updated many documentation images to auto-generated ones
@ -72,10 +72,11 @@ if(JKQtPlotter_BUILD_EXAMPLES)
|
||||
# the output basename equals the example name in this list,
|
||||
# unless you specify the basenames by adding it/them after a slash '/'
|
||||
# e.g. "barchart/barchart,barchart_hor"
|
||||
# the basenames are applied to the windows in the order of their windowTitle()s!
|
||||
set(JKQTPlotter_GenerateDocScreenshots_From
|
||||
scatter
|
||||
simpletest
|
||||
barchart/barchart_hor,barchart
|
||||
barchart/barchart,barchart_hor
|
||||
wiggleplots/wiggleplot_x,wiggleplot_y
|
||||
advplotstyling/advancedlineandfillstyling
|
||||
boxplot
|
||||
@ -85,16 +86,65 @@ if(JKQtPlotter_BUILD_EXAMPLES)
|
||||
dateaxes/dateaxes,dateaxes_timeaxis
|
||||
distributionplot/test_distributionplot
|
||||
evalcurve
|
||||
filledgraphs
|
||||
filledgraphs/filledgraphs,filledgraphs_y
|
||||
functionplot/functionplot,functionplot_fy
|
||||
styledboxplot/test_styledboxplot
|
||||
test_multiplot
|
||||
multiplot/multiplot,multiplot_controlwindow
|
||||
#symbols_and_styles
|
||||
symbols_and_errors
|
||||
stepplots
|
||||
stackedbars/stackedbars,stackedbars_hor
|
||||
#geo_arrows
|
||||
#geo_simple
|
||||
geometric
|
||||
imageplot
|
||||
imageplot_modifier
|
||||
imageplot_nodatastore
|
||||
imageplot_userpal/imageplot_userpal_program
|
||||
impulsesplot
|
||||
parametriccurve/parametriccurve1,parametriccurve2
|
||||
paramscatterplot
|
||||
#paramscatterplot_image
|
||||
parsedfunctionplot
|
||||
rgbimageplot
|
||||
rgbimageplot_qt
|
||||
mandelbrot
|
||||
#speed
|
||||
)
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
# custom target that generates the images for the JKQTMathText documentation
|
||||
set(JKQTPlotter_GenerateDocImage_DefaultOptions --screenshotdir="${CMAKE_CURRENT_LIST_DIR}/../doc/images/" --screenshotplot --disablehighdpi)
|
||||
set(JKQTPlotter_GenerateDocImages_From
|
||||
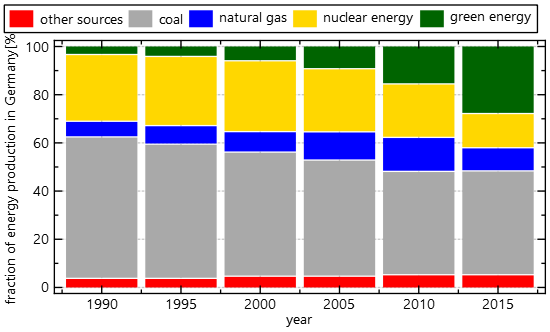
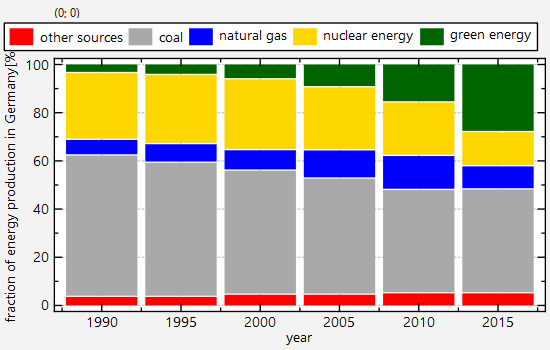
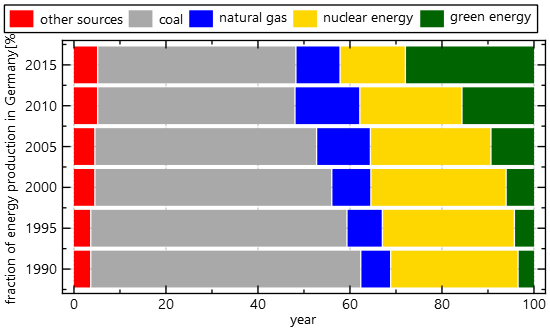
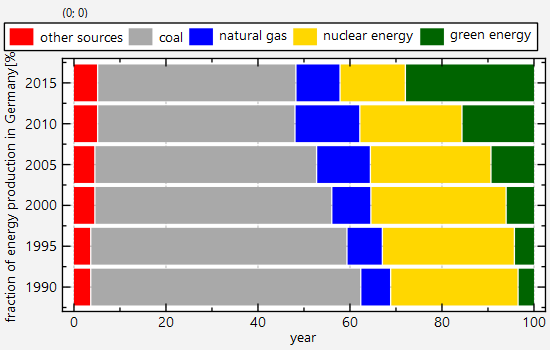
stackedbars/JKQTPbarVerticalGraphStacked,JKQTPbarHorizontalGraphStacked
|
||||
scatter/JKQTPXYScatterGraph
|
||||
simpletest/JKQTPXYLineGraph
|
||||
barchart/JKQTPBarVerticalGraph,JKQTPBarHorizontalGraph
|
||||
wiggleplots/JKQTPFilledCurveXGraph_wiggle,JKQTPFilledCurveYGraph_wiggle
|
||||
contourplot/JKQTPColumnContourPlot
|
||||
filledgraphs/JKQTPFilledCurveXGraph,JKQTPFilledCurveYGraph
|
||||
evalcurve/JKQTPXYFunctionLineGraph
|
||||
)
|
||||
|
||||
add_custom_target(JKQTPlotter_GenerateDocScreenshots
|
||||
COMMENT "Building JKQTPlotter Documentation Screenshots ..."
|
||||
)
|
||||
|
||||
add_custom_target(JKQTPlotter_GenerateDocImages
|
||||
COMMENT "Building JKQTPlotter Documentation Images ..."
|
||||
)
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
foreach(ex ${JKQTPlotter_GenerateDocScreenshots_From})
|
||||
string(REGEX MATCH "(.+)/(.+)" dummy ${ex})
|
||||
if(CMAKE_MATCH_1 STREQUAL "" OR CMAKE_MATCH_2 STREQUAL "")
|
||||
@ -124,4 +174,35 @@ if(JKQtPlotter_BUILD_EXAMPLES)
|
||||
unset(basename)
|
||||
endforeach()
|
||||
|
||||
|
||||
foreach(ex ${JKQTPlotter_GenerateDocImages_From})
|
||||
string(REGEX MATCH "(.+)/(.+)" dummy ${ex})
|
||||
if(CMAKE_MATCH_1 STREQUAL "" OR CMAKE_MATCH_2 STREQUAL "")
|
||||
set(example ${ex})
|
||||
set(basename ${ex})
|
||||
else()
|
||||
set(example ${CMAKE_MATCH_1})
|
||||
set(basename ${CMAKE_MATCH_2})
|
||||
endif()
|
||||
|
||||
set(loc_target_name JKQTPlotter_GenerateDocImages_${example})
|
||||
set(dep_name jkqtptest_${example})
|
||||
string(TOUPPER ${example} example_upper)
|
||||
add_custom_target(${loc_target_name}
|
||||
COMMENT "Building JKQTPlotter Documentation Image: ${example_upper}"
|
||||
COMMAND $<TARGET_FILE:${dep_name}> ${JKQTPlotter_GenerateDocImage_DefaultOptions} --screenshotbasename=${basename}
|
||||
WORKING_DIRECTORY ${JKQtPlotter_QT_BINDIR}
|
||||
DEPENDS ${dep_name}
|
||||
)
|
||||
|
||||
add_dependencies(JKQTPlotter_GenerateDocImages ${loc_target_name})
|
||||
|
||||
unset(loc_target_name)
|
||||
unset(dep_name)
|
||||
unset(example)
|
||||
unset(example_upper)
|
||||
unset(basename)
|
||||
endforeach()
|
||||
|
||||
|
||||
endif()
|
||||
|
||||
@ -37,7 +37,7 @@ All test-projects are Qt-projects that use qmake to build. You can load them int
|
||||
<tr><td> \image html barchart_small.png
|
||||
<td> \subpage JKQTPlotterBarcharts
|
||||
<td> `JKQTPBarVerticalGraph` <br> C-style arrays of data
|
||||
<tr><td> \image html JKQTPBarHorizontalGraphStacked_small.png
|
||||
<tr><td> \image html stackedbars_small.png
|
||||
<td> \subpage JKQTPlotterStackedBarChart
|
||||
<td> `JKQTPBarVerticalStackableGraph`, `JKQTPBarHorizontalStackableGraph` <br> C++-style vectors of data
|
||||
<tr><td> \image html filledgraphs_small.png
|
||||
|
||||
@ -520,7 +520,7 @@ Examples:
|
||||
<td>\image html overlayimageenhanced_small.png
|
||||
<td> JKQTPOverlayImageEnhanced, JKQTPColumnOverlayImageEnhanced
|
||||
<tr>
|
||||
<td>\image html JKQTPContour_small.png
|
||||
<td>\image html JKQTPColumnContourPlot_small.png
|
||||
<td> JKQTPContourPlot, JKQTPColumnContourPlot
|
||||
</table>
|
||||
|
||||
@ -572,7 +572,7 @@ Examples:
|
||||
<th> Screenshot
|
||||
<th> Classes
|
||||
<tr>
|
||||
<td>\image html JKQTPContour_small.png
|
||||
<td>\image html JKQTPColumnContourPlot_small.png
|
||||
<td> JKQTPContourPlot, JKQTPColumnContourPlot
|
||||
</table>
|
||||
|
||||
|
||||
@ -38,6 +38,8 @@ Changes, compared to \ref page_whatsnew_V4_0_0 "v4.0.0" include:
|
||||
<li>NEW: added JKQTBasePlotter::grabPixelImage() and JKQTPlotter::grabPixelImage(), which grab the plotter into a QImage</li>
|
||||
<li>NEW: added option to not display the preview dialog to JKQTBasePlotter::copyPixelImage() and JKQTPlotter::copyPixelImage()</li>
|
||||
<li>NEW: added simple scatter plot JKQTPXYScatterGraph</li>
|
||||
<li>NEW: made resize-timer status accessible from outside via JKQTPlotter::isResizeTimerRunning() </li>
|
||||
<li>NEW: made it's delay a global static variable that can be set and red with JKQTPlotter::setGlobalResizeDelay() and JKQTPlotter::getGlobalResizeDelay()</li>
|
||||
</ul></li>
|
||||
|
||||
<li>JKQTMathText:<ul>
|
||||
|
||||
|
Before Width: | Height: | Size: 2.7 KiB |
BIN
doc/images/JKQTPBarHorizontalGraph.png
Normal file
|
After Width: | Height: | Size: 14 KiB |
BIN
doc/images/JKQTPBarVerticalGraph.png
Normal file
|
After Width: | Height: | Size: 14 KiB |
BIN
doc/images/JKQTPColumnContourPlot.png
Normal file
|
After Width: | Height: | Size: 92 KiB |
|
Before Width: | Height: | Size: 73 KiB |
|
Before Width: | Height: | Size: 26 KiB |
BIN
doc/images/JKQTPFilledCurveXGraph.png
Normal file
|
After Width: | Height: | Size: 23 KiB |
BIN
doc/images/JKQTPFilledCurveXGraph_wiggle.png
Normal file
|
After Width: | Height: | Size: 30 KiB |
BIN
doc/images/JKQTPFilledCurveYGraph.png
Normal file
|
After Width: | Height: | Size: 24 KiB |
BIN
doc/images/JKQTPFilledCurveYGraph_wiggle.png
Normal file
|
After Width: | Height: | Size: 45 KiB |
BIN
doc/images/JKQTPViolinplotHorizontalElement.png
Normal file
|
After Width: | Height: | Size: 23 KiB |
BIN
doc/images/JKQTPXYFunctionLineGraph.png
Normal file
|
After Width: | Height: | Size: 154 KiB |
BIN
doc/images/JKQTPXYLineGraph.png
Normal file
|
After Width: | Height: | Size: 30 KiB |
BIN
doc/images/JKQTPXYScatterGraph.png
Normal file
|
After Width: | Height: | Size: 21 KiB |
|
Before Width: | Height: | Size: 13 KiB After Width: | Height: | Size: 18 KiB |
|
Before Width: | Height: | Size: 14 KiB After Width: | Height: | Size: 18 KiB |
|
Before Width: | Height: | Size: 3.6 KiB |
|
Before Width: | Height: | Size: 2.8 KiB |
|
Before Width: | Height: | Size: 12 KiB |
|
Before Width: | Height: | Size: 3.1 KiB |
|
Before Width: | Height: | Size: 2.8 KiB |
|
Before Width: | Height: | Size: 2.6 KiB |
|
Before Width: | Height: | Size: 2.7 KiB |
|
Before Width: | Height: | Size: 3.0 KiB |
|
Before Width: | Height: | Size: 3.7 KiB |
|
Before Width: | Height: | Size: 8.3 KiB |
|
Before Width: | Height: | Size: 13 KiB |
|
Before Width: | Height: | Size: 13 KiB |
|
Before Width: | Height: | Size: 66 KiB |
|
Before Width: | Height: | Size: 19 KiB After Width: | Height: | Size: 19 KiB |
|
Before Width: | Height: | Size: 35 KiB |
|
Before Width: | Height: | Size: 38 KiB |
|
Before Width: | Height: | Size: 10 KiB |
|
Before Width: | Height: | Size: 10 KiB |
|
Before Width: | Height: | Size: 11 KiB |
|
Before Width: | Height: | Size: 12 KiB |
|
Before Width: | Height: | Size: 4.2 KiB |
|
Before Width: | Height: | Size: 3.0 KiB |
|
Before Width: | Height: | Size: 3.7 KiB |
@ -15,7 +15,7 @@ All test-projects are Qt-projects that use qmake to build. You can load them int
|
||||
| [](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/symbols_and_errors) | [Simple Line/Symbol Graph With Errorbars](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/symbols_and_errors) | `JKQTPXYLineErrorGraph` <br> C-style arrays of data |
|
||||
| [](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/errorbarstyles) | [Different Types of Error Indicators](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/errorbarstyles) | `JKQTPXYLineErrorGraph` <br> different styles of error indicators for x- and y-errors <br> C++-style QVector for data <br> styling error indicators <br> moving key and formatting plotter grid |
|
||||
| [](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/barchart) | [Simple Bar Charts](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/barchart) | `JKQTPBarVerticalGraph` <br> C-style arrays of data |
|
||||
| [ <br> ](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/stackedbars) | [Stacked Bar Charts](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/stackedbars) | `JKQTPBarVerticalStackableGraph`, `JKQTPBarHorizontalStackableGraph` <br> C++-style vectors of data |
|
||||
| [ <br> ](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/stackedbars) | [Stacked Bar Charts](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/stackedbars) | `JKQTPBarVerticalStackableGraph`, `JKQTPBarHorizontalStackableGraph` <br> C++-style vectors of data |
|
||||
| [](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/filledgraphs) | [Filled Curve Plots](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/filledgraphs) | `JKQTPFilledCurveXGraph`/`JKQTPFilledCurveYGraph` <br> setting/altering data in `JKQTPDatstore` directly <br> transparent plots <br> calculating histograms |
|
||||
| [](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/wiggleplots) | [Wiggle Plots](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/wiggleplots) | `JKQTPFilledCurveXGraph`/`JKQTPFilledCurveYGraph` <br> setting/altering data in `JKQTPDatstore` directly <br> data-dependent coloring <br> random-walks <br> seismographic data |
|
||||
| [](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/impulsesplot) | [Impulse Plots](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/impulsesplot) | `JKQTPImpulsesVerticalGraph` and `JKQTPImpulsesHorizontalGraph` <br> C++-style QVector as plot data |
|
||||
@ -89,7 +89,7 @@ All test-projects are Qt-projects that use qmake to build. You can load them int
|
||||
|
||||
| Screenshot | Description | Notes |
|
||||
|:-------------:| ------------- | ------------- |
|
||||
| [](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/multiplot) | [Layouting Several Plots](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/multiplot) | Combining plots in Qt Layouts <br> linking plot axes <br> copy data from a `std::map` int the datastore <br> print plots/print preview |
|
||||
| [](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/multiplot) | [Layouting Several Plots](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/multiplot) | Combining plots in Qt Layouts <br> linking plot axes <br> copy data from a `std::map` int the datastore <br> print plots/print preview |
|
||||
| [](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/distributionplot) | [Plotting a Statistical Distribution of Data](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/distributionplot) | Combines several different graphs to draw random values, their distribution and some statistical properties |
|
||||
| [](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/mandelbrot) | [Mandelbrot Set Explorer](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/mandelbrot) | Allows to zoom into the Mandelbrot Set, using the different Zooming methods of JKQTPlotter |
|
||||
|
||||
|
||||
@ -15,7 +15,7 @@
|
||||
|
||||
|
||||
template <class TCHART>
|
||||
void doExample()
|
||||
void doExample(const QString& title)
|
||||
{
|
||||
// 1. create a plotter window and get a pointer to the internal datastore (for convenience)
|
||||
JKQTPlotter* plot=new JKQTPlotter();
|
||||
@ -98,6 +98,7 @@ void doExample()
|
||||
plot->zoomToFit();
|
||||
|
||||
// show plotter and make it a decent size
|
||||
plot->setWindowTitle(title);
|
||||
plot->show();
|
||||
plot->resize(600,400);
|
||||
}
|
||||
@ -109,8 +110,8 @@ int main(int argc, char* argv[])
|
||||
JKQTPExampleApplication app(argc, argv);
|
||||
|
||||
|
||||
doExample<JKQTPBarVerticalGraph>();
|
||||
doExample<JKQTPBarHorizontalGraph>();
|
||||
doExample<JKQTPBarVerticalGraph>("1: JKQTPBarVerticalGraph");
|
||||
doExample<JKQTPBarHorizontalGraph>("2: JKQTPBarHorizontalGraph");
|
||||
|
||||
return app.exec();
|
||||
}
|
||||
|
||||
@ -147,7 +147,7 @@ int main(int argc, char* argv[])
|
||||
|
||||
// 8. show plotter and make it a decent size
|
||||
plot.show();
|
||||
plot.resize(600,600);
|
||||
plot.resize(450,400);
|
||||
plot.setWindowTitle("JKQTPColumnContourPlot");
|
||||
|
||||
|
||||
|
||||
@ -175,10 +175,12 @@ int main(int argc, char* argv[])
|
||||
|
||||
JKQTPlotter plotDate;
|
||||
drawWithDateAxis(plotDate);
|
||||
plotDate.setWindowTitle("1: "+plotDate.windowTitle());
|
||||
//plotDate.move(100,100);
|
||||
|
||||
JKQTPlotter plotTime;
|
||||
drawWithTimeAxis(plotTime);
|
||||
plotTime.setWindowTitle("2: "+plotTime.windowTitle());
|
||||
//plotTime.move(100,550);
|
||||
|
||||
return app.exec();
|
||||
|
||||
@ -9,15 +9,8 @@
|
||||
#include "jkqtplotter/jkqtplotter.h"
|
||||
#include "jkqtplotter/graphs/jkqtpfilledcurve.h"
|
||||
|
||||
int main(int argc, char* argv[])
|
||||
{
|
||||
|
||||
JKQTPAppSettingController highDPIController(argc, argv);
|
||||
JKQTPExampleApplication app(argc, argv);
|
||||
|
||||
|
||||
// 1. create a plotter window and get a pointer to the internal datastore (for convenience)
|
||||
JKQTPlotter plot;
|
||||
template<class TGraph>
|
||||
void drawGraph(JKQTPlotter& plot) {
|
||||
JKQTPDatastore* ds=plot.getDatastore();
|
||||
|
||||
// 2. now we create 4 datacolumns with length 256 entries in the datastore
|
||||
@ -52,9 +45,9 @@ int main(int argc, char* argv[])
|
||||
|
||||
|
||||
// 4. now we add three semi-transparent, filled curve plots, one for each histogram
|
||||
JKQTPFilledCurveXGraph* graphR=new JKQTPFilledCurveXGraph(&plot);
|
||||
JKQTPFilledCurveXGraph* graphG=new JKQTPFilledCurveXGraph(&plot);
|
||||
JKQTPFilledCurveXGraph* graphB=new JKQTPFilledCurveXGraph(&plot);
|
||||
TGraph* graphR=new TGraph(&plot);
|
||||
TGraph* graphG=new TGraph(&plot);
|
||||
TGraph* graphB=new TGraph(&plot);
|
||||
|
||||
// set graph titles
|
||||
graphR->setTitle("R-channel");
|
||||
@ -74,9 +67,15 @@ int main(int argc, char* argv[])
|
||||
graphB->setLineWidth(1);
|
||||
|
||||
// set data
|
||||
graphR->setXColumn(columnX); graphR->setYColumn(columnR);
|
||||
graphG->setXColumn(columnX); graphG->setYColumn(columnG);
|
||||
graphB->setXColumn(columnX); graphB->setYColumn(columnB);
|
||||
if (typeid(TGraph)==typeid(JKQTPFilledCurveXGraph)) {
|
||||
graphR->setXColumn(columnX); graphR->setYColumn(columnR);
|
||||
graphG->setXColumn(columnX); graphG->setYColumn(columnG);
|
||||
graphB->setXColumn(columnX); graphB->setYColumn(columnB);
|
||||
} else {
|
||||
graphR->setYColumn(columnX); graphR->setXColumn(columnR);
|
||||
graphG->setYColumn(columnX); graphG->setXColumn(columnG);
|
||||
graphB->setYColumn(columnX); graphB->setXColumn(columnB);
|
||||
}
|
||||
|
||||
|
||||
// add the graphs to the plot, so they are actually displayed
|
||||
@ -85,19 +84,48 @@ int main(int argc, char* argv[])
|
||||
plot.addGraph(graphR);
|
||||
|
||||
// 5. set axis labels
|
||||
plot.getXAxis()->setAxisLabel("R/G/B-value");
|
||||
plot.getYAxis()->setAxisLabel("normalized frequency [%]");
|
||||
if (typeid(TGraph)==typeid(JKQTPFilledCurveXGraph)) {
|
||||
plot.getXAxis()->setAxisLabel("R/G/B-value");
|
||||
plot.getYAxis()->setAxisLabel("normalized frequency [%]");
|
||||
} else {
|
||||
plot.getYAxis()->setAxisLabel("R/G/B-value");
|
||||
plot.getXAxis()->setAxisLabel("normalized frequency [%]");
|
||||
}
|
||||
|
||||
|
||||
// 4. set the maximum size of the plot to 0..100% and 0..256
|
||||
plot.setAbsoluteX(0,256);
|
||||
plot.setAbsoluteY(0,100);
|
||||
if (typeid(TGraph)==typeid(JKQTPFilledCurveXGraph)) {
|
||||
plot.setAbsoluteX(0,256);
|
||||
plot.setAbsoluteY(0,100);
|
||||
} else {
|
||||
plot.setAbsoluteY(0,256);
|
||||
plot.setAbsoluteX(0,100);
|
||||
}
|
||||
// ... and scale plot automatically
|
||||
plot.zoomToFit();
|
||||
|
||||
// 5. show plotter and make it a decent size
|
||||
plot.resize(400,300);
|
||||
plot.show();
|
||||
plot.resize(600,400);
|
||||
}
|
||||
|
||||
int main(int argc, char* argv[])
|
||||
{
|
||||
|
||||
JKQTPAppSettingController highDPIController(argc, argv);
|
||||
JKQTPExampleApplication app(argc, argv);
|
||||
|
||||
|
||||
// 1. create a plotter window and get a pointer to the internal datastore (for convenience)
|
||||
JKQTPlotter plotX;
|
||||
drawGraph<JKQTPFilledCurveXGraph>(plotX);
|
||||
plotX.setWindowTitle("1: JKQTPFilledCurveXGraph");
|
||||
|
||||
JKQTPlotter plotY;
|
||||
drawGraph<JKQTPFilledCurveYGraph>(plotY);
|
||||
plotY.setWindowTitle("2: JKQTPFilledCurveYGraph");
|
||||
plotY.resize(300,400);
|
||||
|
||||
|
||||
return app.exec();
|
||||
}
|
||||
|
||||
@ -130,7 +130,7 @@ void drawExample(QApplication& app, const QString& name) {
|
||||
|
||||
// show window and make it a decent size
|
||||
mainWin->show();
|
||||
mainWin->resize(600,600);
|
||||
mainWin->resize(500,500);
|
||||
}
|
||||
|
||||
int main(int argc, char* argv[])
|
||||
@ -140,8 +140,8 @@ int main(int argc, char* argv[])
|
||||
JKQTPExampleApplication app(argc, argv);
|
||||
|
||||
|
||||
drawExample<JKQTPXFunctionLineGraph>(app, "functionplot: JKQTPXFunctionLineGraph");
|
||||
drawExample<JKQTPYFunctionLineGraph>(app, "functionplot: JKQTPYFunctionLineGraph");
|
||||
drawExample<JKQTPXFunctionLineGraph>(app, "1: functionplot: JKQTPXFunctionLineGraph");
|
||||
drawExample<JKQTPYFunctionLineGraph>(app, "2: functionplot: JKQTPYFunctionLineGraph");
|
||||
|
||||
|
||||
return app.exec();
|
||||
|
||||
@ -111,7 +111,7 @@ int main(int argc, char* argv[])
|
||||
|
||||
// 4. show plotter and make it a decent size
|
||||
plot.show();
|
||||
plot.resize(1200,800);
|
||||
plot.resize(1200/plot.devicePixelRatioF(),800/plot.devicePixelRatioF());
|
||||
|
||||
return app.exec();
|
||||
}
|
||||
|
||||
@ -207,7 +207,7 @@ int main(int argc, char* argv[])
|
||||
|
||||
// 4. show plotter and make it a decent size
|
||||
widMain.show();
|
||||
widMain.resize(800,500);
|
||||
widMain.resize(800/widMain.devicePixelRatioF(),500/widMain.devicePixelRatioF());
|
||||
|
||||
return app.exec();
|
||||
}
|
||||
|
||||
@ -3,7 +3,7 @@
|
||||
*
|
||||
* \ref JKQTPlotterGeometricGraphs
|
||||
*/
|
||||
#include "jkqtpexampleapplication.h"
|
||||
#include "jkqtpexampleapplication.h"
|
||||
#include <QCheckBox>
|
||||
#include <QComboBox>
|
||||
#include <QApplication>
|
||||
@ -14,7 +14,7 @@
|
||||
int main(int argc, char* argv[])
|
||||
{
|
||||
|
||||
JKQTPAppSettingController highDPIController(argc, argv);
|
||||
JKQTPAppSettingController highDPIController(argc, argv);
|
||||
JKQTPExampleApplication app(argc, argv);
|
||||
|
||||
|
||||
@ -261,7 +261,7 @@ int main(int argc, char* argv[])
|
||||
|
||||
// 4. show plotter and make it a decent size
|
||||
widMain.show();
|
||||
widMain.resize(1100,800);
|
||||
widMain.resize(1100/widMain.devicePixelRatioF(),1000/widMain.devicePixelRatioF());
|
||||
|
||||
return app.exec();
|
||||
}
|
||||
|
||||
@ -105,7 +105,7 @@ int main(int argc, char* argv[])
|
||||
|
||||
// show plotter and make it a decent size
|
||||
plot.show();
|
||||
plot.resize(600,600);
|
||||
plot.resize(600/plot.devicePixelRatioF(),600/plot.devicePixelRatioF());
|
||||
plot.setWindowTitle("JKQTPColumnMathImage");
|
||||
|
||||
|
||||
|
||||
@ -99,7 +99,7 @@ int main(int argc, char* argv[])
|
||||
|
||||
// show plotter and make it a decent size
|
||||
plot.show();
|
||||
plot.resize(600,600);
|
||||
plot.resize(800/plot.devicePixelRatioF(),400/plot.devicePixelRatioF());
|
||||
plot.setWindowTitle("JKQTPColumnMathImage");
|
||||
|
||||
|
||||
|
||||
@ -93,7 +93,7 @@ int main(int argc, char* argv[])
|
||||
|
||||
// show plotter and make it a decent size
|
||||
plot.show();
|
||||
plot.resize(600,600);
|
||||
plot.resize(600/plot.devicePixelRatioF(),600/plot.devicePixelRatioF());
|
||||
plot.setWindowTitle("JKQTPMathImage");
|
||||
|
||||
|
||||
|
||||
@ -165,7 +165,7 @@ int main(int argc, char* argv[])
|
||||
|
||||
// 8. show plotter and make it a decent size
|
||||
win.show();
|
||||
win.resize(500,550);
|
||||
win.resize(500/plot->devicePixelRatioF(),550/plot->devicePixelRatioF());
|
||||
win.setWindowTitle("JKQTPColumnMathImage, USer Palettes");
|
||||
|
||||
|
||||
|
||||
@ -62,7 +62,7 @@ int main(int argc, char* argv[])
|
||||
|
||||
// show plotter and make it a decent size
|
||||
plot.show();
|
||||
plot.resize(600,400);
|
||||
plot.resize(600/plot.devicePixelRatioF(),400/plot.devicePixelRatioF());
|
||||
|
||||
return app.exec();
|
||||
}
|
||||
|
||||
@ -7,8 +7,10 @@
|
||||
#include "jkqtplotter/jkqtplotter.h"
|
||||
|
||||
|
||||
JKQTPExampleApplication::JKQTPExampleApplication(int &argc, char **argv):
|
||||
JKQTPExampleApplication::JKQTPExampleApplication(int &argc, char **argv, bool _waitForScreenshotReady):
|
||||
QApplication(argc, argv),
|
||||
waitForScreenshotReady(_waitForScreenshotReady),
|
||||
readyForScreenshot(!_waitForScreenshotReady),
|
||||
saveScreenshot(false),
|
||||
saveSmallScreenshot(false),
|
||||
saveScreenshotPlot(false),
|
||||
@ -17,17 +19,6 @@ JKQTPExampleApplication::JKQTPExampleApplication(int &argc, char **argv):
|
||||
screenshotBasename("screenshot")
|
||||
{
|
||||
screenshotDir=QDir::current();
|
||||
for (int i=0; i<argc; i++) {
|
||||
if (QString(argv[i])=="--disablehighdpi") {
|
||||
#if QT_VERSION >= QT_VERSION_CHECK(5,6,0) && QT_VERSION < QT_VERSION_CHECK(6,0,0)
|
||||
QApplication::setAttribute(Qt::AA_EnableHighDpiScaling, false); // DPI support
|
||||
QCoreApplication::setAttribute(Qt::AA_UseHighDpiPixmaps, false); //HiDPI pixmaps
|
||||
#endif
|
||||
#if QT_VERSION >= QT_VERSION_CHECK(6,0,0)
|
||||
QApplication::setAttribute(Qt::AA_Use96Dpi); // disable DPI support
|
||||
#endif
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
JKQTPExampleApplication::~JKQTPExampleApplication()
|
||||
@ -96,13 +87,38 @@ QRect JKQTPExampleApplication::getBoundsWithoutColor(QImage qImage, const QColor
|
||||
int JKQTPExampleApplication::exec()
|
||||
{
|
||||
readCmdLine();
|
||||
if (saveScreenshot||saveSmallScreenshot) {
|
||||
QElapsedTimer timer;
|
||||
timer.start();
|
||||
while(timer.elapsed()<150) {
|
||||
QApplication::processEvents();
|
||||
if (saveScreenshot||saveSmallScreenshot||saveScreenshotPlot||saveSmallScreenshotPlot) {
|
||||
QList<JKQTPlotter*> plotterList;
|
||||
auto checkPlottersResizeDone=[plotterList]() {
|
||||
if (plotterList.isEmpty()) return true;
|
||||
for (JKQTPlotter* p: plotterList) {
|
||||
if (p->isResizeTimerRunning()) return false;
|
||||
}
|
||||
return true;
|
||||
};
|
||||
for (QWidget* w: allWidgets()) {
|
||||
JKQTPlotter* plot=dynamic_cast<JKQTPlotter*>(w);
|
||||
if (plot) plotterList<<plot;
|
||||
}
|
||||
QWidgetList widgets=topLevelWidgets();
|
||||
std::sort(widgets.begin(), widgets.end(), [](const QWidget* a, const QWidget* b) {
|
||||
if (a && b) return a->windowTitle().toLower()<b->windowTitle().toLower();
|
||||
if (a) return true;
|
||||
if (b) return false;
|
||||
return a<b;
|
||||
});
|
||||
//JKQTPlotter::setGlobalResizeDelay(10);
|
||||
QElapsedTimer timer;
|
||||
timer.start();
|
||||
while(timer.elapsed()<JKQTPlotter::getGlobalResizeDelay()*3/2 || !readyForScreenshot || !checkPlottersResizeDone()) {
|
||||
QApplication::processEvents();
|
||||
QApplication::processEvents();
|
||||
}
|
||||
timer.start();
|
||||
while(timer.elapsed()<50) {
|
||||
QApplication::processEvents();
|
||||
QApplication::processEvents();
|
||||
}
|
||||
int iVisible=0;
|
||||
for (int i=0; i<widgets.size(); i++) {
|
||||
QWidget* w=widgets[i];
|
||||
@ -120,14 +136,14 @@ int JKQTPExampleApplication::exec()
|
||||
} else {
|
||||
pix=pix_win;
|
||||
}*/
|
||||
if (saveScreenshot) {
|
||||
if (saveScreenshot || (saveScreenshotPlot&&!plot)) {
|
||||
if (scaleDownFromHighDPI && pix_win.devicePixelRatio()>1.0) {
|
||||
pix_win.scaled((QSizeF(pix_win.size())/pix_win.devicePixelRatio()).toSize()).save(screenshotDir.absoluteFilePath(bn+".png"));
|
||||
} else {
|
||||
pix_win.save(screenshotDir.absoluteFilePath(bn+".png"));
|
||||
}
|
||||
}
|
||||
if (saveSmallScreenshot) {
|
||||
if (saveSmallScreenshot || (saveSmallScreenshotPlot&&!plot)) {
|
||||
QPixmap img=pix_win.scaledToWidth(150, Qt::SmoothTransformation);
|
||||
img.save(screenshotDir.absoluteFilePath(bn+"_small.png"));
|
||||
}
|
||||
@ -160,3 +176,8 @@ int JKQTPExampleApplication::exec()
|
||||
return QApplication::exec();
|
||||
}
|
||||
}
|
||||
|
||||
void JKQTPExampleApplication::notifyReadyForScreenshot()
|
||||
{
|
||||
readyForScreenshot=true;
|
||||
}
|
||||
|
||||
@ -9,13 +9,16 @@
|
||||
class JKQTPExampleApplication: public QApplication {
|
||||
Q_OBJECT
|
||||
public:
|
||||
JKQTPExampleApplication(int &argc, char **argv);
|
||||
JKQTPExampleApplication(int &argc, char **argv, bool waitForScreenshotReady=false);
|
||||
|
||||
virtual ~JKQTPExampleApplication();
|
||||
|
||||
int exec();
|
||||
|
||||
public slots:
|
||||
void notifyReadyForScreenshot();
|
||||
protected:
|
||||
bool waitForScreenshotReady;
|
||||
bool readyForScreenshot;
|
||||
QDir screenshotDir;
|
||||
bool saveScreenshot;
|
||||
bool saveSmallScreenshot;
|
||||
|
||||
@ -110,7 +110,7 @@ int main(int argc, char* argv[])
|
||||
|
||||
// 7. show plotter and make it a decent size
|
||||
plot.show();
|
||||
plot.resize(700,500);
|
||||
plot.resize(700/plot.devicePixelRatioF(),500/plot.devicePixelRatioF());
|
||||
|
||||
return app.exec();
|
||||
}
|
||||
|
||||
@ -15,9 +15,10 @@ int main(int argc, char* argv[])
|
||||
{
|
||||
|
||||
JKQTPAppSettingController highDPIController(argc, argv);
|
||||
JKQTPExampleApplication app(argc, argv);
|
||||
JKQTPExampleApplication app(argc, argv, true);
|
||||
|
||||
MandelbrotMainWindow widMain;
|
||||
widMain.connect(&widMain, SIGNAL(readyForScreenshot()), &app, SLOT(notifyReadyForScreenshot()));
|
||||
|
||||
widMain.show();
|
||||
|
||||
|
||||
@ -125,6 +125,7 @@ void MandelbrotMainWindow::plotZoomChangedLocally(double newxmin, double newxmax
|
||||
// this call ensures correctly set NX and NY
|
||||
graph->setImageColumn(mandelbrot_col_display);
|
||||
ui->plot->redrawPlot();
|
||||
emit readyForScreenshot();
|
||||
}
|
||||
|
||||
|
||||
|
||||
@ -17,6 +17,8 @@ class MandelbrotMainWindow : public QMainWindow
|
||||
public:
|
||||
explicit MandelbrotMainWindow(QWidget *parent = nullptr);
|
||||
~MandelbrotMainWindow();
|
||||
signals:
|
||||
void readyForScreenshot();
|
||||
protected slots:
|
||||
void paletteChanged(JKQTPMathImageColorPalette pal);
|
||||
void plotZoomChangedLocally(double newxmin, double newxmax, double newymin, double newymax, JKQTPlotter* sender);
|
||||
|
||||
@ -1,18 +1,18 @@
|
||||
cmake_minimum_required(VERSION 3.16)
|
||||
|
||||
set(EXAMPLE_NAME test_multiplot)
|
||||
set(EXAMPLE_NAME multiplot)
|
||||
set(EXENAME jkqtptest_${EXAMPLE_NAME})
|
||||
|
||||
message( STATUS ".. Building Example ${EXAMPLE_NAME}" )
|
||||
|
||||
|
||||
# Set up source files
|
||||
set(SOURCES ${EXAMPLE_NAME}.cpp test_multiplot_ui.cpp)
|
||||
set(SOURCES test_multiplot.cpp test_multiplot_ui.cpp)
|
||||
set(HEADERS test_multiplot_ui.h)
|
||||
set(RESOURCES test_multiplot.qrc )
|
||||
set(UIS test_multiplot_ui.ui )
|
||||
|
||||
add_executable(${EXENAME} WIN32 ${SOURCES} ${HEADERS} ${RESOURCES} ${UIS})
|
||||
add_executable(${EXENAME} WIN32 ${SOURCES} ${HEADERS} ${RESOURCES} ${UIS})
|
||||
target_link_libraries(${EXENAME} JKQTPExampleToolsLib)
|
||||
target_include_directories(${EXENAME} PRIVATE ../../lib)
|
||||
if(JKQtPlotter_BUILD_STATIC_LIBS)
|
||||
|
||||
@ -1,7 +1,7 @@
|
||||
# Example (JKQTPlotter): Laying out Several Plots {#JKQTPlotterMultiPlotLayout}
|
||||
This project (see `./examples/test_multiplot/`) shows how several JKQTPlotter widgets can be combined to in a layout (based on the [Qt layouting system](http://doc.qt.io/qt-5/layout.html)). It also shows how axes in such a layout can be linked to improve user experience.
|
||||
This project (see `./examples/multiplot/`) shows how several JKQTPlotter widgets can be combined to in a layout (based on the [Qt layouting system](http://doc.qt.io/qt-5/layout.html)). It also shows how axes in such a layout can be linked to improve user experience.
|
||||
|
||||
The source code of the main application can be found in [`test_multiplot.cpp`](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/test_multiplot/test_multiplot.cpp).
|
||||
The source code of the main application can be found in [`test_multiplot.cpp`](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/multiplot/test_multiplot.cpp).
|
||||
|
||||
First three plots are generated and put into a [QGridLayout](http://doc.qt.io/qt-5/qgridlayout.html):
|
||||
|
||||
@ -55,7 +55,7 @@ Finally: When printing or saving an image of the plots, the plotter will no know
|
||||
|
||||
In the first line, grid-printing (i.e. the layouted printing of several graphs) is activated. Then the arrangement of the two slave plots `plotResid` and `plotResidHist` is defined as (`x,y`)-shifts with respect to the master plot `plotMain`.
|
||||
|
||||
Now some data is generated and several curves are added to the graphs. See [`test_multiplot.cpp`](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/test_multiplot/test_multiplot.cpp) for the full source code.
|
||||
Now some data is generated and several curves are added to the graphs. See [`test_multiplot.cpp`](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/multiplot/test_multiplot.cpp) for the full source code.
|
||||
|
||||
Finally the axes and plots need a bit of formatting to make them look nicer:
|
||||
|
||||
@ -92,15 +92,15 @@ As a last step, the axes are scaled automatically, so the data fills the plots:
|
||||
|
||||
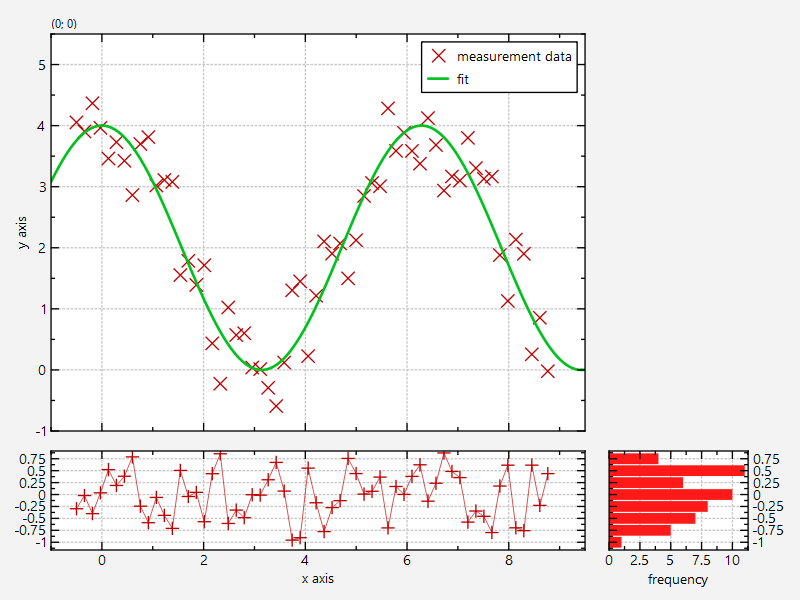
The result looks like this:
|
||||
|
||||

|
||||

|
||||
|
||||
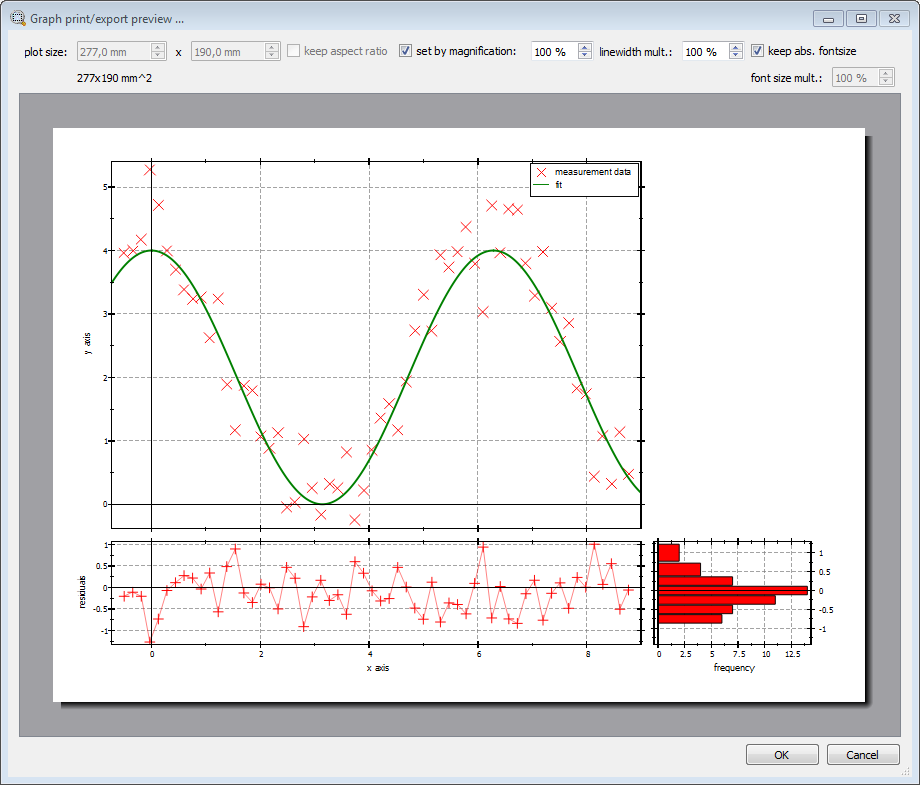
You push the print button () to open a print preview dialog, which will give an impression of how the three plots will be arranged in a printout:
|
||||
You push the print button () to open a print preview dialog, which will give an impression of how the three plots will be arranged in a printout:
|
||||
|
||||

|
||||

|
||||
|
||||
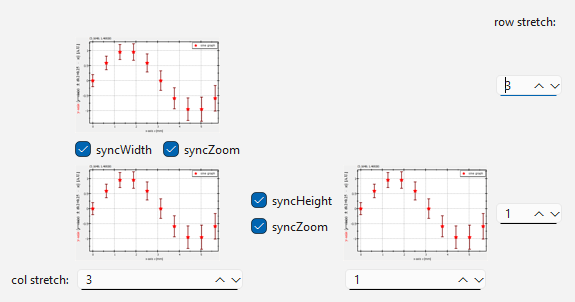
In addition this example also contains a Window that allows to control the plot layout and synchronization options:
|
||||
|
||||

|
||||

|
||||
|
||||
|
||||
|
||||
|
||||
@ -23,7 +23,7 @@ int main(int argc, char* argv[])
|
||||
|
||||
// 1. create a widget
|
||||
QWidget mainWidget;
|
||||
mainWidget.setWindowTitle("JKQTPlotter(s) in a QGridLayout");
|
||||
mainWidget.setWindowTitle("1: JKQTPlotter(s) in a QGridLayout");
|
||||
|
||||
// 2. Create a QGridLayout for the plots and add it to the widget.
|
||||
QGridLayout* layout=new QGridLayout();
|
||||
@ -67,6 +67,7 @@ int main(int argc, char* argv[])
|
||||
// - in plotResidHist we will show a histogram of the residuals (calculated in histogram)
|
||||
std::random_device rd;
|
||||
std::mt19937 gen(rd());
|
||||
gen.seed(12345);
|
||||
std::normal_distribution<> d(0,0.5);
|
||||
|
||||
std::vector<double> dataX, dataY, dataRY;
|
||||
@ -154,12 +155,12 @@ int main(int argc, char* argv[])
|
||||
plotResidHist->setAbsoluteX(0, 20);
|
||||
plotResid->zoomToFit();
|
||||
plotResidHist->zoomToFit();
|
||||
plotMain->zoomToFit();
|
||||
plotMain->setXY(-1,9.5,-1,5.5);
|
||||
|
||||
// 8. show plotter and make it a decent size
|
||||
mainWidget.show();
|
||||
mainWidget.move(32,32);
|
||||
mainWidget.resize(800,600);
|
||||
mainWidget.resize(800/mainWidget.devicePixelRatioF(),600/mainWidget.devicePixelRatioF());
|
||||
|
||||
// 9. create a second window, which controls the synchronization and layout between the plots
|
||||
TestMultiplotUI controlWindow(plotMain, plotResid, plotResidHist, layout);
|
||||
|
||||
@ -9,7 +9,7 @@ QT += core gui xml svg
|
||||
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets printsupport
|
||||
|
||||
# output executable name
|
||||
TARGET = test_multiplot
|
||||
TARGET = multiplot
|
||||
|
||||
|
||||
# include JKQTPlotter source code
|
||||
|
||||
@ -11,7 +11,7 @@
|
||||
</rect>
|
||||
</property>
|
||||
<property name="windowTitle">
|
||||
<string>Set Multi-Plot Properties</string>
|
||||
<string>2: Set Multi-Plot Properties</string>
|
||||
</property>
|
||||
<layout class="QGridLayout" name="gridLayout">
|
||||
<item row="3" column="1">
|
||||
|
||||
@ -51,6 +51,7 @@ int main(int argc, char* argv[])
|
||||
graph1->setYColumn(columnY);
|
||||
graph1->setDrawLine(true);
|
||||
graph1->setSymbolType(JKQTPNoSymbol);
|
||||
graph1->setUseNonvisibleLineCompression(false); // necessary, because this is enabled by default and leads a distrubed plot
|
||||
graph1->setTitle("one-colored spiral");
|
||||
plot.addGraph(graph1);
|
||||
|
||||
@ -89,9 +90,11 @@ int main(int argc, char* argv[])
|
||||
|
||||
// 5. show plotters and make them a decent size
|
||||
plot.show();
|
||||
plot.resize(600,600);
|
||||
plot.resize(400,400);
|
||||
plot.setWindowTitle("1: JKQTPXYLineGraph");
|
||||
plot2.show();
|
||||
plot2.resize(600,600);
|
||||
plot2.setWindowTitle("2: JKQTPXYParametrizedScatterGraph");
|
||||
plot2.resize(400,400);
|
||||
|
||||
return app.exec();
|
||||
}
|
||||
|
||||
@ -179,7 +179,7 @@ int main(int argc, char* argv[])
|
||||
|
||||
// 5. show plotter and make it a decent size
|
||||
plot.show();
|
||||
plot.resize(800,600);
|
||||
plot.resize(1000/plot.devicePixelRatioF(),600/plot.devicePixelRatioF());
|
||||
|
||||
return app.exec();
|
||||
}
|
||||
|
||||
@ -79,18 +79,18 @@ int main(int argc, char* argv[])
|
||||
plot.getYAxis()->setAxisLabel("y-axis");
|
||||
plot.getXAxis()->setDrawGrid(false);
|
||||
plot.getYAxis()->setDrawGrid(false);
|
||||
// max. size is the size of the image
|
||||
plot.setXY(0,image.width()-1,0,image.height()-1);
|
||||
plot.setAbsoluteXY(0,image.width()-1,0,image.height()-1);
|
||||
// ensure that axis aspect ratio and coordinate system aspect ratio are maintained
|
||||
plot.getPlotter()->setMaintainAspectRatio(true);
|
||||
plot.getPlotter()->setAspectRatio(1);
|
||||
plot.getPlotter()->setMaintainAxisAspectRatio(true);
|
||||
plot.getPlotter()->setAxisAspectRatio(1);
|
||||
// max. size is the size of the image
|
||||
plot.setAbsoluteXY(0,image.width()-1,0,image.height()-1);
|
||||
plot.setXY(0,image.width()-1,0,image.height()-1);
|
||||
|
||||
// 5. show plotter and make it a decent size
|
||||
plot.show();
|
||||
plot.resize(800,800);
|
||||
plot.resize(800/plot.devicePixelRatioF(),850/plot.devicePixelRatioF());
|
||||
|
||||
return app.exec();
|
||||
}
|
||||
|
||||
@ -81,7 +81,7 @@ int main(int argc, char* argv[])
|
||||
|
||||
// show window and make it a decent size
|
||||
mainWin.show();
|
||||
mainWin.resize(600,400);
|
||||
mainWin.resize(600/mainWin.devicePixelRatioF(),400/mainWin.devicePixelRatioF());
|
||||
|
||||
return app.exec();
|
||||
}
|
||||
|
||||
@ -109,7 +109,7 @@ int main(int argc, char* argv[])
|
||||
|
||||
// show plotter and make it a decent size
|
||||
plot.show();
|
||||
plot.resize(600,600);
|
||||
plot.resize(600/plot.devicePixelRatioF(),600/plot.devicePixelRatioF());
|
||||
plot.setWindowTitle("JKQTPColumnRGBMathImage");
|
||||
|
||||
|
||||
|
||||
@ -67,7 +67,7 @@ int main(int argc, char* argv[])
|
||||
|
||||
// 8. show plotter and make it a decent size
|
||||
plot.show();
|
||||
plot.resize(800,600);
|
||||
plot.resize(800/plot.devicePixelRatioF(),600/plot.devicePixelRatioF());
|
||||
plot.setWindowTitle("JKQTPImage");
|
||||
|
||||
|
||||
|
||||
@ -59,7 +59,7 @@ int main(int argc, char* argv[])
|
||||
// show plotter and make it a decent size
|
||||
plot.getPlotter()->setPlotLabel(QObject::tr("Scatter Example"));
|
||||
plot.show();
|
||||
plot.resize(600,400);
|
||||
plot.resize(600/plot.devicePixelRatioF(),400/plot.devicePixelRatioF());
|
||||
|
||||
return app.exec();
|
||||
}
|
||||
|
||||
@ -4,7 +4,6 @@
|
||||
* \ref JKQTPlotterSimpleTest
|
||||
*/
|
||||
|
||||
#include "jkqtpexampleapplication.h"
|
||||
#include <QApplication>
|
||||
#include "jkqtplotter/jkqtplotter.h"
|
||||
#include "jkqtplotter/graphs/jkqtpscatter.h"
|
||||
@ -54,7 +53,7 @@ int main(int argc, char* argv[])
|
||||
// show plotter and make it a decent size
|
||||
plot.getPlotter()->setPlotLabel(QObject::tr("Simple Test"));
|
||||
plot.show();
|
||||
plot.resize(600,400);
|
||||
plot.resize(400,300);
|
||||
|
||||
return app.exec();
|
||||
}
|
||||
|
||||
@ -104,8 +104,8 @@ int main(int argc, char* argv[])
|
||||
```
|
||||
The result looks like this:
|
||||
|
||||

|
||||

|
||||
|
||||
If you use `JKQTPBarHorizontalGraphStacked` instead of `JKQTPBarVerticalStackableGraph`, you'll get a result like this:
|
||||

|
||||

|
||||
|
||||
|
||||
@ -97,7 +97,7 @@ void addGraph(JKQTPlotter& plot, bool swapXY) {
|
||||
|
||||
// show plotter and make it a decent size
|
||||
plot.show();
|
||||
plot.resize(600,400);
|
||||
plot.resize(550,350);
|
||||
}
|
||||
|
||||
|
||||
@ -110,11 +110,11 @@ int main(int argc, char* argv[])
|
||||
|
||||
JKQTPlotter plotV;
|
||||
addGraph<JKQTPBarVerticalStackableGraph>(plotV, false);
|
||||
plotV.setWindowTitle("JKQTPBarVerticalStackableGraph");
|
||||
plotV.setWindowTitle("1: JKQTPBarVerticalStackableGraph");
|
||||
|
||||
JKQTPlotter plotH;
|
||||
addGraph<JKQTPBarHorizontalStackableGraph>(plotH, true);
|
||||
plotH.setWindowTitle("JKQTPBarHorizontalStackableGraph");
|
||||
plotH.setWindowTitle("2: JKQTPBarHorizontalStackableGraph");
|
||||
|
||||
plotV.move(100,100);
|
||||
plotH.move(750,100);
|
||||
|
||||
@ -178,7 +178,7 @@ int main(int argc, char* argv[])
|
||||
|
||||
// 6. show plotter and make it a decent size
|
||||
plot.show();
|
||||
plot.resize(800,600);
|
||||
plot.resize(800/plot.devicePixelRatioF(),600/plot.devicePixelRatioF());
|
||||
|
||||
return app.exec();
|
||||
}
|
||||
|
||||
@ -212,7 +212,7 @@ int main(int argc, char* argv[])
|
||||
|
||||
// 13. show plotter and make it a decent size
|
||||
plot.show();
|
||||
plot.resize(600,500);
|
||||
plot.resize(600/plot.devicePixelRatioF(),500/plot.devicePixelRatioF());
|
||||
|
||||
return app.exec();
|
||||
}
|
||||
|
||||
@ -53,6 +53,7 @@ TestStyling::~TestStyling()
|
||||
if (!plotExtra.isNull()) {
|
||||
plotExtra->close();
|
||||
plotExtra.clear();
|
||||
plotExtra->setWindowTitle("2: symbols/lines");
|
||||
}
|
||||
}
|
||||
|
||||
|
||||
@ -11,7 +11,7 @@
|
||||
</rect>
|
||||
</property>
|
||||
<property name="windowTitle">
|
||||
<string>Tutorial/TestApp: JKQTPlotter Styling</string>
|
||||
<string>1: Tutorial/TestApp: JKQTPlotter Styling</string>
|
||||
</property>
|
||||
<widget class="QWidget" name="centralwidget">
|
||||
<layout class="QVBoxLayout" name="verticalLayout_2">
|
||||
|
||||
@ -68,7 +68,7 @@ int main(int argc, char* argv[])
|
||||
|
||||
// show plotter and make it a decent size
|
||||
plot.show();
|
||||
plot.resize(600,400);
|
||||
plot.resize(600/plot.devicePixelRatioF(),400/plot.devicePixelRatioF());
|
||||
|
||||
return app.exec();
|
||||
}
|
||||
|
||||
@ -101,7 +101,7 @@ int main(int argc, char* argv[])
|
||||
|
||||
// 5. show plotter and make it a decent size
|
||||
plot.show();
|
||||
plot.resize(1200, 900);
|
||||
plot.resize(1700/plot.devicePixelRatioF(), 1100/plot.devicePixelRatioF());
|
||||
|
||||
return app.exec();
|
||||
}
|
||||
|
||||
@ -15,7 +15,7 @@
|
||||
#include <cmath>
|
||||
|
||||
template <class TGraph, JKQTPSingleColumnSymbolsGraph::DataDirection DataOrientation>
|
||||
JKQTPlotter* showPlot() {
|
||||
JKQTPlotter* showPlot(const QString& title) {
|
||||
|
||||
// 1. create a plotter window and get a pointer to the internal datastore (for convenience)
|
||||
JKQTPlotter* plot=new JKQTPlotter();
|
||||
@ -32,11 +32,11 @@ JKQTPlotter* showPlot() {
|
||||
size_t randomdatacol3=datastore1->addColumn("random data N(6,2)");
|
||||
std::random_device rd; // random number generators:
|
||||
std::mt19937 gen{rd()};
|
||||
gen.seed(12345);
|
||||
gen.seed(1236);
|
||||
std::uniform_int_distribution<> ddecide(0,1);
|
||||
std::normal_distribution<> d1{1,1};
|
||||
std::normal_distribution<> d2{6,2};
|
||||
for (size_t i=0; i<50; i++) {
|
||||
for (size_t i=0; i<40; i++) {
|
||||
double v=0;
|
||||
if (i%2==0) {
|
||||
v=d1(gen);
|
||||
@ -47,15 +47,16 @@ JKQTPlotter* showPlot() {
|
||||
}
|
||||
datastore1->appendToColumn(randomdatacol1, v);
|
||||
}
|
||||
const QString d1_latex="$\\mathcal{N}("+jkqtp_floattolatexqstr(d1.mean(), 1)+","+jkqtp_floattolatexqstr(d1.stddev(), 1)+")+\\mathcal{N}("+jkqtp_floattolatexqstr(d2.mean(), 1)+","+jkqtp_floattolatexqstr(d2.stddev(), 1)+")$";
|
||||
const QString d2_latex="$\\mathcal{N}("+jkqtp_floattolatexqstr(d1.mean(), 1)+","+jkqtp_floattolatexqstr(d1.stddev(), 1)+")$";
|
||||
const QString d3_latex="$\\mathcal{N}("+jkqtp_floattolatexqstr(d2.mean(), 1)+","+jkqtp_floattolatexqstr(d2.stddev(), 1)+")$";
|
||||
const QString d1_latex="$\\mathcal{N}_{"+jkqtp_floattolatexqstr(d1.mean(), 0, true)+","+jkqtp_floattolatexqstr(d1.stddev(), 0, true)+"}+\\mathcal{N}_{"+jkqtp_floattolatexqstr(d2.mean(), 0, true)+","+jkqtp_floattolatexqstr(d2.stddev(), 0, true)+"}$";
|
||||
const QString d2_latex="$\\mathcal{N}_{"+jkqtp_floattolatexqstr(d1.mean(), 0, true)+","+jkqtp_floattolatexqstr(d1.stddev(), 0, true)+"}$";
|
||||
const QString d3_latex="$\\mathcal{N}_{"+jkqtp_floattolatexqstr(d2.mean(), 0, true)+","+jkqtp_floattolatexqstr(d2.stddev(), 0, true)+"}$";
|
||||
|
||||
|
||||
// 3. we visualize the data as scatter plots
|
||||
JKQTPSingleColumnSymbolsGraph* gData1;
|
||||
plot->addGraph(gData1=new JKQTPSingleColumnSymbolsGraph(plot));
|
||||
gData1->setPosition(0);
|
||||
gData1->setWidth(0.5);
|
||||
gData1->setPositionScatterStyle(JKQTPSingleColumnSymbolsGraph::RugPlot);
|
||||
gData1->setDataColumn(randomdatacol1);
|
||||
gData1->setTitle(d3_latex);
|
||||
@ -63,7 +64,8 @@ JKQTPlotter* showPlot() {
|
||||
|
||||
JKQTPSingleColumnSymbolsGraph* gData2;
|
||||
plot->addGraph(gData2=new JKQTPSingleColumnSymbolsGraph(plot));
|
||||
gData2->setPosition(5);
|
||||
gData2->setPosition(7.5);
|
||||
gData2->setWidth(0.5);
|
||||
gData2->setPositionScatterStyle(JKQTPSingleColumnSymbolsGraph::RugPlot);
|
||||
gData2->setDataColumn(randomdatacol2);
|
||||
gData2->setTitle(d3_latex);
|
||||
@ -71,7 +73,8 @@ JKQTPlotter* showPlot() {
|
||||
|
||||
JKQTPSingleColumnSymbolsGraph* gData3;
|
||||
plot->addGraph(gData3=new JKQTPSingleColumnSymbolsGraph(plot));
|
||||
gData3->setPosition(10);
|
||||
gData3->setPosition(15);
|
||||
gData3->setWidth(0.5);
|
||||
gData3->setPositionScatterStyle(JKQTPSingleColumnSymbolsGraph::RugPlot);
|
||||
gData3->setDataColumn(randomdatacol3);
|
||||
gData3->setTitle(d3_latex);
|
||||
@ -89,7 +92,7 @@ JKQTPlotter* showPlot() {
|
||||
jkqtpstatEstimateKDEBandwidth(datastore1->begin(randomdatacol1), datastore1->end(randomdatacol1)));
|
||||
TGraph* gViol1;
|
||||
plot->addGraph(gViol1=new TGraph(plot));
|
||||
gViol1->setPos(2);
|
||||
gViol1->setPos(7.5/2);
|
||||
gViol1->setMin(jkqtpstatMinimum(datastore1->begin(randomdatacol1), datastore1->end(randomdatacol1)));
|
||||
gViol1->setMax(jkqtpstatMaximum(datastore1->begin(randomdatacol1), datastore1->end(randomdatacol1)));
|
||||
gViol1->setMean(jkqtpstatAverage(datastore1->begin(randomdatacol1), datastore1->end(randomdatacol1)));
|
||||
@ -99,16 +102,16 @@ JKQTPlotter* showPlot() {
|
||||
gViol1->setColor(gData1->getSymbolColor());
|
||||
gViol1->setViolinStyle(JKQTPGraphViolinplotStyleMixin::SmoothViolin);
|
||||
gViol1->setViolinPositionMode(pos);
|
||||
gViol1->setTitle("violin plot "+d1_latex);
|
||||
gViol1->setTitle("violin "+d1_latex);
|
||||
|
||||
size_t cViol2Cat=datastore1->addColumn("violin 2, cat");
|
||||
size_t cViol2Freq=datastore1->addColumn("violin 2, Histogram");
|
||||
jkqtpstatHistogram1DAutoranged(datastore1->begin(randomdatacol2), datastore1->end(randomdatacol2),
|
||||
datastore1->backInserter(cViol2Cat), datastore1->backInserter(cViol2Freq),
|
||||
21, true, false, JKQTPStatHistogramBinXMode::XIsMid);
|
||||
11, true, false, JKQTPStatHistogramBinXMode::XIsMid);
|
||||
TGraph* gViol2;
|
||||
plot->addGraph(gViol2=new TGraph(plot));
|
||||
gViol2->setPos(7);
|
||||
gViol2->setPos(7.5*1.5);
|
||||
gViol2->setMin(jkqtpstatMinimum(datastore1->begin(randomdatacol2), datastore1->end(randomdatacol2)));
|
||||
gViol2->setMax(jkqtpstatMaximum(datastore1->begin(randomdatacol2), datastore1->end(randomdatacol2)));
|
||||
gViol2->setMean(jkqtpstatAverage(datastore1->begin(randomdatacol2), datastore1->end(randomdatacol2)));
|
||||
@ -118,16 +121,16 @@ JKQTPlotter* showPlot() {
|
||||
gViol2->setColor(gData2->getSymbolColor());
|
||||
gViol2->setViolinStyle(JKQTPGraphViolinplotStyleMixin::StepViolin);
|
||||
gViol2->setViolinPositionMode(pos);
|
||||
gViol2->setTitle("step violin plot "+d2_latex);
|
||||
gViol2->setTitle("step violin "+d2_latex);
|
||||
|
||||
size_t cViol3Cat=datastore1->addColumn("violin 3, cat");
|
||||
size_t cViol3Freq=datastore1->addColumn("violin 3, Histogram");
|
||||
jkqtpstatHistogram1DAutoranged(datastore1->begin(randomdatacol3), datastore1->end(randomdatacol3),
|
||||
datastore1->backInserter(cViol3Cat), datastore1->backInserter(cViol3Freq),
|
||||
10, true, false, JKQTPStatHistogramBinXMode::XIsMid);
|
||||
11, true, false, JKQTPStatHistogramBinXMode::XIsMid);
|
||||
TGraph* gViol3;
|
||||
plot->addGraph(gViol3=new TGraph(plot));
|
||||
gViol3->setPos(12);
|
||||
gViol3->setPos(7.5*2.5);
|
||||
gViol3->setMin(jkqtpstatMinimum(datastore1->begin(randomdatacol3), datastore1->end(randomdatacol3)));
|
||||
gViol3->setMax(jkqtpstatMaximum(datastore1->begin(randomdatacol3), datastore1->end(randomdatacol3)));
|
||||
gViol3->setMean(jkqtpstatAverage(datastore1->begin(randomdatacol3), datastore1->end(randomdatacol3)));
|
||||
@ -137,7 +140,7 @@ JKQTPlotter* showPlot() {
|
||||
gViol3->setColor(gData3->getSymbolColor());
|
||||
gViol3->setViolinStyle(JKQTPGraphViolinplotStyleMixin::BoxViolin);
|
||||
gViol3->setViolinPositionMode(pos);
|
||||
gViol3->setTitle("box violin plot "+d3_latex);
|
||||
gViol3->setTitle("box violin "+d3_latex);
|
||||
|
||||
// Note that there also exist "adapters" that allow to draw violin plots in one line of code:
|
||||
/*jkqtpstatAddVViolinplotHistogramAndOutliers(plot->getPlotter(), datastore1->begin(randomdatacol1), datastore1->end(randomdatacol1), -5);
|
||||
@ -157,8 +160,9 @@ JKQTPlotter* showPlot() {
|
||||
plot->getPlotter()->setGridColor(QColor(230,230,230));
|
||||
|
||||
// show plotter and make it a decent size
|
||||
plot->setWindowTitle(title);
|
||||
plot->show();
|
||||
plot->resize(600,400);
|
||||
plot->resize(500,450);
|
||||
|
||||
return plot;
|
||||
}
|
||||
@ -170,8 +174,11 @@ int main(int argc, char* argv[])
|
||||
JKQTPExampleApplication app(argc, argv);
|
||||
|
||||
|
||||
showPlot<JKQTPViolinplotHorizontalElement,JKQTPSingleColumnSymbolsGraph::DataDirection::X>();
|
||||
showPlot<JKQTPViolinplotVerticalElement,JKQTPSingleColumnSymbolsGraph::DataDirection::Y>();
|
||||
JKQTPlotter* plot1=showPlot<JKQTPViolinplotHorizontalElement,JKQTPSingleColumnSymbolsGraph::DataDirection::X>("1: JKQTPViolinplotHorizontalElement");
|
||||
//plot1->resize(500,450);
|
||||
plot1->getPlotter()->setKeyPosition(JKQTPKeyInsideTopLeft);
|
||||
JKQTPlotter* plot2=showPlot<JKQTPViolinplotVerticalElement,JKQTPSingleColumnSymbolsGraph::DataDirection::Y>("2: JKQTPViolinplotVerticalElement");
|
||||
|
||||
|
||||
return app.exec();
|
||||
}
|
||||
|
||||
@ -72,8 +72,9 @@ void drawRandomWalkX(JKQTPlotter& plot) {
|
||||
plot.zoomToFit();
|
||||
|
||||
// 11. show plotter and make it a decent size
|
||||
plot.setWindowTitle("1: JKQTPFilledCurveXGraph wiggle plot");
|
||||
plot.show();
|
||||
plot.resize(600,400);
|
||||
plot.resize(500,350);
|
||||
}
|
||||
|
||||
void drawWavepacketsY(JKQTPlotter& plot) {
|
||||
@ -112,7 +113,7 @@ void drawWavepacketsY(JKQTPlotter& plot) {
|
||||
graph->setYColumn(columnT); graph->setXColumn(columnPacket);
|
||||
|
||||
// enable wiggle-plot filling
|
||||
graph->setFillMode(JKQTPFilledCurveXGraph::TwoColorFilling);
|
||||
graph->setFillMode(JKQTPFilledCurveYGraph::TwoColorFilling);
|
||||
// draw the data also as a black, thin line
|
||||
graph->setLineColor(QColor("black"));
|
||||
graph->setLineWidth(1);
|
||||
@ -137,8 +138,9 @@ void drawWavepacketsY(JKQTPlotter& plot) {
|
||||
plot.zoomToFit();
|
||||
|
||||
// 5. show plotter and make it a decent size
|
||||
plot.setWindowTitle("1: JKQTPFilledCurveYGraph wiggle plot");
|
||||
plot.show();
|
||||
plot.resize(600,600);
|
||||
plot.resize(500,500);
|
||||
}
|
||||
|
||||
int main(int argc, char* argv[])
|
||||
|
||||
@ -40,17 +40,17 @@
|
||||
|
||||
\image html bargraph_basics.png
|
||||
|
||||
By default the sift parameter is, so the bar is centered at the x-value. The width is 0.9,
|
||||
By default the shift parameter is, so the bar is centered at the x-value. The width is 0.9,
|
||||
so adjacent bars are plotted with a small distance between them. It is possible to use these two parameters
|
||||
to plot multiple bars for every x-value, by having on JKQTPSpecialLineHorizontalGraph object per
|
||||
set of bars that belong together. For example for three bars per x-value one would set:
|
||||
\verbatim
|
||||
widthoverride.3
|
||||
width=0.3
|
||||
shift=-0.3 / 0 / +0.3
|
||||
\endverbatim
|
||||
This results in a bargraph, as shown here:
|
||||
|
||||
\image html plot_bargraphverplot.png
|
||||
\image html JKQTPBarVerticalGraph.png
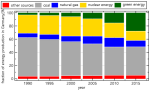
|
||||
|
||||
|
||||
You can use JKQTPlotter::addHorizontalBargraph() to add a series of bargraphs, where the width and shift are determined
|
||||
@ -162,7 +162,7 @@ class JKQTPLOTTER_LIB_EXPORT JKQTPBarVerticalErrorGraph: public JKQTPBarVertical
|
||||
|
||||
This works much the same as JKQTPBarHorizontalGraph. Here is an example output:
|
||||
|
||||
\image html plot_bargraphhorplot.png
|
||||
\image html JKQTPBarHorizontalGraph.png
|
||||
|
||||
|
||||
\see \ref JKQTPlotterBarcharts, jkqtpstatAddVHistogram1D(), jkqtpstatAddVHistogram1DAutoranged()
|
||||
|
||||
@ -48,7 +48,7 @@
|
||||
* \endverbatim
|
||||
* This results in a bargraph, as shown here:
|
||||
*
|
||||
* \image html plot_bargraphverplot.png
|
||||
* \image html JKQTPBarVerticalGraph.png
|
||||
*
|
||||
*
|
||||
*
|
||||
|
||||
@ -62,7 +62,7 @@
|
||||
*
|
||||
* \author Sebastian Isbaner (2013-2014) & Jan Krieger (2019)
|
||||
*
|
||||
* \image html JKQTPContour.png
|
||||
* \image html JKQTPColumnContourPlot.png
|
||||
*
|
||||
* \image html contourplot.png
|
||||
*
|
||||
|
||||
@ -137,7 +137,7 @@ typedef std::function<QPointF(double)> jkqtpSimpleParametricCurveFunctionType;
|
||||
*
|
||||
* The following image shows a Lissajou's fugure drawn with this function
|
||||
*
|
||||
* \image html plot_evalcurve.png
|
||||
* \image html JKQTPXYFunctionLineGraph.png
|
||||
*
|
||||
* The source code for this example is:
|
||||
* \code
|
||||
|
||||
@ -35,6 +35,7 @@
|
||||
*
|
||||
* \image html filledgraphs.png
|
||||
*
|
||||
*
|
||||
* \see JKQTPFilledCurveXGraph, JKQTPFilledCurveYGraph
|
||||
*/
|
||||
class JKQTPLOTTER_LIB_EXPORT JKQTPFilledCurveGraphBase: public JKQTPXYBaselineGraph, public JKQTPGraphLineAndFillStyleMixin {
|
||||
@ -81,7 +82,7 @@ protected:
|
||||
/*! \brief This implements filled curve plots where the area is filled between the plot line and the x-Axis.
|
||||
\ingroup jkqtplotter_filledgraphs
|
||||
|
||||
\image html filledgraphs.png
|
||||
\image html JKQTPFilledCurveXGraph.png
|
||||
|
||||
\see \ref JKQTPlotterFilledGraphs
|
||||
|
||||
@ -89,7 +90,7 @@ protected:
|
||||
Such plots are sometimes called "Wiggle Plots" and are often used (in their black/white-variety for seismographic
|
||||
data plotting.
|
||||
|
||||
\image html wiggleplot_x.png
|
||||
* \image html JKQTPFilledCurveXGraph_wiggle.png
|
||||
|
||||
To generate such a plot, used \c JKQTPFilledCurveXGraph::setFillMode(JKQTPFilledCurveXGraph::FillMode::TwoColorFilling)
|
||||
and then use \c JKQTPFilledCurveXGraph::fillStyleBelow() to access the fill style for the area below the baseline
|
||||
@ -143,7 +144,7 @@ class JKQTPLOTTER_LIB_EXPORT JKQTPFilledCurveXErrorGraph: public JKQTPFilledCurv
|
||||
/*! \brief This implements filled curve plots where the area is filled between the plot line and y-Axis
|
||||
\ingroup jkqtplotter_filledgraphs
|
||||
|
||||
\image html filledgraphs_yaxis.png
|
||||
\image html JKQTPFilledCurveYGraph.png
|
||||
|
||||
\see \ref JKQTPlotterFilledGraphs
|
||||
|
||||
@ -151,7 +152,7 @@ class JKQTPLOTTER_LIB_EXPORT JKQTPFilledCurveXErrorGraph: public JKQTPFilledCurv
|
||||
Such plots are sometimes called "Wiggle Plots" and are often used (in their black/white-variety for seismographic
|
||||
data plotting.
|
||||
|
||||
\image html wiggleplot_y.png
|
||||
* \image html JKQTPFilledCurveYGraph_wiggle.png
|
||||
|
||||
To generate such a plot, used \c JKQTPFilledCurveXGraph::setFillMode(JKQTPFilledCurveXGraph::FillMode::TwoColorFilling)
|
||||
and then use \c JKQTPFilledCurveXGraph::fillStyleBelow() to access the fill style for the area below the baseline
|
||||
|
||||
@ -49,7 +49,7 @@ class JKQTPDatastore;
|
||||
/*! \brief This implements xy line plots. This also alows to draw symbols at the data points.
|
||||
\ingroup jkqtplotter_linesymbolgraphs_simple
|
||||
|
||||
\image html plot_lineplots.png
|
||||
\image html JKQTPXYLineGraph.png
|
||||
|
||||
\note This classes can (and does by default) apply a line-compression strategy that improves plotting speed
|
||||
but reduces accuracy a bit. See JKQTPGraphLinesCompressionMixin for details.
|
||||
|
||||
@ -48,7 +48,7 @@ class JKQTPDatastore;
|
||||
/*! \brief This implements xy scatter plots. This also alows to draw symbols at the data points.
|
||||
\ingroup jkqtplotter_linesymbolgraphs_simple
|
||||
|
||||
\image html plot_scatterplots.png
|
||||
\image html JKQTPXYScatterGraph.png
|
||||
|
||||
\note This classes can (and does by default) apply a line-compression strategy that improves plotting speed
|
||||
but reduces accuracy a bit. See JKQTPGraphLinesCompressionMixin for details.
|
||||
|
||||
@ -240,7 +240,7 @@ class JKQTPLOTTER_LIB_EXPORT JKQTPPaintDeviceAdapter {
|
||||
*
|
||||
* Often a single plot is not sufficient, but several plots need to be aligned with respect to each other:
|
||||
*
|
||||
* \image html test_multiplot.png
|
||||
* \image html multiplot.png
|
||||
*
|
||||
* This can be achieved by putting several JKQTPlotter instances into a
|
||||
* <a href="http://doc.qt.io/qt-5/layout.html">Qt Layout</a>. Then you can fill each plot differently and
|
||||
|
||||
|
Before Width: | Height: | Size: 9.4 KiB |
|
Before Width: | Height: | Size: 9.1 KiB |
|
Before Width: | Height: | Size: 204 KiB After Width: | Height: | Size: 133 KiB |
|
Before Width: | Height: | Size: 23 KiB After Width: | Height: | Size: 22 KiB |
|
Before Width: | Height: | Size: 8.9 KiB After Width: | Height: | Size: 11 KiB |
|
Before Width: | Height: | Size: 22 KiB After Width: | Height: | Size: 17 KiB |