2019-01-20 23:15:10 +08:00
# Example (JKQTPlotter): Draw an Artistic Image with a Parametrized Scatter Graph {#JKQTPlotterParamScatterImage}
2019-06-21 04:24:47 +08:00
This project (see `./examples/paramscatterplot_image/` ) demonstrates the capabilities of `JKQTPXYParametrizedScatterGraph` to display parametrized scatters in a rectangular arrangement. See the test program in [`examples/paramscatterplot` ](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/paramscatterplot ) for a basic example of the capabilities of `JKQTPXYParametrizedScatterGraph` .
2018-12-25 04:39:37 +08:00
2019-01-20 17:49:29 +08:00
In this example, we load an image, convert it to greyscale and store it, together with x/y-coordinate-vectors in the datastore. Then a `JKQTPXYParametrizedScatterGraph` is used to draw the image as a pointilistic artwork, where each pixel is represented by a disk. The color of the disk is chosen from a color-palette, based on the grey-value. The size of each disk is chosen from the inverse grey value.
2018-12-25 04:39:37 +08:00
First we prepare the data, as described above. The image is loaded and then converted to the required data vectors.
2019-01-19 16:40:52 +08:00
```.cpp
2018-12-25 04:39:37 +08:00
// 2.1 load image
QImage image(":/example.bmp");
QVector< double > imageVector, pointSizes;
QVector< double > X,Y;
// 2.2 convert image to greyscale, stored in a vector in row-major order
double maxSymbolSize=30; // maximal diameter of symbols in pt
for (int y=0; y< image.height ( ) ; y + + ) {
for (int x=0; x< image.width ( ) ; x + + ) {
// calculate grey-value image vector
imageVector.push_back(qGray(image.pixel(x,y)));
// calculate point sizes from inverse grey value and scaling between 0 and maxSymbolSize
pointSizes.push_back(static_cast< double > (255-qGray(image.pixel(x,y)))/255.0*maxSymbolSize);
// calculate X/Y-coordinates (y mirrored, so image is upright)
X.push_back(x);
Y.push_back(image.height()-1-y);
}
}
// 2.3 and copy it to the datastore
size_t columnX=ds->addCopiedColumn(X, "x");
size_t columnY=ds->addCopiedColumn(Y, "y");
size_t columnG=ds->addCopiedColumn(imageVector, "greyscaleImageData");
size_t columnS=ds->addCopiedColumn(pointSizes, "pointSizes");
```
2019-01-20 17:49:29 +08:00
Now we can use th datavectors to add a `JKQTPXYParametrizedScatterGraph` :
2019-01-19 16:40:52 +08:00
```.cpp
2019-01-20 17:49:29 +08:00
JKQTPXYParametrizedScatterGraph* graph1=new JKQTPXYParametrizedScatterGraph(&plot);
2019-01-26 20:00:40 +08:00
graph1->setXColumn(columnX);
graph1->setYColumn(columnY);
graph1->setSizeColumn(columnS);
2019-04-22 19:27:50 +08:00
graph1->setSymbolType(JKQTPFilledCircle);
2019-01-26 20:00:40 +08:00
graph1->setColorColumn(columnG);
2020-09-11 21:14:24 +08:00
graph1->setColorPalette(JKQTPMathImageMATLAB);
2019-01-26 20:00:40 +08:00
graph1->setDrawLine(false);
graph1->setTitle("");
2018-12-25 04:39:37 +08:00
plot.addGraph(graph1);
```
For illustrative purposes, the original image is shown at the bottom-left:
2019-01-19 16:40:52 +08:00
```.cpp
2018-12-25 04:39:37 +08:00
JKQTPImage* graph2=new JKQTPImage(&plot);
2019-01-26 20:00:40 +08:00
graph2->setImage(image);
graph2->setX(0);
graph2->setY(0);
graph2->setWidth(10);
graph2->setHeight(10);
2018-12-25 04:39:37 +08:00
plot.addGraph(graph2);
```
Finally the plot is styled and the axis aspect ratios are fixed:
2019-01-19 16:40:52 +08:00
```.cpp
2018-12-25 04:39:37 +08:00
// scale the plot so the graph is contained and format the coordinate system
2019-01-26 03:16:04 +08:00
plot.getXAxis()->setAxisLabel("x-axis");
plot.getYAxis()->setAxisLabel("y-axis");
2019-01-26 20:00:40 +08:00
plot.getXAxis()->setDrawGrid(false);
plot.getYAxis()->setDrawGrid(false);
2018-12-25 04:39:37 +08:00
// max. size is the size of the image
plot.setXY(0,image.width()-1,0,image.height()-1);
plot.setAbsoluteXY(0,image.width()-1,0,image.height()-1);
2019-02-08 00:24:46 +08:00
// ensure that axis aspect ratio and coordinate system aspect ratio are maintained
2019-01-26 03:16:04 +08:00
plot.getPlotter()->setMaintainAspectRatio(true);
plot.getPlotter()->setAspectRatio(1);
plot.getPlotter()->setMaintainAxisAspectRatio(true);
plot.getPlotter()->setAxisAspectRatio(1);
2018-12-25 04:39:37 +08:00
```
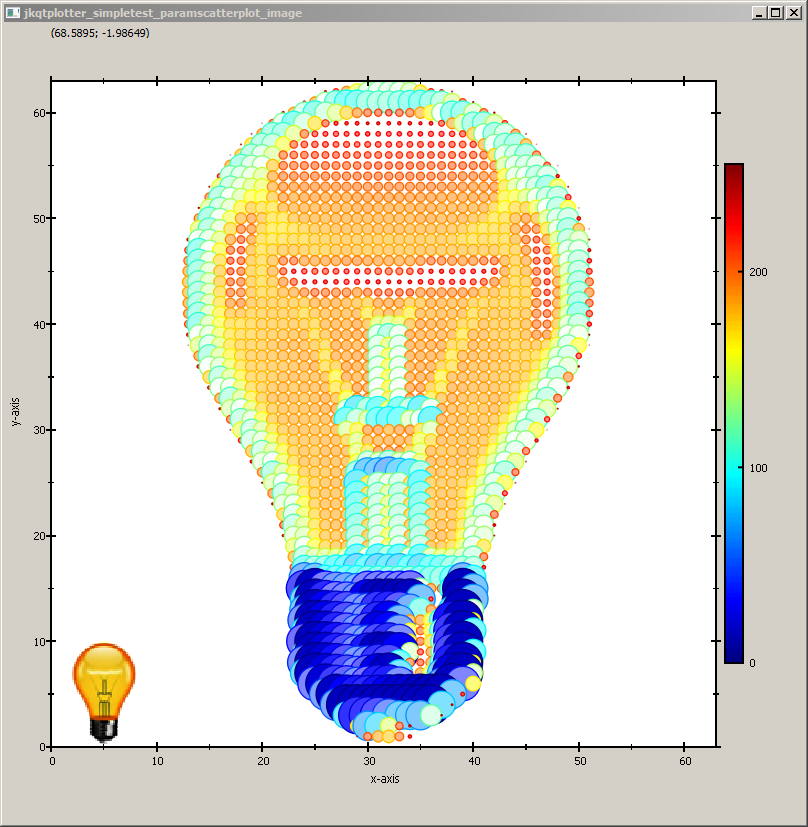
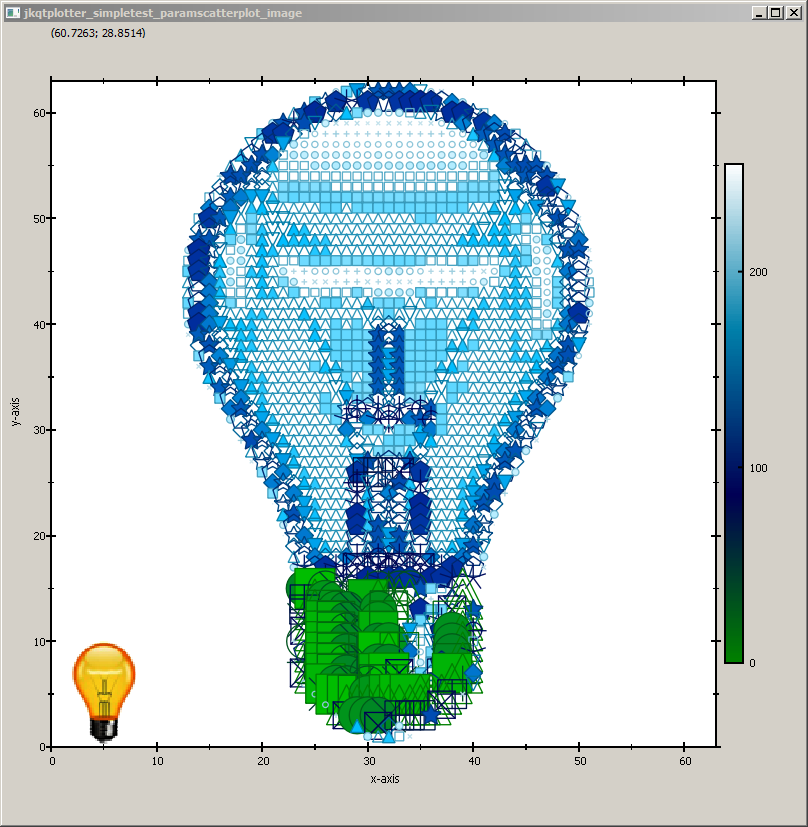
The full test appication combines all these variants and the result looks like this:
2019-06-21 04:24:47 +08:00

2018-12-25 04:39:37 +08:00
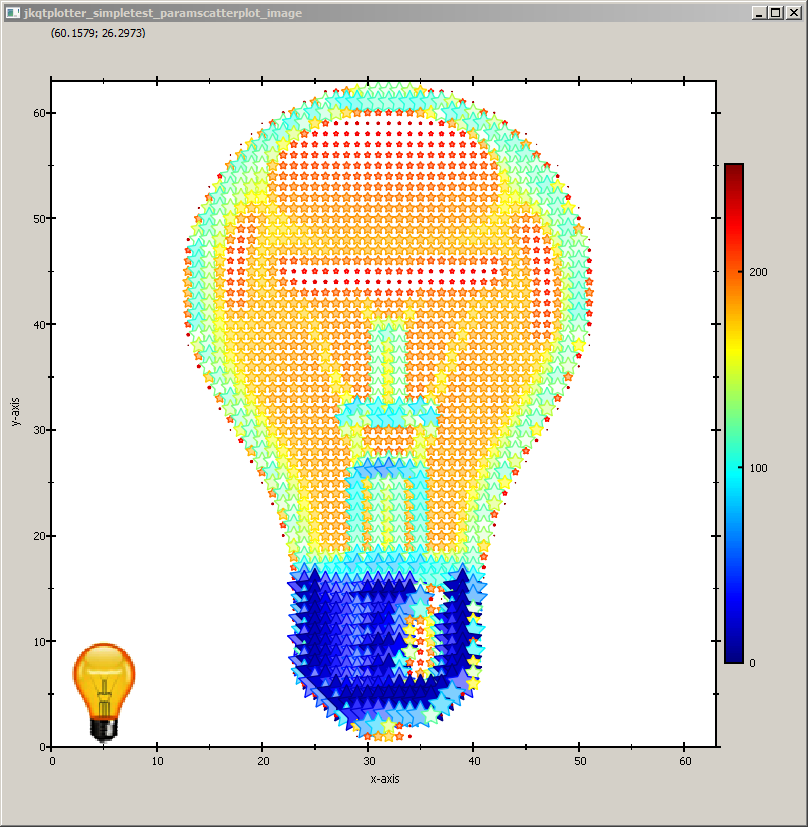
You can modify the example above in several ways, e.g. by choosing another symbol (e.g. a star):
2019-06-21 04:24:47 +08:00

2018-12-25 04:39:37 +08:00
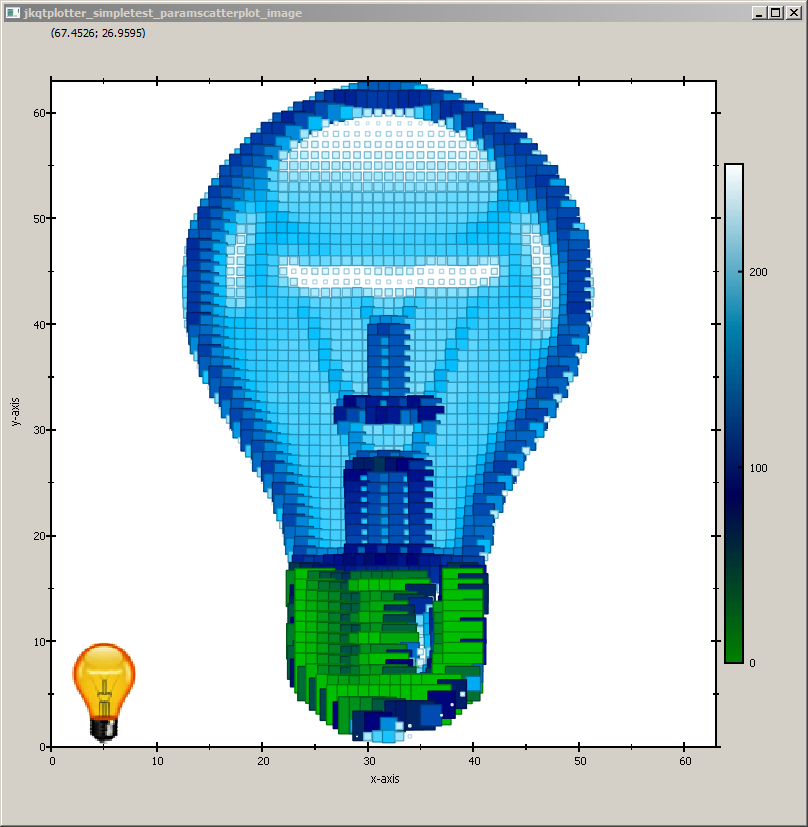
... or by changing the color palette and the symbol:
2019-06-21 04:24:47 +08:00

2018-12-25 04:39:37 +08:00
2019-06-21 04:24:47 +08:00

2018-12-25 04:39:37 +08:00
2019-01-26 20:00:40 +08:00
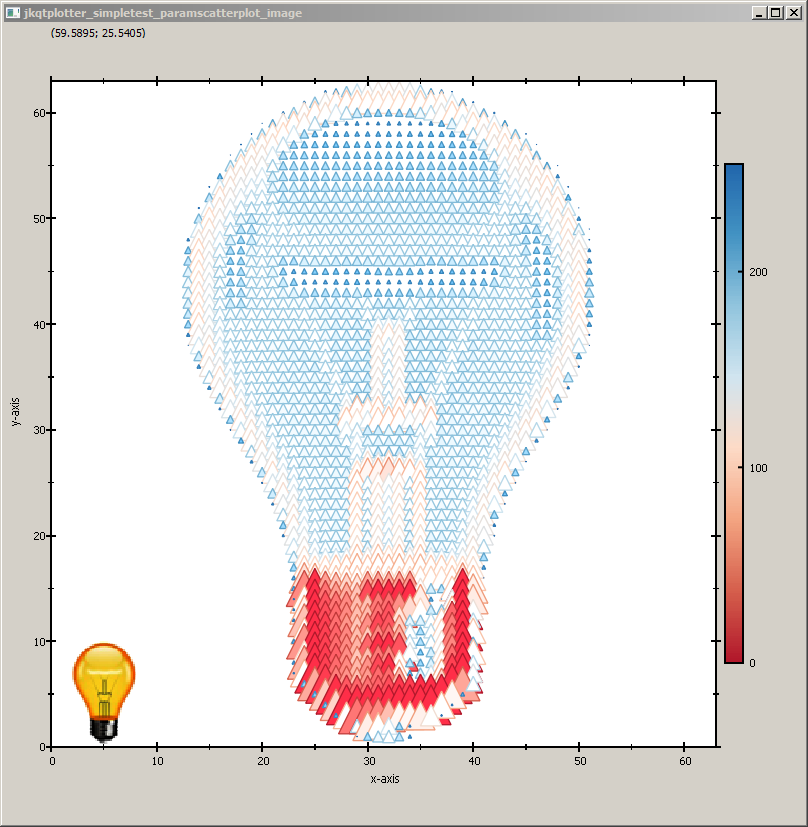
... or even to set a different symbol for each pixel, based on the values in `columnS` (simply add `graph1->setSymbolColumn(columnS)` ):
2018-12-25 04:39:37 +08:00
2019-06-21 04:24:47 +08:00

2018-12-25 04:39:37 +08:00