `JKQTPcopyCvMatToColumn()` is available from the (non-default) header-only extension from `jkqtplotter/jkqtpopencvinterface.h`. This header provides facilities to interface JKQtPlotter with OPenCV.
-The source code of the main application is (see [`jkqtplotter_simpletest_imageplot_opencv.cpp`](https://github.com/jkriege2/JKQtPlotter/blob/master/examples/simpletest_imageplot_opencv/jkqtplotter_simpletest_imageplot_opencv.cpp):
+The source code of the main application is (see [`jkqtplotter_simpletest_imageplot_opencv.cpp`](../simpletest_imageplot_opencv/jkqtplotter_simpletest_imageplot_opencv.cpp):
```c++
#include
#include
@@ -99,8 +99,8 @@ int main(int argc, char* argv[])
```
The result looks like this:
-
+
The image is upside-down, because computer images use a coordinate system with 0 at the top-left (left-handed coordinate system) and the JKQtPlotter has its 0 at the bottom-left (right-handed coordinate system).
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
+[Back to JKQTPlotter main page](../../README.md)
diff --git a/examples/simpletest_rgbimageplot_qt/README.md b/examples/simpletest_rgbimageplot_qt/README.md
index 5e39921ad0..681b3a1fa8 100644
--- a/examples/simpletest_rgbimageplot_qt/README.md
+++ b/examples/simpletest_rgbimageplot_qt/README.md
@@ -1,11 +1,11 @@
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
+[Back to JKQTPlotter main page](../../README.md)
# JKQtPlotter
## `QImage` as a Graph
This project (see `./examples/simpletest_rgbimageplot_qt/`) simply creates a JKQtPlotter widget (as a new window) and adds an image plot with an image taken from a [QImage](http://doc.qt.io/qt-5/qimage.html) object.
-The source code of the main application is (see [`jkqtplotter_simpletest_rgbimageplot_qt.cpp`](https://github.com/jkriege2/JKQtPlotter/blob/master/examples/simpletest_rgbimageplot_qt/jkqtplotter_simpletest_rgbimageplot_qt.cpp). the main parts are:
+The source code of the main application is (see [`jkqtplotter_simpletest_rgbimageplot_qt.cpp`](../simpletest_rgbimageplot_qt/jkqtplotter_simpletest_rgbimageplot_qt.cpp). the main parts are:
```c++
// 2. now we open a BMP-file and load it into an OpenCV cv::Mat
QImage image(":/example.bmp");
@@ -29,7 +29,7 @@ The source code of the main application is (see [`jkqtplotter_simpletest_rgbimag
```
The result looks like this:
-
+
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
+[Back to JKQTPlotter main page](../../README.md)
diff --git a/examples/simpletest_speed/README.md b/examples/simpletest_speed/README.md
index 58e26bc736..624a7ac214 100644
--- a/examples/simpletest_speed/README.md
+++ b/examples/simpletest_speed/README.md
@@ -1,4 +1,4 @@
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
+[Back to JKQTPlotter main page](../../README.md)
# JKQtPlotter
@@ -55,7 +55,7 @@ void SpeedTestPlot::plotNewData()
The result looks like this:
-
+
There are different facor affecting the replot speed:
1. *Anti-Aliasing:* If `JKQtPlotter` uses Anti-Aliasing for plotting, the plots are much nicer, but also about a factor of 3-4 slower. This is due to the increased amount of calculations, necessary in the drawing sub-system of Qt.
@@ -65,7 +65,7 @@ There are different facor affecting the replot speed:
plot.get_plotter()->set_useAntiAliasingForSystem(false);
plot.get_plotter()->set_useAntiAliasingForText(false);
```
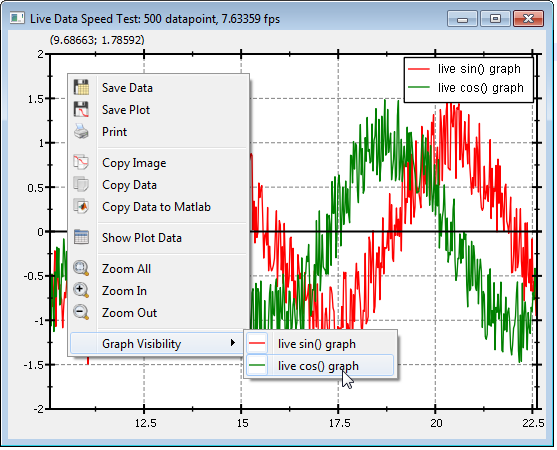
-2. *Number of Graphs:* The number of plots (and also ther type and complexity) is a major imapct factor in the plotting speed. You can switch off a plot with the context menu:

+2. *Number of Graphs:* The number of plots (and also ther type and complexity) is a major imapct factor in the plotting speed. You can switch off a plot with the context menu:

3. *Axis Scales and Plot Appearance:* Replotting is done in two steps: First the plot with the axes, labels etc. is drawn. Then the graphs are draw on top. Therefore a replot is faster, if only the graphs change, because the background (plot) does not have to be replotted.
@@ -84,4 +84,4 @@ the next table summarizes some results for plotting speed under different condit
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
\ No newline at end of file
+[Back to JKQTPlotter main page](../../README.md)
\ No newline at end of file
diff --git a/examples/simpletest_stackedbars/README.md b/examples/simpletest_stackedbars/README.md
index 42c9eef3eb..295004cb6c 100644
--- a/examples/simpletest_stackedbars/README.md
+++ b/examples/simpletest_stackedbars/README.md
@@ -1,11 +1,11 @@
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
+[Back to JKQTPlotter main page](../../README.md)
# JKQtPlotter
## Simple stacked barchart
This project (see `./examples/simpletest_stackedbars/`) simply creates a JKQtPlotter widget (as a new window) and adds several stacked barcharts.
-The soruce code of the main application is (see [`jkqtplotter_simpletest_stackedbars.cpp`](https://github.com/jkriege2/JKQtPlotter/blob/master/examples/simpletest_stackedbars/jkqtplotter_simpletest_stackedbars.cpp):
+The soruce code of the main application is (see [`jkqtplotter_simpletest_stackedbars.cpp`](../simpletest_stackedbars/jkqtplotter_simpletest_stackedbars.cpp):
```c++
#include
#include "jkqtplotter/jkqtplotter.h"
@@ -113,4 +113,4 @@ The result looks like this:
If you use `JKQTPbarHorizontalGraphStacked` instead of `JKQTPbarVerticalStackableGraph`, you'll get a result like this:

-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
\ No newline at end of file
+[Back to JKQTPlotter main page](../../README.md)
\ No newline at end of file
diff --git a/examples/simpletest_stepplots/README.md b/examples/simpletest_stepplots/README.md
index fb8ca925d3..30aad1105e 100644
--- a/examples/simpletest_stepplots/README.md
+++ b/examples/simpletest_stepplots/README.md
@@ -1,11 +1,11 @@
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
+[Back to JKQTPlotter main page](../../README.md)
# JKQtPlotter
## Step Line Plots in Different Styles
This project (see `./examples/simpletest_stepplots/`) simply creates a JKQtPlotter widget (as a new window) and adds a single line-graph (a sine-wave). Data is initialized from two QVector objects.
-The source code of the main application can be found in [`jkqtplotter_simpletest_stepplots.cpp`](https://github.com/jkriege2/JKQtPlotter/blob/master/examples/simpletest_stepplots/jkqtplotter_simpletest_stepplots.cpp). For the most part, several datasets of cosine-curves are generated. then thrre tuples of graphs are added: One of type `JKQTPxyLineGraph`, which simply indicates the location of the actual datapoints. the second is of type `JKQTPstepHorizontalGraph`, which adds the step-graph to the plot:
+The source code of the main application can be found in [`jkqtplotter_simpletest_stepplots.cpp`](../simpletest_stepplots/jkqtplotter_simpletest_stepplots.cpp). For the most part, several datasets of cosine-curves are generated. then thrre tuples of graphs are added: One of type `JKQTPxyLineGraph`, which simply indicates the location of the actual datapoints. the second is of type `JKQTPstepHorizontalGraph`, which adds the step-graph to the plot:
```c++
// 3 now we make several plots with different step styles, each one also contains a
@@ -51,8 +51,8 @@ In addition to the symbol type and line style, you can also alter the size of th
The result looks like this:
-
+
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
\ No newline at end of file
+[Back to JKQTPlotter main page](../../README.md)
\ No newline at end of file
diff --git a/examples/simpletest_symbols_and_errors/README.md b/examples/simpletest_symbols_and_errors/README.md
index 02025c5811..8be471f76c 100644
--- a/examples/simpletest_symbols_and_errors/README.md
+++ b/examples/simpletest_symbols_and_errors/README.md
@@ -1,11 +1,11 @@
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
+[Back to JKQTPlotter main page](../../README.md)
# JKQtPlotter
## Simple line-graph with error bars
This project (see `./examples/simpletest_symbols_and_errors/`) simply creates a JKQtPlotter widget (as a new window) and adds a single line-graph (a sine-wave) that has y-errorbars. In addition, this example shows how to change some of the axis properties and how to use LaTeX markup to format axis labels (can actually be used for all labels in JKQtPlotter). Also, in comparison to the last example, here we initialize the data from C-type arrays (double*), instead of QVector objects.
-The soruce code of the main application is (see [`jkqtplotter_simpletest_symbols_and_errors.cpp`](https://github.com/jkriege2/JKQtPlotter/blob/master/examples/simpletest_symbols_and_errors/jkqtplotter_simpletest_symbols_and_errors.cpp):
+The soruce code of the main application is (see [`jkqtplotter_simpletest_symbols_and_errors.cpp`](../simpletest_symbols_and_errors/jkqtplotter_simpletest_symbols_and_errors.cpp):
```c++
#include
#include "jkqtplotter/jkqtplotter.h"
@@ -76,7 +76,7 @@ int main(int argc, char* argv[])
```
The result looks like this:
-
+
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
\ No newline at end of file
+[Back to JKQTPlotter main page](../../README.md)
\ No newline at end of file
diff --git a/examples/simpletest_symbols_and_styles/README.md b/examples/simpletest_symbols_and_styles/README.md
index dae3741a6e..ac165eb7d7 100644
--- a/examples/simpletest_symbols_and_styles/README.md
+++ b/examples/simpletest_symbols_and_styles/README.md
@@ -1,11 +1,11 @@
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
+[Back to JKQTPlotter main page](../../README.md)
# JKQtPlotter
## Line Graph with Different Symbols and Line Styles
This project (see `./examples/simpletest_symbols_and_styles/`) simply creates a JKQtPlotter widget (as a new window) and adds a single line-graph (a sine-wave). Data is initialized from two QVector objects.
-The source code of the main application can be found in [`jkqtplotter_simpletest_symbols_and_styles.cpp`](https://github.com/jkriege2/JKQtPlotter/blob/master/examples/simpletest_symbols_and_styles/jkqtplotter_simpletest_symbols_and_styles.cpp). Mainly several graphs are generated in a loop and then different symbol and line styles are applied to the graph (set by `graph->set_symbol()` for the symbol and `graph->set_style()` for the line style). The colors are set automtically from an internal default palette. The main loop looks like this:
+The source code of the main application can be found in [`jkqtplotter_simpletest_symbols_and_styles.cpp`](../simpletest_symbols_and_styles/jkqtplotter_simpletest_symbols_and_styles.cpp). Mainly several graphs are generated in a loop and then different symbol and line styles are applied to the graph (set by `graph->set_symbol()` for the symbol and `graph->set_style()` for the line style). The colors are set automtically from an internal default palette. The main loop looks like this:
```c++
QVector pens {Qt::NoPen, Qt::SolidLine, Qt::DashLine, Qt::DotLine, Qt::DashDotLine, Qt::DashDotDotLine };
@@ -48,8 +48,8 @@ In addition to the symbol type and line style, you can also alter the size of th
The result looks like this:
-
+
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
\ No newline at end of file
+[Back to JKQTPlotter main page](../../README.md)
\ No newline at end of file
diff --git a/examples/simpletest_ui/README.md b/examples/simpletest_ui/README.md
index 745507e984..664cb52bbd 100644
--- a/examples/simpletest_ui/README.md
+++ b/examples/simpletest_ui/README.md
@@ -1,4 +1,4 @@
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
+[Back to JKQTPlotter main page](../../README.md)
# JKQtPlotter
@@ -22,7 +22,7 @@ For this to work you have to follow the steps shown below:
### QMake-Project of this example
-The QMake project for such a project looks like this (see [`jkqtplotter_simpletest_ui.pro`](https://github.com/jkriege2/JKQtPlotter/blob/master/examples/simpletest_ui/jkqtplotter_simpletest_ui.pro):
+The QMake project for such a project looks like this (see [`jkqtplotter_simpletest_ui.pro`](../simpletest_ui/jkqtplotter_simpletest_ui.pro):
```qmake
# source code for this simple demo
SOURCES = jkqtplotter_simpletest_ui.cpp \
@@ -80,7 +80,7 @@ int main(int argc, char* argv[])
### Form Class `FormWithJKQtPlotter`
The Form was designed in the Qt Form Designer within Qt Creator, using the method described above (see `formwithjkqtplotter.ui`):
-
+
In addition the example implements some simple functionality in the `formwithjkqtplotter.cpp/.h`-files. A single graph, which parses and plots a function (from a `QLineEdit`) is added to the plot in the constructor:
```c++
@@ -136,12 +136,12 @@ void FormWithJKQtPlotter::on_btnReplot_clicked()
The result looks like this:
-
+
If you set both axes to logarithmic and modify the plotted function a bit, you get:
-
+
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
\ No newline at end of file
+[Back to JKQTPlotter main page](../../README.md)
\ No newline at end of file
diff --git a/examples/test_multiplot/README.md b/examples/test_multiplot/README.md
index d670005e7e..0eada72283 100644
--- a/examples/test_multiplot/README.md
+++ b/examples/test_multiplot/README.md
@@ -1,11 +1,11 @@
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
+[Back to JKQTPlotter main page](../../README.md)
# JKQtPlotter
## Layouting Several Plots
This project (see `./examples/test_multiplot/`) shows how several JKQtPlotter widgets can be combined to in a layout (based on the [Qt layouting system](http://doc.qt.io/qt-5/layout.html)). It also shows how axes in such a layout can be linked to improve user experience.
-The source code of the main application can be found in [`test_multiplot.cpp`](https://github.com/jkriege2/JKQtPlotter/blob/master/examples/test_multiplot/test_multiplot.cpp).
+The source code of the main application can be found in [`test_multiplot.cpp`](../test_multiplot/test_multiplot.cpp).
First three plots are generated and put into a [QGridLayout](http://doc.qt.io/qt-5/qgridlayout.html):
@@ -59,7 +59,7 @@ Finally: When printing or saving an image of the plots, the plotter will no know
In the first line, grid-printing (i.e. the layouted printing of several graphs) is activated. Then the arrangement of the two slave plots `plotResid` and `plotResidHist` is defined as (`x,y`)-shifts with respect to the master plot `plotMain`.
-Now some data is generated and several curves are added to the graphs. See [`test_multiplot.cpp`](https://github.com/jkriege2/JKQtPlotter/blob/master/examples/test_multiplot/test_multiplot.cpp) for the full source code.
+Now some data is generated and several curves are added to the graphs. See [`test_multiplot.cpp`](../test_multiplot/test_multiplot.cpp) for the full source code.
Finally the axes and plots need a bit of formatting to make them look nicer:
@@ -96,13 +96,13 @@ As a last step, the axes are scaled automatically, so the data fills the plots:
The result looks like this:
-
+
You push the print button () to open a print preview dialog, which will give an impression of how the three plots will be arranged in a printout:
-
+
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
+[Back to JKQTPlotter main page](../../README.md)
diff --git a/lib/README.md b/lib/README.md
index dc453b1014..360c7323cf 100644
--- a/lib/README.md
+++ b/lib/README.md
@@ -1,3 +1,5 @@
+[Back to JKQTPlotter main page](../README.md)
+
# JKQtPlotter
## LIB subdirectory
@@ -10,7 +12,10 @@ If you use QMake and simply want to include all necessary files into your projec
- `jkqtmathtext.pri` contains only those files from this directory which are necessary to build `JKQtMathText`
### Build static libraries
-In the directory [`../staticlib`](https://github.com/jkriege2/JKQtPlotter/tree/master/staticlib) you will find several Project files that build a static library of the full JKQtPlotter (including JKQtFastPlotter and JKMathText), or of subsets of this library. You can then link against these libs in your project.
+In the directory [`../staticlib`](../staticlib) you will find several Project files that build a static library of the full JKQtPlotter (including JKQtFastPlotter and JKMathText), or of subsets of this library. You can then link against these libs in your project.
### Build shared libraries (DLLs, SOs, ...)
-In the directory [`../sharedlib`](https://github.com/jkriege2/JKQtPlotter/tree/master/sharedlib) you will find several Project files that build a dynamic shared library of the full JKQtPlotter (including JKQtFastPlotter and JKMathText), or of subsets of this library. You can then link against these libs in your project.
+In the directory [`../sharedlib`](../sharedlib) you will find several Project files that build a dynamic shared library of the full JKQtPlotter (including JKQtFastPlotter and JKMathText), or of subsets of this library. You can then link against these libs in your project.
+
+[Back to JKQTPlotter main page](../README.md)
+
diff --git a/screenshots/README.md b/screenshots/README.md
index 70e63bb408..d0af8bc883 100644
--- a/screenshots/README.md
+++ b/screenshots/README.md
@@ -1,47 +1,48 @@
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
+[Back to JKQTPlotter main page](../README.md)
-# JKQTPlotter Screenshots
-## Scatter Plots and Boxplots
-
+# JKQTPlotter
+## Screenshots
+### Scatter Plots and Boxplots
+
-## Different Types of Barcharts
-
+### Different Types of Barcharts
+
-## Image Plots
+### Image Plots
You can plot C-arrays as images in different color-coding styles. Diferent Overlays/masks are also available. Finally you can use LaTeX markup to format any axis/plot/tick/... label. there is an internal LaTeX parser in this package.
-
+
-
+
-## Plotting a user-defined (parsed) function
+### Plotting a user-defined (parsed) function
Yes, a complete math expression parser is contained!
-
+
-## Axis-Label styles in LogLog-Plot
-
+### Axis-Label styles in LogLog-Plot
+
-## Parametrized Scatter Plots and Data Viewer
+### Parametrized Scatter Plots and Data Viewer
Scatter Plots can have symbols where the shape/color/size is parametrized by a data column. Also the plotter is built around an internal datastore, which you can access (readonly!!!) by a data-viewer that is accessible from the contextmenu in any plot.
-
+
-## Barcharts
+### Barcharts
-
-
-
+
+
+
-## Screenshots of included LaTeX renderer
-
-
-
-
-
+### Screenshots of included LaTeX renderer
+
+
+
+
+
-[Back to JKQTPlotter main page](https://github.com/jkriege2/JKQtPlotter/)
+[Back to JKQTPlotter main page](../README.md)
diff --git a/sharedlib/README.md b/sharedlib/README.md
index 4578187cb5..fc8b20a919 100644
--- a/sharedlib/README.md
+++ b/sharedlib/README.md
@@ -1,7 +1,9 @@
+[Back to JKQTPlotter main page](../README.md)
+
# JKQtPlotter
## SHAREDLIB subdirectory
-This directory contains Projects that can be used to build a shared library of JKQtPlotter (i.e. the contents of the directory [`../lib`](https://github.com/jkriege2/JKQtPlotter/tree/master/lib)
+This directory contains Projects that can be used to build a shared library of JKQtPlotter (i.e. the contents of the directory [`../lib`](../lib)
### QMake
@@ -19,4 +21,7 @@ CONFIG (debug, debug|release) {
}
```
-This snippet assumes that you built the libraries with the provided `.PRO`-files.
\ No newline at end of file
+This snippet assumes that you built the libraries with the provided `.PRO`-files.
+
+[Back to JKQTPlotter main page](../README.md)
+
diff --git a/staticlib/README.md b/staticlib/README.md
index a45e58699f..4eb314f07e 100644
--- a/staticlib/README.md
+++ b/staticlib/README.md
@@ -1,7 +1,9 @@
+[Back to JKQTPlotter main page](../README.md)
+
# JKQtPlotter
## STATICLIB subdirectory
-This directory contains Projects that can be used to build a static library of JKQtPlotter (i.e. the contents of the directory [`../lib`](https://github.com/jkriege2/JKQtPlotter/tree/master/lib)
+This directory contains Projects that can be used to build a static library of JKQtPlotter (i.e. the contents of the directory [`../lib`](../lib)
### QMake
@@ -19,4 +21,7 @@ CONFIG (debug, debug|release) {
}
```
-This snippet assumes that you built the libraries with the provided `.PRO`-files.
\ No newline at end of file
+This snippet assumes that you built the libraries with the provided `.PRO`-files.
+
+[Back to JKQTPlotter main page](../README.md)
+