2019-01-20 23:15:10 +08:00
# Example (JKQTPlotter): Plotting Geometric Objects {#JKQTPlotterGeometricGraphs}
2019-01-08 04:00:56 +08:00
2019-06-21 04:24:47 +08:00
This project shows the capabilities of JKQTPlotter to also draw geometric elements, like circles, ellipses, rectangles etc.
The source code of the main application can be found in [`geometric.cpp` ](https://github.com/jkriege2/JKQtPlotter/tree/master/examples/geometric/geometric.cpp ). First a plot is generated and the axis aspect ratio is set to 1, so an accurate plot is generated. Then several geometric graphs are added to the plot. Here are some examples, you can find more more examples in the source code of the example:
2019-01-08 04:00:56 +08:00
2019-01-19 16:40:52 +08:00
```.cpp
2019-01-08 04:00:56 +08:00
// a text element
2019-01-20 17:49:29 +08:00
plot.addGraph(new JKQTPGeoText(& plot, 0.1,0.6, "$x_{1/2}=\\frac{\\sqrt{b^2-4ac}}{2a}$", 10, QColor("red")));
2019-01-08 04:00:56 +08:00
// a single symbol
2019-01-20 17:49:29 +08:00
plot.addGraph(new JKQTPGeoSymbol(& plot, 0.1,0.6, JKQTPCircle, 5, QColor("grey")));
2019-01-08 04:00:56 +08:00
// a line
2019-01-20 17:49:29 +08:00
plot.addGraph(new JKQTPGeoLine(& plot, 1, 0.05, 1.9, 0.9, QColor("red"), 2));
2019-01-08 04:00:56 +08:00
// a one-sided infinite line with slope dy/dx=0.25/0.2
2019-01-20 17:49:29 +08:00
JKQTPGeoInfiniteLine* infLine=new JKQTPGeoInfiniteLine(& plot, 1.7, 0.2, 0.2, 0.25, QColor("green"), 1.5, Qt::PenStyle::DashLine);
2019-01-26 20:00:40 +08:00
infLine->setTwoSided(false);
2019-01-08 04:00:56 +08:00
infLine->setAlpha(0.5);
plot.addGraph(infLine);
// a polyline
QVector< QPointF > p;
p< < QPointF ( 1 , 0 . 1 ) < < QPointF ( 1 . 3 , 0 . 9 ) < < QPointF ( 1 . 6 , 0 . 3 ) < < QPointF ( 1 . 9 , 0 . 8 ) ;
2019-01-20 17:49:29 +08:00
plot.addGraph(new JKQTPGeoPolyLines(& plot, p, QColor("darkgreen"), 4, Qt::PenStyle::DashDotLine));
2019-01-08 04:00:56 +08:00
// rectangle:
2019-01-20 17:49:29 +08:00
plot.addGraph(new JKQTPGeoRectangle(& plot, QPointF(0.4,1.3), QPointF(0.9,1.6), QColor("blue"), 1, Qt::SolidLine, rfill));
2019-01-08 04:00:56 +08:00
// a rotated rectangle (rotated by 35 degrees):
2019-01-20 17:49:29 +08:00
plot.addGraph(new JKQTPGeoRectangle(& plot, 0.5,1.5,0.8,0.5, 35, QColor("darkblue"), 2, Qt::DashLine));
2019-01-08 04:00:56 +08:00
// ellipse:
2019-01-20 17:49:29 +08:00
plot.addGraph(new JKQTPGeoEllipse(& plot, QPointF(0.4,1.3), QPointF(0.9,1.6), QColor("blue"), 1, Qt::SolidLine, rfill));
2019-01-08 04:00:56 +08:00
// a rotated ellipse (rotated by 35 degrees):
2019-01-20 17:49:29 +08:00
plot.addGraph(new JKQTPGeoEllipse(& plot, 0.5,1.5,0.8,0.5, 35, QColor("darkblue"), 2, Qt::DashLine));
2019-01-08 04:00:56 +08:00
// a polygon
2019-01-20 17:49:29 +08:00
JKQTPGeoPolygon* polygraph=new JKQTPGeoPolygon(& plot, QColor("red"), 2, Qt::PenStyle::DashLine, QColor("salmon"));
2019-01-08 04:00:56 +08:00
polygraph->appendPoint(2.1, 0.5);
polygraph->appendPoint(2.9, 0.9);
polygraph->appendPoint(2.2, 0.8);
polygraph->appendPoint(2.8, 0.25);
polygraph->appendPoint(2.6, 0.6);
polygraph->setAlpha(0.75);
plot.addGraph(polygraph);
// an arc from an ellipse from -10 degrees to 117 degrees, centered at 2.5,1.5 and full axes of 0.5 and 0.5
2019-01-20 17:49:29 +08:00
plot.addGraph(new JKQTPGeoArc(& plot,2.5,1.5,0.5,0.5, -10, 117 , QColor("orange"), 4, Qt::PenStyle::DashLine));
2019-01-08 04:00:56 +08:00
// a pie centered at 2.5,2.5 with ellipse axes 0.9 and 0.9 and from angle 0 degrees to 90 degrees
2019-01-20 17:49:29 +08:00
plot.addGraph(new JKQTPGeoPie(& plot,2.5,2.5,0.9,0.9, 0, 90 , QColor("blue"), 4, Qt::PenStyle::SolidLine,QColor("lightblue")));
2019-01-08 04:00:56 +08:00
// a chord centered at 2.5,2.5 with ellipse axes 0.9 and 0.9 and from angle 0 degrees to 90 degrees
2019-01-20 17:49:29 +08:00
plot.addGraph(new JKQTPGeoChord(& plot,2.5,2.5,0.9,0.9, 0, 90 , QColor("blue"), 4, Qt::PenStyle::SolidLine,QColor("lightblue")));
2019-01-08 04:00:56 +08:00
```
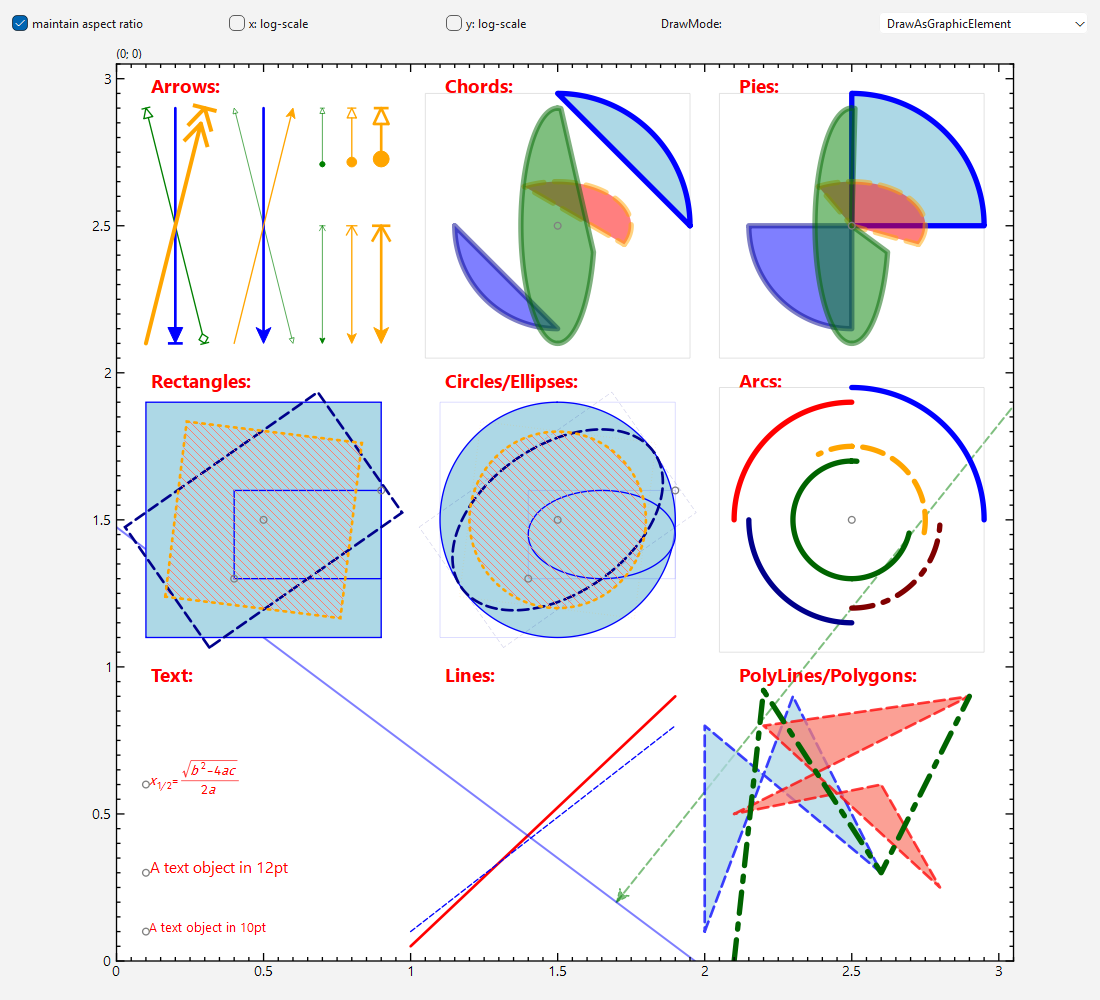
The result of the example combines all these elements and looks like this:
2019-06-21 04:24:47 +08:00

2019-01-08 04:00:56 +08:00